Extjs2.2.1 DateField 在ie8下变形的问题
文章来源:365jz.com 点击数:907 更新时间:2009-09-17 10:20 参与评论
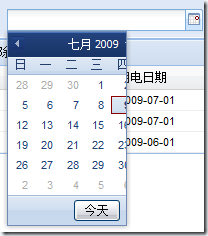
ie8下extjs2 会变形,新版的extjs3.0修正了这个bug

在网上找了一个修改方法
1: Ext.override(Ext.menu.DateMenu, {
2: autoWidth: function() {
3: var el = this.el, ul = this.ul;
4: if (!el) {
5: return;
6: }
7: var w = this.width;
8: if (w) {
9: el.setWidth(w);
10: } else if (Ext.isIE && !Ext.isIE8) {
11: el.setWidth(this.minWidth);
12: var t = el.dom.offsetWidth; // force recalc
13: el.setWidth(ul.getWidth() + el.getFrameWidth("lr"));
14: }
15: }
16: });
通过实验比起作用,调试时候发现extjs2.2.1并没有Ext.isIE8这个属性,不知道其他人是怎么用的?难道版本不一样?
后断点调试发现Ext.isIE6=true 我的机器明明是win7+ie8啊.难道win7的ie8被extjs当作了ie6.
后修改上面判断if (Ext.isIE && !Ext.isIE6) bug修复.
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------
- 上一篇:MySQL索引
- 下一篇:刚接触Ext,做了个小例子,见笑了

