也玩Flexigrid——多行选中状态下读取任意行任意列的值
文章来源:365jz.com 点击数:1074 更新时间:2009-09-15 09:48 参与评论
一个项目要用到很漂亮的grid,google多时,选择了jquery的插件Flexigrid,很好,入手很简单,但是没有完善的文档,我快被他玩死了。
我要的功能是在选中的行的基础上,读取任意行、任意列的值,
怎么配置就不写了,很多网友的帖子都很不错,只是没有找到这个功能的说明,记下来,怕忘了
1 function test(com, grid){
2 if (com=='详细'){
3 if ($('.trSelected', $('#flex1')).length == 0){
4 return ;
5 }
6 var arr = new Array(0);
7 $('.trSelected td:nth-child(2) div', $('#flex1')).each(function(i){//主要的一行,遍历选中行对象,获取值
8 arr.push($(this).text());
9 })
10 window.parent.MochaUI.choseTask(arr);
11 //alert($('.trSelected', $('#flex1'))[0])
12 }
13 else if (com=='添加'){
14 window.parent.MochaUI.new_task();
15 }
16 }
2 if (com=='详细'){
3 if ($('.trSelected', $('#flex1')).length == 0){
4 return ;
5 }
6 var arr = new Array(0);
7 $('.trSelected td:nth-child(2) div', $('#flex1')).each(function(i){//主要的一行,遍历选中行对象,获取值
8 arr.push($(this).text());
9 })
10 window.parent.MochaUI.choseTask(arr);
11 //alert($('.trSelected', $('#flex1'))[0])
12 }
13 else if (com=='添加'){
14 window.parent.MochaUI.new_task();
15 }
16 }

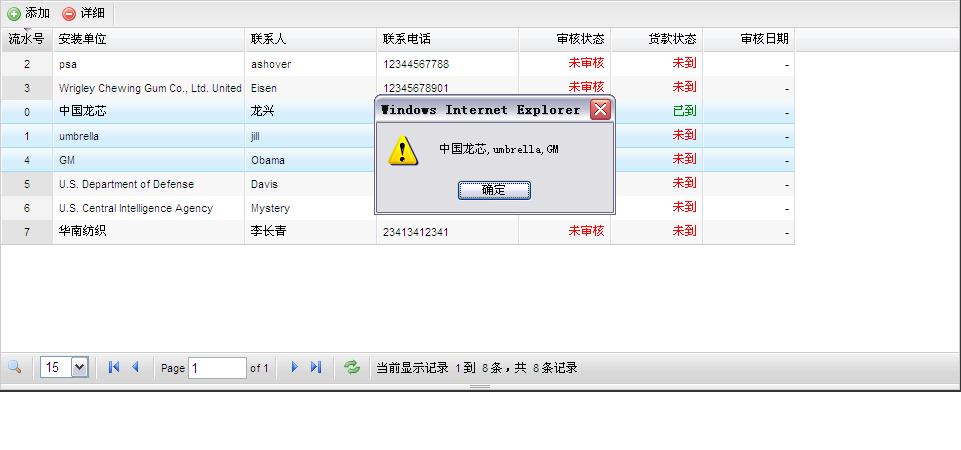
这是执行结果,我选中三行,取第二列的选中行的所有值
Tag标签: javascript,Flexigrid
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

