Web页中页脚(Footer)贴底实现(兼容IE6/7/8, FF3)
作者:Tony Qu
最近有个需求,要求让页脚贴底,一开始采用了绝对位置的footer方案(设置footer的top),虽然可以应付大部分情况,但有的时候由于页面不规范,会导致计算出来的高度值太小,导致底部上浮;有的时候甚至会叠在页面内容之上。我们原本在onmouseup, onresize, onload中进行计算,但由于系统的庞大,往往会有一些层的onmouseup事件无法传上来(可能是调用了stoppropagation或cancelBubble的关系),有很多未知的情况发生。
回过头来说说这个需求的具体要求:
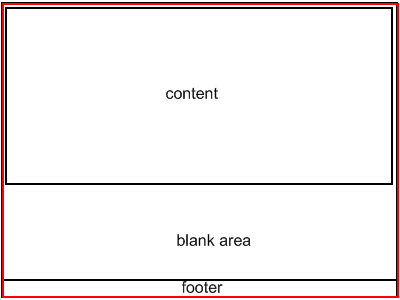
a. 当可见内容的总高度(不包括页脚)不超过浏览器客户区域实际高度时,页脚要贴在浏览器底部,但不能有滚动条

(图中红色为屏幕显示区域)
b. 当可见内容的总高度超过浏览器客户区域实际高度时,页脚随内容向下

(图中红色为屏幕显示区域)
其实是个人第一点想到的就是想办法计算除去footer高度的内容总高度,问题是总高度怎么算?什么时候算?这确实是一个值得思考的问题。
总高度的计算看上去是个很简单的问题,但实际情况真的是如此吗?如果我们自己用遍历DOM的方法来计算高度,恐怕很难得出一个准确的高度,因为并不是所有的元素都要纳入高度计算的(例如加了float的元素、position为absolute的元素)。于是想到了请浏览器帮忙,尽量用html DOM原生属性来解决,这时想到了document或者window的属性。在IE中,我们找到了document.documentElement.clientHeight(由于我们使用的DOCTYPE是XHTML 1.0的,document.body.clientHeight不能正常工作);而在firefox中,我们找到了window.innerHeight。到目前为止,我们已经可以获得整个页面的高度了,那去除footer高度的内容总高度自然而然就可以用下面的公式来获得:
去除footer高度的内容总高度=页面总高度-footer的高度
接下来要做的就是把这个高度赋给Content的容器(假设是一个ID为contentContainer的DIV),请注意这里的Content包括任何除footer以外的东西(包括header)。由于有需求b,我们就得考虑如何让footer在content超过显示高度后不会继续被看见(浮在页面底部),所以肯定不能用top或margin-top,查阅css手册后,发现有一个属性最合适——min-height,这个属性在实际内容不够时,仍然会保持设置的高度,超过设置高度,会自然增加高度,但有一点,IE6不支持min-height,经实验表明,在IE6中可以用height代替。
所以我们得到了以下的方案:
var isIE6=navigator.userAgent.indexOf('MSIE 6')>0; var isIE=navigator.userAgent.indexOf('MSIE')>0; ion setFooterPosition() var objBodycontainer = document.getElementById("ContentContainer"); var footerHeight=document.getElementById('FooterContainer').offsetHeight; f(!isIE) if(window.innerHeight > footerHeight) document.getElementById('ContentContainer').style.minHeight = (window.innerHeight-footerHeight)+'px'; lse if(isIE6) { if(document.documentElement.clientHeight > footerHeight) document.getElementById('ContentContainer').style.height = (document.documentElement.clientHeight-footerHeight)+'px'; } else { if(document.documentElement.clientHeight > footerHeight) document.getElementById('ContentContainer').style.minHeight = (document.documentElement.clientHeight-footerHeight)+'px'; } }
最后就是选择重新进行高度计算的时机,由于我们设置的是min-height(除了IE6),所以从根本上保证了不需要在内容高度改变时重新计算高度,但有一种情况必须考虑,那就是浏览器的客户区域大小的改变,所以最后选择了onresize事件和onload事件。
完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> </head> <script language="JavaScript"> var isIE6=navigator.userAgent.indexOf('MSIE 6')>0; var isIE=navigator.userAgent.indexOf('MSIE')>0; function setFooterPosition() { var objBodycontainer = document.getElementById("ContentContainer"); var footerHeight=document.getElementById('FooterContainer').offsetHeight; if(!isIE) { if(window.innerHeight > footerHeight) document.getElementById('ContentContainer').style.minHeight = (window.innerHeight-footerHeight)+'px'; } else { if(isIE6) { if(document.documentElement.clientHeight > footerHeight) document.getElementById('ContentContainer').style.height = (document.documentElement.clientHeight-footerHeight)+'px'; } else { if(document.documentElement.clientHeight > footerHeight) document.getElementById('ContentContainer').style.minHeight = (document.documentElement.clientHeight-footerHeight)+'px'; } } } if(isIE) { window.attachEvent("onload",setFooterPosition); window.attachEvent("onresize",setFooterPosition); }else { window.addEventListener("load",setFooterPosition,false); window.addEventListener("resize",setFooterPosition,false); } </script> <style type="text/css"> body { margin:0; } #content { height:300px; background-color:green; } #FooterContainer { height:30px; background-color:red; } </style> <body> <div id="ContentContainer"> <div id="content">aa </div> </div> <div id="FooterContainer"> </div> </body> </html>
另外,这种方法有个小漏洞,如果有些层使用了float,可能导致浏览器返回的高度值不准确,所以必须使用clear大法来解决这个问题,告诉浏览器这些float的高度是需要计算的。
心得:
a. 浏览器的很多自带属性有时比上层代码计算出来的值更加准确,毕竟是浏览器负责调用渲染引擎的,它比谁都了解自己呈现出来的东西
b. 适当调整页面结构(添加容器),能够使问题更容易解决。(原本我们的页面中没有ContentContainer这样的同时包含header和content的容器)
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

