Bing Photo Gallery
文章来源:365jz.com 点击数:270 更新时间:2009-09-18 10:16 参与评论
旋木
听着Faye的旋木,优美的旋律,想到骑着旋转的木马~~
不过今天要说的是另外一种旋木——Javascript中的Carousel。
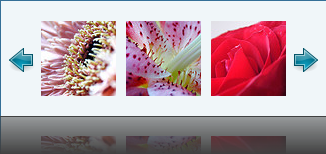
首先介绍的是基于jQuery的jCarousel

jCarousel是jQuery的插件,功能很多,还有各种皮肤,但是代码复杂,体积较大。
于是出现了轻量级的jCarouselLite。jCarouselLite体积只有2k,却实现了绝大部分的功能,并且不需要额外的css。但是不支持ajax获取items。
2009年7月14号微软发布了Bing API SDK,其实就是改了一下名字而已,本质还是Live search api,同样支持多种协议,其中就有一条:JSON!
综上所述,一个纯html的动态gallery将应运而生。
Bing API还是很简单的:
code
function Search() { var requestStr = "http://api.search.live.net/json.aspx?" // Common request fields (required) + "AppId=" + AppId + "&Query=xbox site:microsoft.com" + "&Sources=Image" // Common request fields (optional) + "&Version=2.0" + "&Market=en-us" + "&Adult=Moderate" // Image-specific request fields (optional) + "&Image.Count=10" + "&Image.Offset=0" // JSON-specific request fields (optional) + "&JsonType=callback" + "&JsonCallback=SearchCompleted"; var requestScript = document.createElement("script"); requestScript.type = "text/javascript"; requestScript.src = requestStr; var head = document.getElementsByTagName("head"); head[0].appendChild(requestScript); }
就是通过querystring得到需要的json对象。
下面就是修改jCarouselLite,让他支持动态加载items。先看一下dom结构吧:
code
<div class="carouselcontainer"> <div class="prev"></div> <div class="carousel">searching...</div> <div class="next"></div> <input type="hidden" value='({ queryData: { AppId: "your appid", Market: "en-us", "Image.Count": 20, "Image.Offset": 0, Query: "live" }, thumbImg: { maxWidth: 85, maxHeight: 65 }, setting: { speed: 200, auto: null, easing: null, scroll: 1 }})' /> </div>
还是很简单的,外面一层container,里面两个按钮和中间的内容。type为hidden的input的html控件是configuration。(AppId请自觉到dev.live.com里申请)
至于最关键的JS代码,还是等到明天再说吧~
Tag标签: Bing
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------
- 上一篇:extjs学习
- 下一篇:[原创]图片区域截取缩放插件 jQuery imgCut

