Paypal国际版网站集成简易教程
转自:http://www.chenchen.org/article/paypal/4.htm
Paypal国际版网站集成简易教程(一):序言
前段时间接到一个外贸网站的项目,集成paypal支付接口的,对象是海外用户,全部用US的信用卡结算。国内有个paypal的中文版,叫贝宝,不过只支持人民币之间的结算,而且提供的功能不多。所以只能使用paypal国际版,也就是paypal.com,习惯性的google了一下相关资料,发现关于paypal.com接口的中文文档并不多,也不详细,只好自己上paypal.com研究,还好paypal上的资料非常齐全,而且还提供了开发者沙盒(sandbox),相比之下,国内流行的支付宝还有很长的路要走啊。
项目结束的时候就有想法写一篇网站集成paypal的简易教程,方便以后的各位开发者,毕竟看长篇英文资料是很头痛的事情^_^。一直到昨天期末考才结束,所以今天开始写这个教程,其实内容也不多,可能还算不上教程,只能算经验吧。
主要分为序言、支付按钮、返回信息方式(IPN&PDT)、实例四部分组成,预计在三天内完成,如果有新内容我临时再加吧。
接下来一篇将会介绍如何在网站上快速加入paypal支付按钮。
Paypal国际版网站集成简易教程(二):快速加入支付按钮
本篇主要介绍如何在你的网站上快速加入paypal支付按钮,通过这个按钮,人们可以方便快速的付款到你的paypal帐户。
首先,你需要注册一个paypal帐户,帐户类型分为Personal(个人)、Premier(高级)和Business(商业),他们的差别对于开发者来说主要是返回的信息,Personal的不能使用IPN和PDT等商家工具,即不能获取交易信息,但是Personal帐户收款无需手续费;Premier和Business当然就提供了IPN和PDT功能,能够在客户支付成功后,将交易信息传给指定的网站,用来二次使用。Premier和Business使用上的差异我不是很清楚,应该是月收款额和手续费上的区别吧。
这里插进来介绍一下paypal sandbox,也就是沙盒,是paypal提供给开发者的一个工具,非常好用,你可以在https://developer.paypal.com/注册和使用它。登录以后可以新建帐户,设置余额和帐户类型,有一点要注意,每次使用时必须先登录sandbox才能使用新建的那些帐户。Sndbox里面有个测试工具,可以发送IPN的,以后会用到。
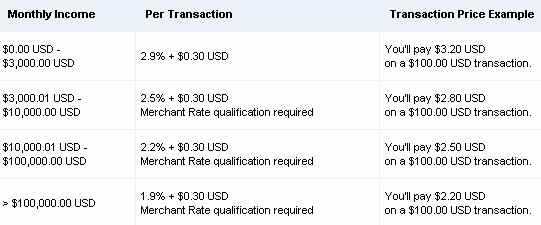
接着上面的内容,注册完帐户以后,当然,一开始开发最好使用sandbox,不然资金转来转去手续费都扣光了,paypal的费率如下:

比起国内的支付工具,paypal贵了好多,当然,和国情也有关系。
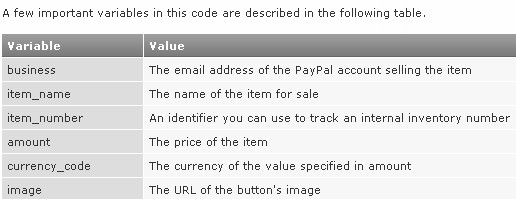
接下来是按钮的代码,很简单,就是一个普通的网页表单代码:
 程序代码
程序代码
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="sample@sample.com">
<input type="hidden" name="item_name"
value="Item Name Goes Here">
<input type="hidden" name="item_number"
value="Item Number Goes Here">
<input type="hidden" name="amount" value="100.00">
<input type="hidden" name="no_shipping" value="2">
<input type="hidden" name="no_note" value="1">
<input type="hidden" name="currency_code" value="USD">
<input type="hidden" name="bn" value="IC_Sample">
<input type="image" src="https://www.paypal.com/
en_US/i/btn/x-click-but23.gif"
name="submit" alt="Make payments with payPal - it's fast,
free and secure!">
<img alt=""
src="https://www.paypal.com/en_US/i/scr/pixel.gif"
width="1" height="1">
</form>
如果使用sandbox,action地址改成https://www.sandbox.paypal.com/cgi-bin/webscr即可,上面这段还是很容易理解的,看下name和value基本上就能知道每个值的含义了。

保存用浏览器打开,就会看到一个paypal的按钮,点击过去按照提示操作,就能付款到business指定值的帐户了。
这就是一个最简单的paypal支付按钮。
再下一篇中会讲一下如何在付款成功之后,将信息返回到你的网站,大部分需求都是客户完成付款后返回信息到网站的数据库,记录网站客服的交易信息。
最后稍微了解下为什么海外用户喜欢用自己的网站做生意,而不是像国内一样用淘宝之类的C2C平台。一开始我也很不理解,有免费的平台为什么要自己建设网站还要支付paypal的手续费,后来和客户了解了一下,他们做的事网游虚拟交易,国外最大的C2C平台就是eBay,但只有德国可以售卖虚拟物品,并且eBay上的交易并不是免费的,收取的手续费远远高于paypal的费率,因此,更多的海外用户选择自己建设网站进行电子商务。
Paypal国际版网站集成简易教程(三):IPN的使用
本文内容采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
 引用内容
引用内容当您收到新的付款交易或者已发生的付款交易的状态发生变化时,PayPal都将异步(即不作为网站付款流程的一部分) 发送付款详细数据到您所指定的URL,以便您了解买家付款的具体情况并做出相应的响应。这个过程我们称作即时付款通知(简称 IPN)。
最近事情比较多,一直没有继续更新,不好意思了,今天难得有空,就把最重要的一段先发上来了。
相信大部分网站集成Paypal都希望能够实现客户支付完成后返回信息到自己的网站,然后处理这些信息。比如客户在你的网站上购买了一个产品,通过Paypal完成了支付,接着Paypal告诉你的网站客户完成了支付以及支付信息,最后你的网站将这些信息记录到你自己的数据库中,并且将你的客户订单状态设为已支付,接着你就可以进行一系列的相关订单的后续操作。
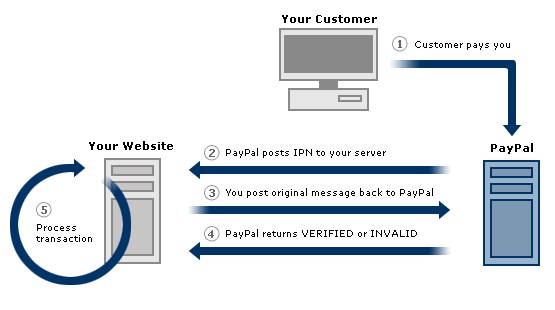
IPN就能帮助我们实现这个功能,IPN示意图如下(来自Paypal.com):

当客户完成支付,Paypal会在后台通过post方式向你的服务器传送交易数据,来实现网站集成的功能。
接下来我们就来看IPN的实现方法。
第一步,你需要一个sandbox的帐号,这很重要,因为它能让你随心所欲的进行测试,而不用担心资金在天上飞。注册地址:https://developer.paypal.com/
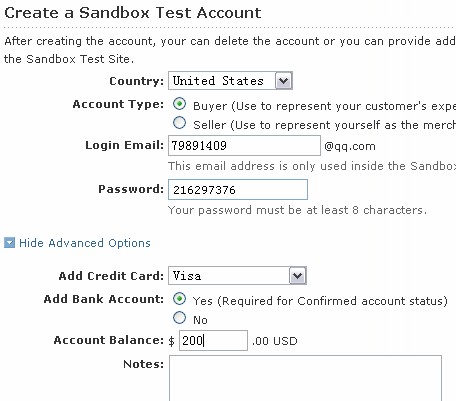
第二步,登陆sandbox,新建一个商家帐号(卖方)和一个客户账号(买方),其中卖方帐号必须是Premier或者Business,不然无法使用IPN功能。

新建买家帐号的时候记得在Account Balance中加上金额,不然你就没钱买东西了,如果paypal.com的帐号也能这样加钱多好。
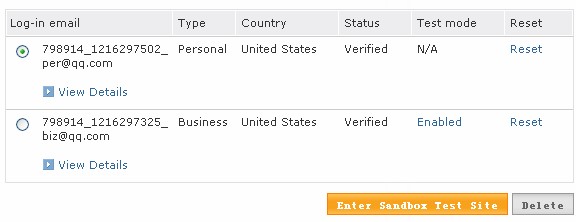
新建完两个帐号:

卖家帐号的test mode要设为enabled。
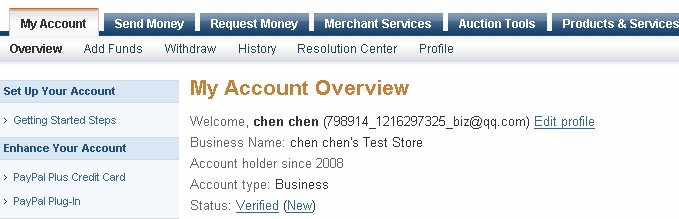
选中business帐号,点击下面的Enter Sandbox Test Site进入sandbox Test Site,登录,就像普通Paypal帐号的管理页面一样。

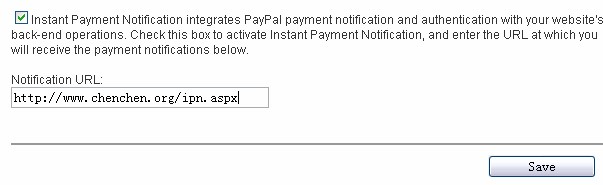
点击Profile,在Selling Preferences中选择Instant Payment Notification Preferences,点击edit加入IPN信息返回的地址,记得勾上前面那个选项,我是用.net写的接受文件,所以我的IPN地址是http://www.chenchen.org/ipn.aspx,地址只要能在互联网上访问到就可以了。

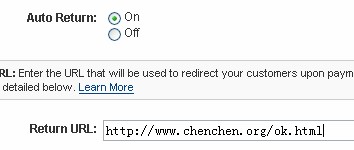
在Profile -> Selling Preferences ->Website Payment Preferences选项中,有一个Auto Return的选项,将它设为on,并且在下面的return地址中填入你希望的客户支付完成后返回的地址:

以上就完成了商家端的设置。
接下来是你网站上ipn.aspx文件的编写,这个是用来接收支付数据的,是非常关键的一个文件。
文件环境,.net 2.0,语言C#。
Ipn.aspx文件:此文件不用修改任何东西,代码都在cs文件中。
Ipn.aspx.cs文件:关键代码
定义一个VerifyIPN()函数:
 程序代码
程序代码{
string strFormValues = Request.Form.ToString();
string strNewValue;
string strResponse;
string serverURL = "https://www.sandbox.paypal.com/cgi-bin/webscr";
HttpWebRequest req = (HttpWebRequest)WebRequest.Create(serverURL);
req.Method = "POST";
req.ContentType = "application/x-www-form-urlencoded";
strNewValue = strFormValues + "&cmd=_notify-validate";
req.ContentLength = strNewValue.Length;
StreamWriter stOut = new StreamWriter(req.GetRequestStream(), System.Text.Encoding.ASCII);
stOut.Write(strNewValue);
stOut.Close();
StreamReader stIn = new StreamReader(req.GetResponse().GetResponseStream());
strResponse = stIn.ReadToEnd();
stIn.Close();
return strResponse == "VERIFIED";
}
这段代码的作用是判断IPN信息是否来自Pyapal,如果不进行判断,那么恶意用户完全可以模拟一个信息post到你的网站上,让你认为订单已经完成支付,所以,必须首先对接受到的信息进行验证。
代码的基本原理,serverURL定义了验证地址,sandbox为:https://www.sandbox.paypal.com/cgi-bin/webscr,Paypal.com就是https://www.paypal.com/cgi-bin/webscr。
将paypal发送过来的所有信息加上一个&cmd=_notify-validate参数,表示对这个信息进行验证,全部发送回paypal验证,如果信息确实存在,则返回VERIFIED字符串。
验证成功后,就可以用如下形式获得交易信息:
 程序代码
程序代码string ppStatus = Request.Form["payment_status"].ToString();
string ppDate = Request.Form["payment_date"].ToString();
string ppItem = Request.Form["item_name"].ToString();
string ppPrice = Request.Form["mc_gross"].ToString();
每个变量的解释可以参考Paypal网站上的说明,我这里就不再重复。
.cs代码结构如下:
 程序代码
程序代码{
protected void Page_Load(object sender, EventArgs e)
{
if (VerifyIPN())//验证成功
{
string ppTx = Request.Form["txn_id"].ToString();//获取post中的各项变量值
…
执行将数据写入数据库等操作
}
}
bool VerifyIPN()
{
具体代码见上。
}
}
这样,就实现了将支付信息传回网站的功能。注:当交易状态发生改变时,paypal也会返回一个ipn,比如完成支付,退款等等。
介绍一下sandbox中IPN测试工具,登陆sandbox主帐号,就是你在sandbox上注册的那个,不是那些卖家/买家帐号。
选择Test Tools -> Instant Payment Notification (IPN) Simulator:
输入你的ipn接受文件地址,选择ipn信息的方式,然后会让你填具体信息内容,再点击Send IPN,就能模拟一个ipn到你网站的页面,可以用来测试IPN是否正常工作。

不过这个工具有个小BUG,就是发送的IPN里不包括contact_phone这个变量,但是实际的IPN里是有的,这里要注意一下。
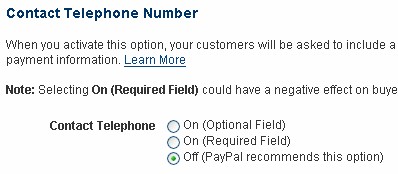
注:可以在商家帐号的Profile -> Selling Preferences ->Website Payment Preferences中,选择Contact Telephone Number这一栏,来确定是否需要发送买家联系电话。

通过IPN,你的网站就开始从真正意义上的集成了Paypal。
这篇文章写得有些仓促,如有疑问可以发送邮件到:chenchen[at]ndwork.com 用@替换[at]。
下一次我会讲PDT方式,这个比IPN简单很多。
Paypal国际版网站集成简易教程(四):PDT的使用
 引用内容
引用内容PDT是一个安全获取付款明细的方式。在买家付完款后,卖家可以通过此方式即时获取付款明细并显示给买家看。
今天难得有感觉想写了,不知道是不是中午牛排的威力,趁机会就快点写吧。

上图是PDT的流程示意。
1.首先买家付款后通过事先设定好的返回url(return)回到您的网站。
2.接着paypal在返回url后面加上tx变量,即交易号。
3.然后网站将收到的tx和您的令牌(paypal账户里申请)发回paypal。
4.paypal验证令牌通过后,将交易明细发回网站。
5.最后网站将交易明细显示给客户。
启用PDT
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

