css\s special-css盒子模型
文章来源:365jz.com 点击数:155 更新时间:2009-09-18 10:18 参与评论
盒子模型可以说是css布局的基石,从前我们都是用表格布局,有很多没用的表格,现在改用盒子模型可以灵活地改变盒子的位置,减少代码数,更加符合标准。

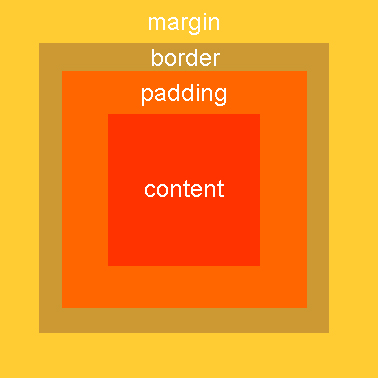
content内容区,padding补白区,border边框区,margin边界区。padding,border,margin都有top,bottom,left,right的细分。content有width,height细分。
简单的盒模型尺寸计算公式:
(IE5.x以上浏览器)
元素总宽度=border-left + padding-left + border-left + content-width + border-right + padding-right + margin-right
元素总高度=border-top + padding-top + border-top + content-height + border-bottom + padding-bottom + margin-bottom
(IE5.x及以下浏览器)忽略border。
元素并列间距计算(例如div1,div2):
(IE5.x以上浏览器)
两者之间并列距离:div1-padding-right + div1-margin-right + div2-margin-left + div2-padding-left
(IE5.x及以下浏览器)考虑border。
元素垂直间距计算(例如div1,div2):
计算上下相邻元素的实际距离时,先判断上下元素的最大margin值,然后用最大margin值来参与实际间距计算。
两者之间垂直距离:div1-padding-bottom + div1-border-bottom + Max(div1-margin-bottom,div2-margin-top) + div2-border-top + div2-padding-top
这种现象叫作重叠。但是!当两个元素浮动的时候,就是按常规思维去计算上下间距。
这里有一个要说明一下的,内联元素是无法定义宽和高的,除非你定义display:block变成块状显示。
暂时先说到这,以后还得继续补充。
Tag标签: css's special 盒子模型
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

