精简合并 css JavaScript
1. 精简JavaScript
为了减小JavaScript文件的大小,我们需要精简JavaScript,主要工作是去除多余的和不必要的字符,例如注释、行间缩进等。然而注释代码和行间缩进对于开发来说是不可缺少的关键环节,所以为了代码的可读性和易维护性,流行的解决方案是使用批处理脚本将开发环境中的文件进行精简并生成到开发环境内另一个文件夹或直接生成到生产环境下。
对于开发人员来说,精简代码并不需要对html页面进行任何修改,比较容易实现
网络上有很多精简代码的工具,例如JSMin( http://crockford.com/javascript/jsmin),shrinksafe( http://dojotoolkot.org/docs/shrinksafe)
2. 合并css JavaScript
从尽量减少HTTP请求的优化规则和实际产生的效果来看,合并css和js文件产生的性能提升要比精简和压缩代码要高很多。
然而,合并css和JavaScript文件对开发人员来说是个不小的挑战。
一种解决方案是直接合并css JavaScript文件。
和精简JavaScript代码类似,使用批处理脚本将开发环境中的文件进行精简并合并到另一个指定的文件内,但这要求开发人员保证在html页面内引用css JavaScript文件时要直接引用合并后的文件,而且不同页面内需要引用不同数量的css JavaScript,不同版本的JavaScript存在版本控制,这就需要版本控制人员和项目管理人员的合作。
如果网站内JavaScript css数目比较少,更新不是很频繁,可采用此方案
采用此解决方案的优点是内容均是静态内容的分发,CDN站点支持静态内容即可。缺点是版本和内容控制比较复杂
另一种比较简单的解决方案是采用文件合并引擎。
例如: 原html代码:
<script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/yahoo-dom-event/yahoo-dom-event.js"></script> <script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/container/container_core-min.js"></script> <script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/menu/menu-min.js"></script> <script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/element/element-beta-min.js"></script> <script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/button/button-min.js"></script> <script type="text/javascript" src="http://yui.yahooapis.com/2.5.2/build/editor/editor-beta-min.js"></script>
在一个没有cache缓存的机器上,此代码会产生6个http请求,而且此6个htt请求不能并发执行,导致加载变慢。
现在我们使用文件合并引擎,上述代码就可以写成以下形式
<script type="text/javascript" src="http://yui.yahooapis.com/combo?2.5.2/build/yahoo-dom-event/yahoo-dom-event.js& 2.5.2/build/container/container_core-min.js&2.5.2/build/menu/menu-min.js& 2.5.2/build/element/element-beta-min.js&2.5.2/build/button/button-min.js& 2.5.2/build/editor/editor-beta-min.js"></script>
在一个没有cache缓存的机器上,此代码会仅产生1个http请求,虽然下载的总字节数没有变,但是将减少了浏览器和服务器之间的http请求次数,相应减少了http请求的通信量和http响应的通信量。
使用文件合并引擎需要开发人员自己开发此引擎,不过此类引擎比较容易实现。
缺点:现在使用CDN的大型网站越来越多,如果使用文件合并引擎,那么此CDN站点必须支持动态脚本内容,例如CGI或ASP或JSP等 或者采取一种折中的操作是将JavaScript和css内容单独分发到一个支持动态脚本的主机上。
在上面代码中http://yui.yahooapis.com/combo就是文件合并引擎,它将传入的6个文件名称在服务器上合并为一个文件并返回内容。
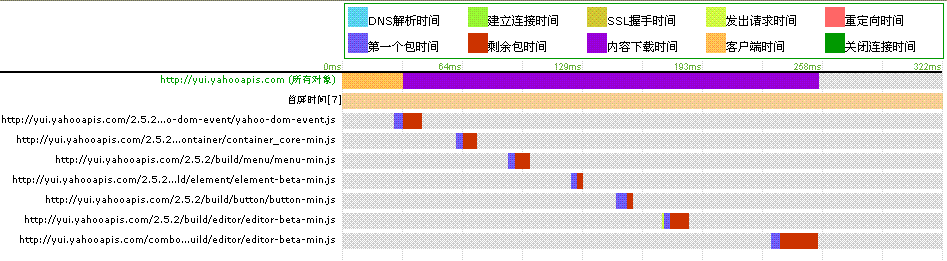
webwatch效果:
从http瀑布图来看,下载6个单独的js共需要190毫秒左右,而将6个js合并为一个需要30毫秒左右,耗时和一个单独的js文件差不多
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

