[冰极峰教程系列之一]:九宫格基本布局
原创:冰极峰 转载请注明出处 时间:2009年6月18日 12:05:34
冰极峰教程系列之一:九宫格基本布局
冰极峰教程系列之二:牢不可破的九宫格布局
冰极峰教程系列之三:三层分离的完美九宫格
冰极峰教程系列之四:九宫格应用案例--极酷网页播放器设计
冰极峰教程系列之五:无hack并支持透明圆角框的全兼容九宫格布局
九宫格是一种比较古老的设计,它最基本的表现其实就像是一个三行三列的表格。其实它最初是在window的c/s结构中用得比较多,比如我们经常看到软件中的一个窗体,其实就是一个九宫格的典型应用,因为窗体需要在八个方向拉伸,所以在C/S软件中大量采用这种技术来布局设计。在B/S系统大行其道的当今社会,这种布局逐渐被一些网页设计师运用在网页中去,用得最多的就是在圆角框布局中应用。
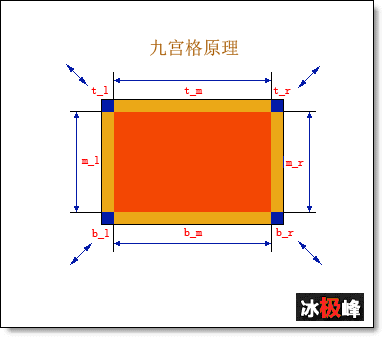
下图演示了九宫格的基本布局:

从上图可以看出,每一行包括三列,其中蓝色方块是顶角,这四个块是宽高固定的区域,而黄色的四个区域分别是四条边,这些都是要水平或垂直平铺的,而中间的橙色区域是装载内容的主要区域。
这样的结构是最有利于内容区域随屏幕分辩率不同而自动伸展宽高,这种结构也是网页设计师是最想要的一种布局结构,它灵动而从容。
下面我们就来实现它:
【结构层】:
因为它要适应八个方向的伸展,所以每个方向都用一个div来实现,少一个则灵活性就不足。那么根据这个原理,我们可以得到如下的结构:
<div class="t_l"></div>
<div class="t_m"></div>
<div class="t_r"></div>
<div class="m_l"></div>
<div class="m_m">内容区</div>
<div class="m_r"></div>
<div class="b_l"></div>
<div class="b_m"></div>
<div class="b_r"></div>
</div>
【样式层】:
根据结构,我们可以写出基本的样式。基本实现原理,是利用将总容器.box设置为相对定位并设置overflow:hidden;让超出它的地方全部被切除,并将其里面的八个方向的div设为绝对定位,并将它们的z-index设置为2,然后将四个角容器分别设置到四个角落上。
.t_l,.t_m,.t_r,.b_l,.b_m,.b_r,.m_l,.m_r {position:absolute;z-index:2;}
【注意】:
这里有两个地方需要注意到:
1、就是t_m和b_m这两个容器是需要水平平铺的,所以需要将它的z-index设置为比左右两角的div的z-index的值低,我们将它设置为z-index:1;这样它就置于t_l和t_r的下面了,然后,我们设置它的宽度为100%,让它水平铺满整个第一行的宽度。
2、对于m_l,m_r这两个div容器,因为要让背景向下垂直平铺,所以我们将它们的高度值设为一个非常大的值,我们将它设置为20000px,让它一直向下垂直平铺,然后因为总容器设置了overflow:hidden,会将多余的部分切除。
这样一个基本的九宫格布局就形成,你可以查看下面的演示模型。
本模型在以下浏览器中测试通过:
IE6、IE7、IE8、FF3、TT、Maxthon2.1.5、Opera9.6、Safari4.0、Chrome2.0。
似乎到这儿就该结束了,然而….
要是细心的朋友在测试本模型时会发现,在IE6浏览器中,会与一个BUG不期而遇,那就是[IE6宽高值奇数1px BUG],估且这么称呼吧,因为对于这个BUG,网络上并没有一个统一的称呼。
这个bug的激发条件是:
一个相对定位的父容器,其子容器采用绝对定位的方式向左或向右靠齐,当父容器的宽度值为奇数时,父容器与子容器之间会存在1px的间隙,不能完全紧贴在一起。
而我这个演示模型刚好满足了条件…
所以当你在IE6浏览器中缩小窗口,并进行拖拉缩放时,最右边和下面的两个小方块和父容器中会出现一个1px的空距。
如果你觉得不用考虑IE6的话,那么这种布局就已经基本满足你的需要了。
然而,对于一些比较追求完美的设计者来说,这是让人无法容忍的。
(后文待续...)
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

