用js获取Flash加载了百分之几!?%
一个用js获取Flash加载百分比的代码!


1. <body ondragstart="return false" oncontextmenu="return false" onselectstart="return false"
2. bottommargin="0" leftmargin="0" rightmargin="0" scroll="no" onselect="document.selection.empty()"
3. topmargin="0">
4. <p align="center">
5. <object id="flashgame" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="600" height="400">
6. <param name="movie" value="http://www.gamedesign.jp/flash/shot/shot.swf" />
7. <param name="quality" value="high" />
8. <param name="wmode" value="opaque" />
9. <param name="swfversion" value="6.0.65.0" />
10. <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->
11. <param name="expressinstall" value="Scripts/expressInstall.swf" />
12. <!-- 下一个对象标签用于非 IE 浏览器。所以使用 IECC 将其从 IE 隐藏。 -->
13. <!--[if !IE]>-->
14. <object type="application/x-shockwave-flash" data="http://www.gamedesign.jp/flash/shot/shot.swf" width="1024" height="706">
15. <!--<![endif]-->
16. <param name="quality" value="high" />
17. <param name="wmode" value="opaque" />
18. <param name="swfversion" value="6.0.65.0" />
19. <param name="expressinstall" value="Scripts/expressInstall.swf" />
20. <!-- 浏览器将以下替代内容显示给使用 Flash Player 6.0 和更低版本的用户。 -->
21. <div>
22. <h4>此页面上的内容需要较新版本的 Adobe Flash Player。</h4>
23. <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获取 Adobe Flash Player" width="112" height="33" /></a></p>
24. </div>
25. <!--[if !IE]>-->
26. </object>
27. <!--<![endif]-->
28. </object>
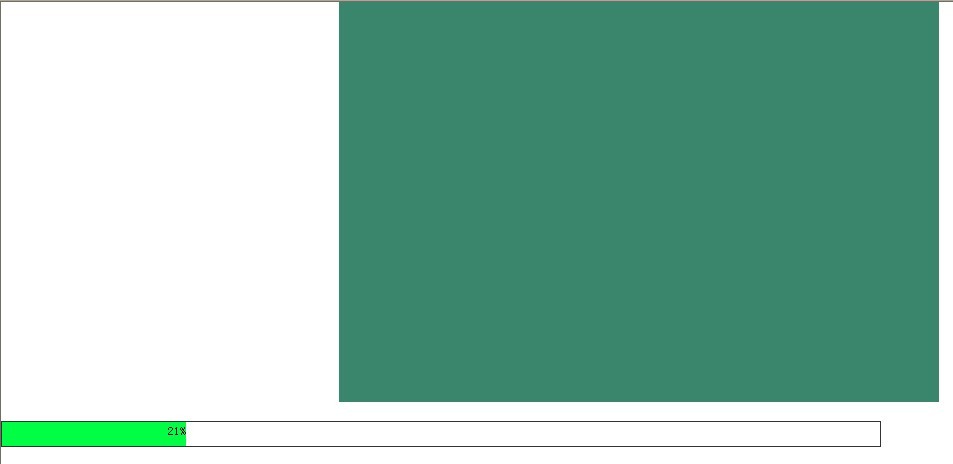
29. </p>
30. <div style="border-bottom: #333333 1px solid; text-align: left; border-left: #333333 1px solid;
31. margin: auto; width: 750px; height: 26px; border-top: #333333 1px solid; border-right: #333333 1px solid"
32. id="barborder" align="center">
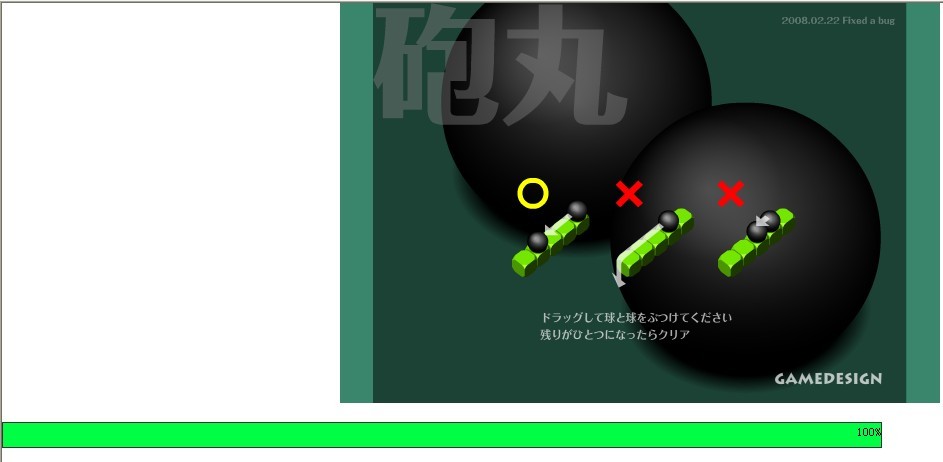
33. <div style="text-align: right; width: 100%; background: #00ff44; height: 100%; font-size: 12px;
34. padding-top: 3px" id="bar">
35. 100%</div>
36. </div>
37. <p>
38. </p>
39. <script language="JavaScript">
40. <!--
41. document.getElementById("barborder").style.width =880;
42. var nTimeoutId = setTimeout('refreshProgress()', 30);
43. function refreshProgress() {
44. var bar = document.getElementById("bar");
45. var movie = document.getElementById("flashgame");
46. var nPercentLoaded = movie.PercentLoaded();
47. bar.style.width = nPercentLoaded + "%";
48. bar.innerText = nPercentLoaded + "%";
49. if (nPercentLoaded == 100) {
50. clearTimeout(nTimeoutId)
51. }
52. else {
53. nTimeoutId = setTimeout('refreshProgress()', 30)
54. }
55. }
56. // GameScale(screenWidth)
57. //-->
58. </script>
59.
60. </body>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

