微软 Expression web3 抢先试用报告(附下载地址)
微软本周放出了最新的Expression Studio 3套件(Expression Studio 包含五个组件,分别是Expression Blend3、SkechFlow、Expression Web3、Expression Design3 和 Expression Encoder3)。作为一个前端程序员,最感兴趣的自然是其中的Expression Web3了。继上次放出《微软 Expression web2 抢先试用报告(附下载地址和安装激活注册码)》后,今天就为大家带最新的Microsoft Expression Web 3试用报告哦。
Microsoft Expression Web 3的重大改进
虽然微软官方也提供了 What's new in Expression Web 3,但是我还是喜欢通过自己看到的、感受到的说出我的观点,不喜欢罗嗦的朋友可以直接去微软的官方主页去看。
SuperPreview
Microsoft Expression Web 3最令人兴奋的功能无疑就是对SuperPreview的整合了。至于什么是SuperPreview,我以前介绍过,有兴趣的朋友可以看这篇文章: 《微软网页开发调试利器SuperPreview(附下载)》。
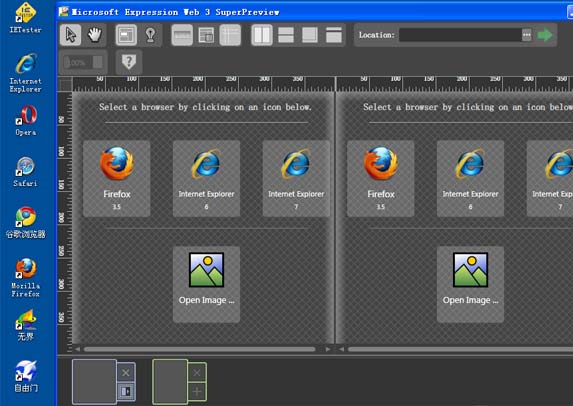
简单说来就是SuperPreview是微软出品的,类似IETester的用于测试不同浏览器页面兼容性的工具。而新的Microsoft Expression Web 3将SuperPreview看作重中之重,很好地将其整合在了Microsoft Expression Web 3功能里面。在接下来的截图中,我们会重点讲解,这个SuperPreview。
加入网格设计网页的思想
对页面的网格化设计(也称栅格化设计),不过是这几年的事情,虽然在国内还比较陌生,但是国外的确已经较为普遍的在使用这套理论了。而且已经有像960Grid这样的网格页面框架了。对网格页面设计理论有兴趣的朋友,可以搜索一下关键字“网页栅格系统”。这次Microsoft Expression Web 3在工具中引入了这个概念,所以看来微软也是对网页栅格系统有所肯定了。具体的表现,我们会在下面的截图中说明。
对Silverlight的大力支持
这几年微软对Silverlight的推广可谓不遗余力。自然,在Microsoft Expression Web 3中也提供了对Silverlight的大力支持。
与ASP.Net的融合
更新了众多ASP.Net的新控件支持。让程序员在Microsoft Expression Web 3中如同在VS中一样自由。
Microsoft Expression Web 3最新截图
SuperPreview这个重头戏

SuperPreview可以脱离Microsoft Expression Web 3独立运行
在程序菜单栏里面已经单独有SuperPreview启动项了,你说是不是很屌呀。同时这也说明SuperPreview是可以脱离Microsoft Expression Web 3独立运行的哦。

默认情况下SuperPreview只对FireFox打开了大门
虽然,我安装了Opera、Safri、谷歌浏览器、FireFox、IE7等众多浏览器。但是默认情况下SuperPreview只暧昧的向FireFox浏览器敞开了大门。当然,如果安装了IE8浏览器后,就会有IE6——IE8的选项。虽然微软向FireFox开放怀抱有点令人不解,不过,想想当今的浏览器市场占有率来说,也能让人释怀。

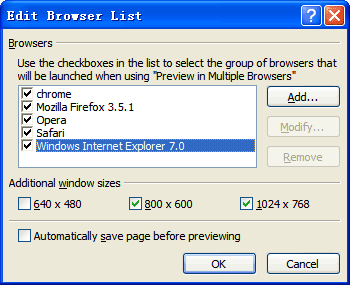
不过,Microsoft Expression Web 3向所有浏览器敞开了大门
不过,如果我们移步到Microsoft Expression Web 3中,从菜单【File】> 【Preview in Browser】 > 【Edit Brower List】 弹出的对话框中,我们可以看到Microsoft Expression Web 3其实是对所有浏览器都敞开了大门的。Microsoft Expression Web 3这种开放的姿态还是很值得表扬一下的。

在Microsoft Expression Web 3中直接按Shift + F12 即可将当前页面在SuperPreview中预览。

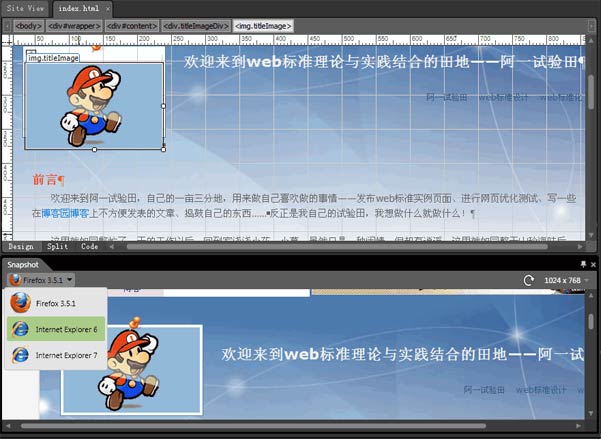
Expression Web 3中的快照视图
在Microsoft Expression Web 3中,新加入了一个功能叫做:Snapshot(快照)功能。其实这个就是DreamWeaver中的“实际视图”。就是在开发工具中直接查看页面在真实浏览器中的渲染效果。不过,因为DreamWeaver没有像SuperPreview这样牛叉的工具支持,只能查看系统中默认浏览器的渲染效果。而不能像Expression Web 3 中可以选择多个不同浏览器的渲染视图。看来SuperPreview果然给Expression Web 3带来了很多革命性的变革呀。

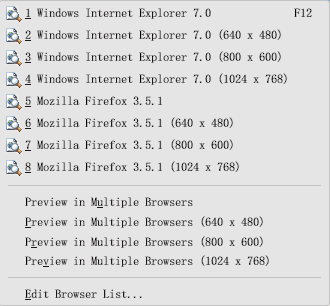
不同浏览器,不同分辨率的快速效果预览菜单
SuperPreview不仅提供不同浏览器的预览,也可以同时提供在不同分辨率下的预览效果(其他就是将窗口调整为制定大小而已)。
引入网格化设计
网格化(栅格化)设计现在已经非常流行,Microsoft Expression Web 3中也加入了一些方便网格化网页制作的工具。

在设计视图中,可以显示标尺和网格
通过菜单选项,可以将设计视图中的标尺和网格,根据需要显示与否。

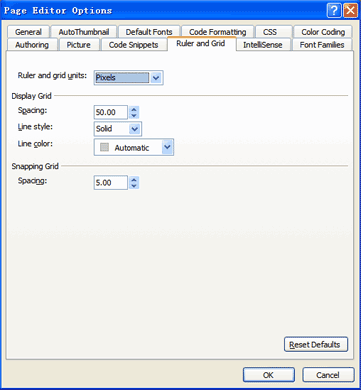
可以自己设计网格的相关信息,以符合你当初的设计规格
对Silverlight的大力支持

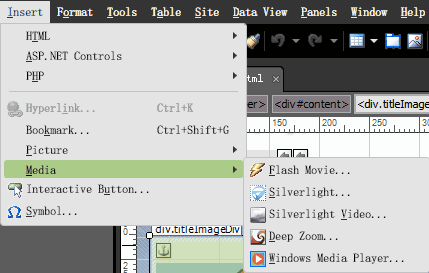
插入媒体菜单对Silverlight的支持
相比Microsoft Expression Web 2,Microsoft Expression Web 3在插入媒体菜单中不仅包含了插入“Sliverlight”选项,还多了一个插入“Sliverlight Video”选项。看来微软非常重视Sliverlight对现在视频网站市场的进军。除此之外,还加入了加入“Deep Zoom”的选项。
补课了:什么是DeepZoom。简单的说DeepZoom就是根据图片的尺寸和缩放比例,动态加载图片的数据的一种技术,这样可以避免一次性加载 大尺寸位图造成的资源浪费和网络延时,如果你浏览的是小尺寸,就只需加载小尺寸的图片数据,如果你放大了图片,就会加载大尺寸图片的数据。
与ASP.Net的融合

大量的ASP.Net控件出现在控件栏中
在Microsoft Expression Web 3的Toolbox中,出现了大量的ASP.Net的控件。直接的拖动在设计视图中即可,让你有一种在VS中的感觉。同时也神秘的出现了一个“Silverlight 控件”的超链接
Expression Web 3的其他改进和新功能预览
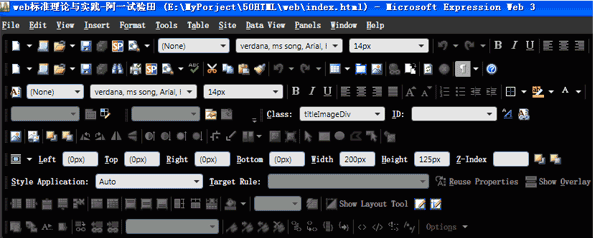
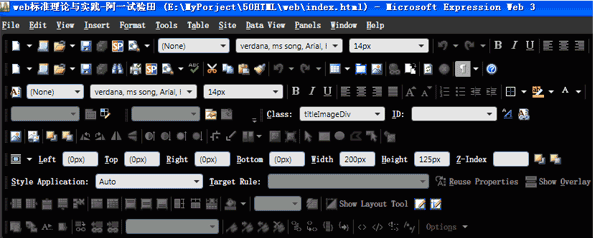
先来个所有视图栏大全

Microsoft Expression Web 3所有工具栏视图
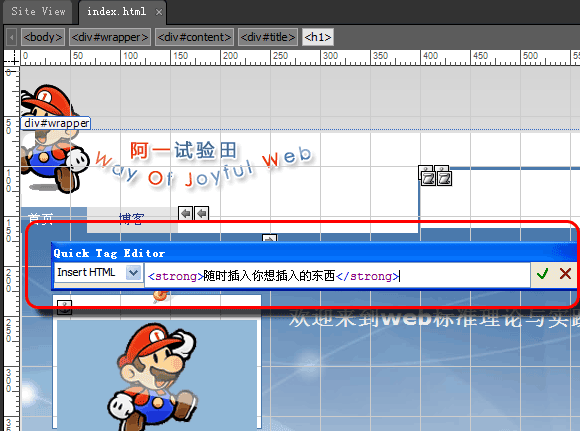
快速标签编辑器

虽然是很小的工具,但是可以让你在Microsoft Expression Web 3的设计视图中方便的插入手写标签
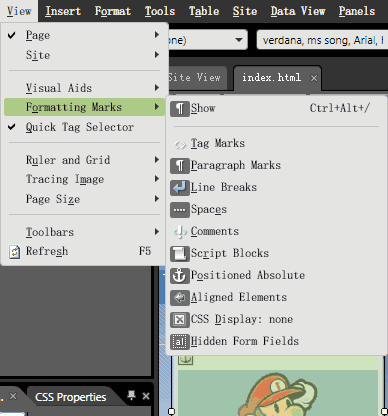
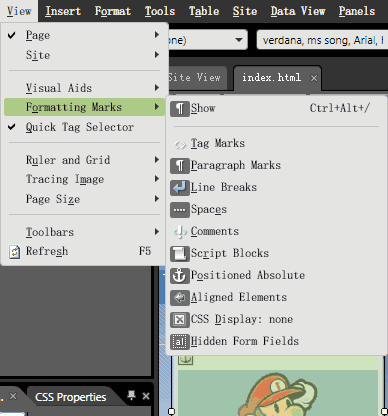
Visual Aids和Formatting Marks

有了这个可以方便的视图中找到你筛选后的元素。
Microsoft Expression Web 3的界面

Microsoft Expression Web 3" target="_blank">Microsoft Expression Web 3华丽丽的安装界面

Microsoft Expression Web 3华丽丽的启动界面
Microsoft Expression Web 3相关网页列表
Microsoft Expression Web 3扩展链接列表
- Microsoft Expression Web 3 60天免费试用下载
- Microsoft Expression 官方网站
- 《微软 Expression web2 抢先试用报告(附下载地址)》
- What's new in Expression Web 3
- 《微软网页开发调试利器SuperPreview(附下载)》
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:CSS Hack 汇总快查
- 下一篇:关于XHTML1.0学习的一些

