您现在的位置:
365建站网 >
365文章 > Linq to sql里实体转换为JSON的问题.-循环引用
Linq to sql里实体转换为JSON的问题.-循环引用
文章来源:365jz.com 点击数:
1251 更新时间:2009-09-17 10:28
参与评论
-
在学习段asp.net mvc 后.本想用做个这样的项目.只是在这里前台与后台通过xml通信不是我所喜欢的.
直到学习到JSON的传输,我想这就是我要用的了.如下.用Linq to sql来对象化数据.然后准备OK.先用JSON
下下来做个例子看看前台与后台如何用JSON通信.后台如下.

 Code
Code
1 public JsonResult GetJson()
public JsonResult GetJson()
2

 {
{
3
 JsonResult s = Json(new
JsonResult s = Json(new  {Message1 = "It iss worked",Message2 = "
{Message1 = "It iss worked",Message2 = " .ageing"});
.ageing"});
4 return s;
return s;
5 }
}
6
7 public ActionResult JqueryDemo(string content,string param)
public ActionResult JqueryDemo(string content,string param)
8

 {
{
9 List<string> data = new List<string>();
List<string> data = new List<string>();
10 data.Add(content);
data.Add(content);
11 data.Add(param);
data.Add(param);
12 return Json(data);
return Json(data);
13 }
}前台如下.

 Code
Code
1 function DoSomething()
function DoSomething()
2

 {
{
3 $("#region1").text("dsfsdsfsdfs");
$("#region1").text("dsfsdsfsdfs");
4 $.getJSON("Home/GetJson",null,function(data)
$.getJSON("Home/GetJson",null,function(data)
5

 {$("#region1").text(data.Message1);
{$("#region1").text(data.Message1);
6 $("#region2").text(data.Message2);})
$("#region2").text(data.Message2);})
7 }
}
8 function GetByJquery()
function GetByJquery()
9

 {
{
10
 $.ajax(
$.ajax( {
{
11 type:"POST",
type:"POST",
12 url:"/Home/JqueryDemo",
url:"/Home/JqueryDemo",
13 data:"content="+$("#input1").val()+"¶m="+$("#region1").text(),
data:"content="+$("#input1").val()+"¶m="+$("#region1").text(),
14 success:function(msg)
success:function(msg)
15

 {
{
16 $("#JqueryResult").text(msg);
$("#JqueryResult").text(msg);
17 },
},
18 complete:function(msg)
complete:function(msg)
19

 {
{
20 alert(msg);
alert(msg);
21 }
}
22 })
})
23 }
} 实现没有什么问题.都是我相要的结果.然后我就想可以用数据库里的来和前台交互了.如下.

 Code
Code
1 public JsonResult GetTitle()
public JsonResult GetTitle()
2

 {
{
3 var titles = titleoperate.GetAll(2).ToArray();
var titles = titleoperate.GetAll(2).ToArray();
4 JsonResult s = Json(titles);
JsonResult s = Json(titles);
5 var rss = from title in titles
var rss = from title in titles
6
 select new
select new  { Title = title.Title, Statue = title.Statue };
{ Title = title.Title, Statue = title.Statue };
7 // JObject d = new JObject(titles[0]);
// JObject d = new JObject(titles[0]);
8 string ss = JsonConvert.SerializeObject(rss);
string ss = JsonConvert.SerializeObject(rss);
9 string sss = JsonConvert.SerializeObject(titles);
string sss = JsonConvert.SerializeObject(titles);
10 return Json(titles);
return Json(titles);
11 }
}
12 function GetJson()
function GetJson()
13

 {
{
14
 $.ajax(
$.ajax( {
{
15 type:"POST",
type:"POST",
16 dataType:"json",
dataType:"json",
17 cache:"false",
cache:"false",
18 url:"/Home/GetTitle",
url:"/Home/GetTitle",
19 data:"id="+$("#input1"),
data:"id="+$("#input1"),
20 success:function(msg)
success:function(msg)
21

 {
{
22 alert("sfdsfsdfs");
alert("sfdsfsdfs");
23
 $.each(msg,function(i,n)
$.each(msg,function(i,n) {
{
24 var row = $("#see").clone();
var row = $("#see").clone();
25 row.find("#title").text(n.Title);
row.find("#title").text(n.Title);
26 row.show();
row.show();
27 row.appandTo("#see");
row.appandTo("#see");
28 })
})
29 },
},
30 complete:function(msg)
complete:function(msg)
31

 {
{
32 alert(msg.responseText);
alert(msg.responseText);
33 }
}
34 });
});
35
 $.getJSON("Home/GetTitle",null,function(data)
$.getJSON("Home/GetTitle",null,function(data) {
{
36 alert("scu");
alert("scu");
37
 $.each(data,function(i,n)
$.each(data,function(i,n) {
{
38 var row = $("#see").clone();
var row = $("#see").clone();
39 row.find("#title").text(n.Title);
row.find("#title").text(n.Title);
40 row.show();
row.show();
41 row.appandTo("#see");
row.appandTo("#see");
42 })
})
43 })
})
44 }
} 到这里就有问题了.首先我想到是前台有问题,与是用IE8.0的调试器,呵呵,比较好用(本来老是用IE6的,因为想看某位牛人
的文章没办法才改的)发现了个好调试器.下断点后发现根本到不了success里.没办法.查找Jquery里的函数.发现这个
complete.不管成功与否,都用给你调用.我下断点到里.可以看到有个错误提示比较有用 --------- 循环引用--------.
但是不理解其含义.与是调试后台.MVC下有个json因为调试里信息不全,在网上找到json.net下来引用.发现还是解决不了.没办法
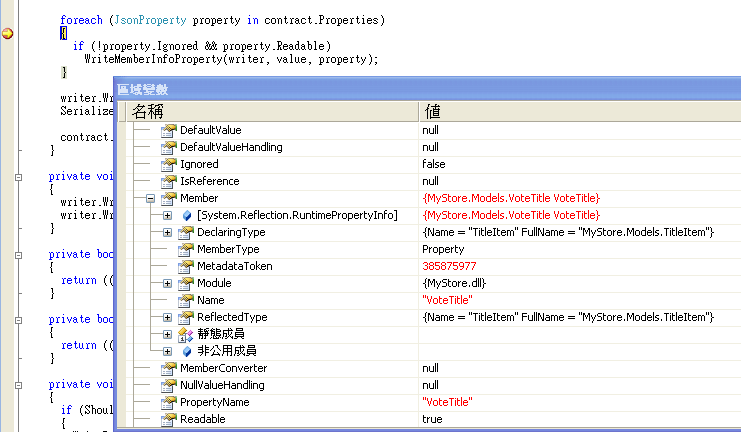
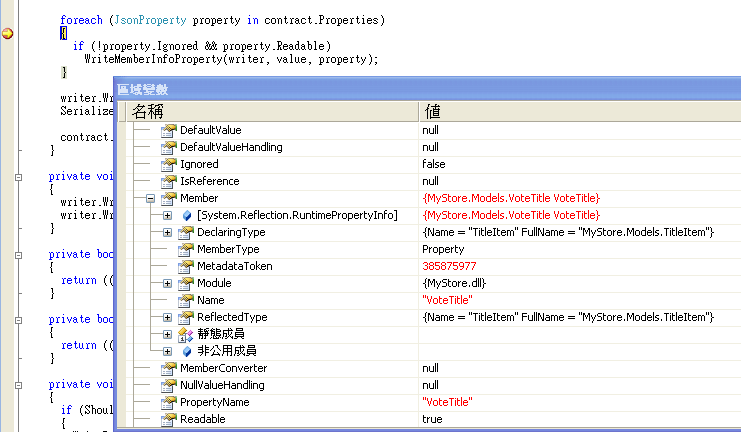
我把json.net项目加入到我的解决方案.然后开始跟踪调试.后终于找到错误地方.如下

这里后就会转入错误,最后我在这里分析后,然后查看linq to sql为我生成的代码.发现问题所在.如下所示.
在这里我看到了voteTitle.我说下的的结构吧.vote-问卷.votetitle-问卷题目.titleitem-题目选项.
vote-votetitle 一对多,votetitle-titleitem 一对多.
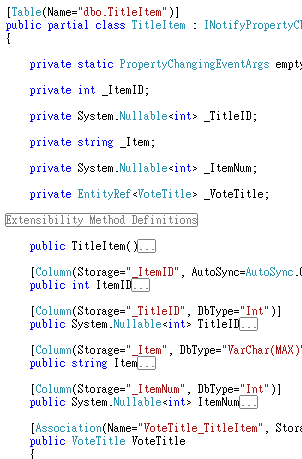
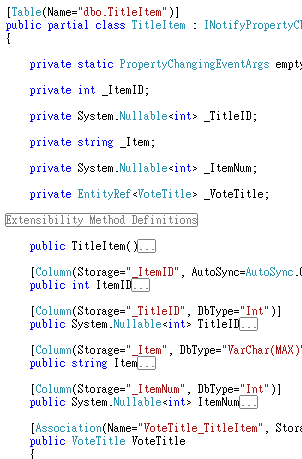
本身这里是要根据反射在找votetitle里的属性,votetitle里因为包括titleitem,这也没什么.就找到titleitem,然后他又查找
titleitem里的属性.这下问题来了.因为titleitem里有个属性就是原votetitle,这下好了,他又开始找votetitle了,形成了我所
开始不知道的循环引用.
下面给出linq to sql为我生成的代码.

在这得到原因.解决方法那就很多了.我就用json.net里的linq.如下.
var rss = from title in titles
select new { Title = title.Title, Statue = title.Statue };
string ss = JsonConvert.SerializeObject(rss);
这里生成的结果大家有想不通的可以看我前一遍文章.
http://www.cnblogs.com/zhouxin/archive/2009/09/09/1562970.html
最后感想.有个好的调试工具真的不错.(在大学里学java我就是因为受不了那个java给我的错误原因.转投到VC6,现在到VS).
本人水平有限,有什么错误的地方,希望大家指出.谢谢.
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
------分隔线----------------------------
 Code
Code Code
Code Code
Code





 JsonResult s
JsonResult s 
 }
} $(
$(
