06250901# getElementById函数的一些发现
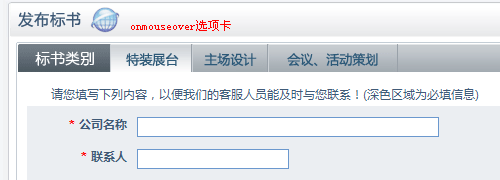
最近一直在做中国展览商会网的页面,常用的功能是onmouseover的选项卡,使用getElementById来获取html中的元素,然后定义函数去获取事件,更改该id元素的某个属性。
起先我把该id定义在列表的li里,需要更改的属性用css样式表编写,可是不能实现效果,后来我把该id定义在table的td里,td设html属性background,这样的话就显示出效果了,经过观察,问题大概在于getElementById获取定义只能更改html属性而不能更改css属性。
另外getElementById更改background的方法只有在IE中能实现,Firefox则不能;getElementById更改display的方法无论IE还是Firefox都能实现。

前端技术日新月异,每天都在接触新的名词,而老的技术还没有掌握扎实。让人有摧眉折腰之感慨。现在的网页RIA的成分越来越多,对我这种不打算毕生致力做程序员的人来说,搞前端似乎进入了一条死路。多年以前我走在文学的道路上,安徒生说那条路是一条光荣的荆棘路,仁人智者就在着火的荆棘上艰难向前。艺术和科学技术本来是一家,那么我也可以认为FrontEnd也是一条光荣的荆棘路,前端设计师们灼痛的脚趾起泡却义无反顾埋头前行。王小波说光荣的荆棘路从广义上来说也可以换个角度,这条道路两旁是喇叭花盘绕的竹篱笆,而每一朵花上都停着一只蓝蜻蜓。“只有这样的语言,才能打动安徒生。”而没有这样的诱惑,我们也不会走上这条路。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

