利用jquery 实现动态多表头Grid
文章来源:365jz.com 点击数:871 更新时间:2009-09-17 10:19 参与评论
由于在GridView控件里面实现过一次,所以用js来做也是比较容易的.基本的原来就是分析表头根据字符串进行拆分 比如我这里用的特殊符号是"_"
我在GridView里面实现的是可以无限层的,js的实现我直接写死了层数,不过很容易修改,写个递归就ok啦.
数据源为:
"[{\"用电单位\":\"郭楼三陈\",\"2009-06-01_度数\":\"\",\"2009-06-01_单价\":\"\",\"2009-06-01_金额\":
\"\",\"2009-07-01_度数\":\"242.00\",\"2009-07-01_单价\":\"12.00\",\"2009-07-01_金额\":\"2904.0000\"},
{\"用电单位\":\"狼坡\",\"2009-06-01_度数\":\"190.00\",\"2009-06-01_单价\":\"12.00\",
\"2009-06-01_金额\":\"2280.0000\",\"2009-07-01_度数\":\"23.00\",\"2009-07-01_单价\":\"21.00\",
\"2009-07-01_金额\":\"483.0000\"}];"
可以看到我的表头类似是"2009-06-01_度数"这样的结构,然后通过js进行处理.
1: <script>
2: $(window).ready(function() {$.getJSON("/Power/PowerStatList/",{ id: "0", sid: "1;2;3", rid: Math.round(Math.random() * 10) },
3: function(json) {
4: jsonval = eval(json);
5: for (var j = 0; j < jsonval.length; j++) {
6: $("#GridView1 tr:last").after("<tr id='" + j + "'></tr>");
7: var m = 0;
8: for (var i in jsonval[j]) {
9: if (j == 0) {
10: $("#tableHeader").append("<td id='h" + m + "'>" + i + "</td>");
11: }
12: $("#GridView1 tr:last").append("<td>" + jsonval[j][i] + "</td>");
13: m++;
14: }
15: }
16: $("#GridView1 tr:first").before("<tr id='newHeader'></tr>");
17: var temp = "";
18: var col = 1;
19: var trs = {}
20: $.each($("#tableHeader td"), function(i, td) {
21:
22: if ($(td).text().indexOf('_') > 0) {
23: if (temp != "") {
24: if (temp != $(td).text().split('_')[0]) {
25: $("#GridView1 tr:first").append("<td colspan=" + col + ">" + temp + "</td>");
26: col = 1;
27: }
28: else {
29: col++;
30: }
31: }
32: temp = $(td).text().split('_')[0];
33: }
34: else {
35: $("#GridView1 tr:first").append("<td rowspan=2>" + $("#h" + i).text() + "</td>");
36: $("#h" + i).remove();
37: }
38: $(td).text($(td).text().split('_')[0]);
39: });
40: $("#GridView1 tr:first").append("<td colspan=" + col + ">" + temp + "</td>");
41:
42: });
43: });
44:
45: </script>
46:
47: <table border=1 id="GridView1">
48: <tr id="tableHeader">
49:
50: </tr>
51:
52: </table>
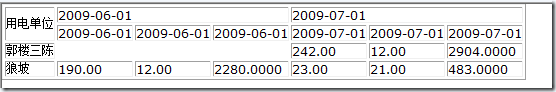
效果:

加上样式就好看了 O(∩_∩)O哈哈~
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------
- 上一篇:获取调用事件处理函数的Dom对象
- 下一篇:MySQL索引

