在asp.net mvc中创建使用Linq to sql的分页控件
文章来源:365jz.com 点击数:395 更新时间:2009-09-16 11:50 参与评论
2009-09-15修改,精简一些冗杂的代码,仅保留核心
点击下载源代码及控件:SourceCode
在使用Linq to sql做为数据源的可以使用该工具编码出快速高效的数据绑定,以下仅列出了在asp.net mvc中运用的例子
注T:泛型
引用上面的项目
新建一个分页类继承上面的类
创建一个分页数据源对象:
Inherits="System.Web.Mvc.ViewPage<WgEdu.Helper.PagedDataSource<要迭代的类型>>" 点击下载源代码及控件:SourceCode
在使用Linq to sql做为数据源的可以使用该工具编码出快速高效的数据绑定,以下仅列出了在asp.net mvc中运用的例子
注T:泛型
引用上面的项目
新建一个分页类继承上面的类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Helper
{
public class PagedDataSource<T>:
Rsion.ASP.NET.Data.Linq.PagedDataSource<T> where T:class
{
public PagedDataSource()
: base(new Models.DbContext())
{
}
}
}
这样就可以使用分页了using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Helper
{
public class PagedDataSource<T>:
Rsion.ASP.NET.Data.Linq.PagedDataSource<T> where T:class
{
public PagedDataSource()
: base(new Models.DbContext())
{
}
}
}
创建一个分页数据源对象:
PagedDataSource<T> ps = new PagedDataSource<T>();
ps.CurrentPageIndex = (page??1)-1;//当前页,page为参数
ps.PageSize = 1;//每页显示数目
ps.IsDescendingSort = true;//是否倒序排列
ps.OrderBy = a => a.AddDate;//根据字段排序
ps.SelectObject = a => a; //选择字段 ps.Condition = a => true; //符合选择的条件
//ps就做为一个数据源了。
//下面在mvc中返回这个数据源
return View(ps);
ps.CurrentPageIndex = (page??1)-1;//当前页,page为参数
ps.PageSize = 1;//每页显示数目
ps.IsDescendingSort = true;//是否倒序排列
ps.OrderBy = a => a.AddDate;//根据字段排序
ps.SelectObject = a => a; //选择字段 ps.Condition = a => true; //符合选择的条件
//ps就做为一个数据源了。
//下面在mvc中返回这个数据源
return View(ps);
ps.SelectObject = a => a; //选择字段
//如果仅选取实体类的一个或几个属性则可以新建一个继承改实体类的子类,如:
public class SubT:T{}
接着就可以通过:
ps.SelectObject=a=>new SubT{ ..};
..};
在View中将IView设置为//如果仅选取实体类的一个或几个属性则可以新建一个继承改实体类的子类,如:
public class SubT:T{}
接着就可以通过:
ps.SelectObject=a=>new SubT{
 ..};
..};通过Model.PagedInfoContent属性获取分页控制和显示信息
下面是View的代码
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<Helper.PagedDataSource<Models.T>>" %>
<h2 class="controlnav">书籍列表</h2>
<table cellspacing="0" class="mgr">
<tr>
<th style="width:250px;">名称</th>
</tr>
<% foreach (var item in Model){ %>
<tr>
<td>
<%= Html.Encode(item.Name) %><!--假设T包含一个Name属性-->
</td>
</tr>
<% }%>
</table>
<!--分页信息显示在下面-->
<%=Model.PagedInfoContent %>
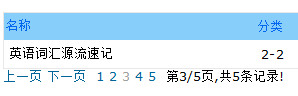
即实现了如下分页效果:<h2 class="controlnav">书籍列表</h2>
<table cellspacing="0" class="mgr">
<tr>
<th style="width:250px;">名称</th>
</tr>
<% foreach (var item in Model){ %>
<tr>
<td>
<%= Html.Encode(item.Name) %><!--假设T包含一个Name属性-->
</td>
</tr>
<% }%>
</table>
<!--分页信息显示在下面-->
<%=Model.PagedInfoContent %>

如果你觉得样式太呆板,可以自己通过获取RecordCount,PageCount,CurrentPageIndex等进行绑定!
怎样是不是很简单呢??
希望大家支持我http://www.rsion.com/
Tag标签: Asp.NET,SQL,asp.net MVC
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

