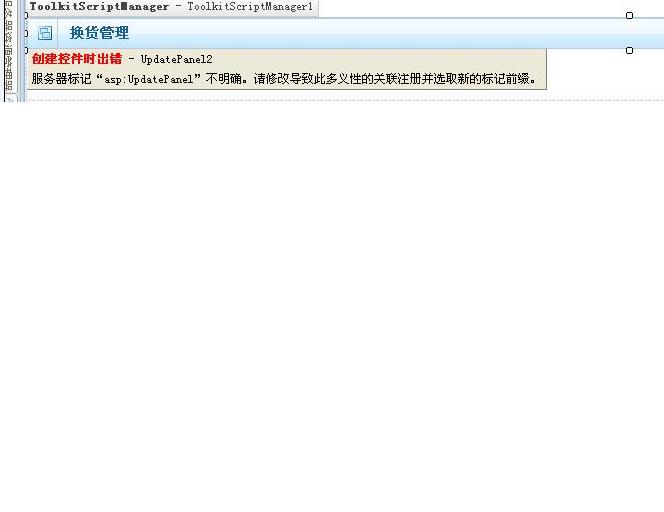
服务器标记“asp:UpdatePanel”不明确
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="BarterGoodsManage.aspx.cs" Inherits="Ordering_BarterGoodsManage" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>荣格订货系统</title>
<link href="css/css.css" rel="stylesheet" type="text/css"/>
<link href="css/link.css" rel="stylesheet" type="text/css"/>
<script language="JavaScript" type="text/javascript" src="js/WebCalendar.js"></script>
<script language="javascript" src="js/systemStyle.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</cc1:ToolkitScriptManager>
<div class="mainDiv">
<h3 class="titleH3">
<span class="titleleft"><img src="images/title.gif" /></span>
<b class="add">
<input type="button" value="搜 索" class="button" onclick="search()" />
<input type="button" value="申请换货" class="button" onclick="window.location='BarterGoodsAdd.aspx'" />
</b>
<span class="path">
<span>换货管理</span>
</span>
<span class="titleright"><img src="images/titleright.gif" /></span>
</h3>
<div class="divTable">
<div class="hiddenDiv" id="hiddenDiv" style="display:none">
<table class="TableStyle">
<tr>
<td> 换货单号:<asp:TextBox ID="txtbarter" class="inputText" runat="server"></asp:TextBox>
</td>
<td>
退单状态:
<asp:DropDownList ID="ddlFlag" runat="server">
</asp:DropDownList>
</td>
<td>
换货时间:
<asp:TextBox ID="txtStartTime" runat="server" class="inputDate" style="width:80px" onclick="SelectDate(this,'yyyy-MM-dd')"></asp:TextBox>
至
<asp:TextBox ID="txtEndTime" runat="server" class="inputDate" style="width:80px" onclick="SelectDate(this,'yyyy-MM-dd')"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtStartTime"
ErrorMessage="无效的日期" ValidationExpression="^((\d{2}(([02468][048])|([13579][26]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\-\/\s]?((0?[1-9])|([1-2][0-9])))))|(\d{2}(([02468][1235679])|([13579][01345789]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\-\/\s]?((0?[1-9])|(1[0-9])|(2[0-8]))))))(\s(((0?[0-9])|([1-2][0-3]))\:([0-5]?[0-9])((\s)|(\:([0-5]?[0-9])))))?$"></asp:RegularExpressionValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator5" runat="server" ControlToValidate="txtEndTime"
ErrorMessage="无效的日期" ValidationExpression="^((\d{2}(([02468][048])|([13579][26]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\-\/\s]?((0?[1-9])|([1-2][0-9])))))|(\d{2}(([02468][1235679])|([13579][01345789]))[\-\/\s]?((((0?[13578])|(1[02]))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(3[01])))|(((0?[469])|(11))[\-\/\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\-\/\s]?((0?[1-9])|(1[0-9])|(2[0-8]))))))(\s(((0?[0-9])|([1-2][0-3]))\:([0-5]?[0-9])((\s)|(\:([0-5]?[0-9])))))?$"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td colspan="3" class="centerTd">
<asp:Button ID="btnSearch" runat="server" Text="查 询" class="button" OnClick ="btnSearch_Click" /></td>
</tr>
</table>
</div>
<!--注:此TABLE作为无信息或查找后无信息样式格式,所有系统用此格式-->
<table class="TableList" runat="server" id="tb" style="display: none">
<tr>
<th>
换货号
</th>
<th>
货站
</th>
<th>
换货类型
</th>
<th>
总实洋
</th>
<th>
当前状态
</th>
<th>
制单系统
</th>
<th>
申请日期
</th>
<th>
完成日期
</th>
<th>
操作
</th>
</tr>
<tr>
<td colspan="7" style="text-align: center;">
暂无信息...
</td>
</tr>
</table>
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<!--注:此TABLE作为无信息或查找后无信息样式格式,所有系统用此格式 END-->
<asp:GridView ID="gdvBarterGoods" class="TableList" runat="server"
AutoGenerateColumns="False" onrowdatabound="gdvBarterGoods_RowDataBound"
onrowcancelingedit="gdvBarterGoods_RowCancelingEdit"
onrowupdating="gdvBarterGoods_RowUpdating">
<Columns>
<asp:BoundField DataField="trade_Id" HeaderText="换货号"/>
<asp:BoundField DataField="store_name" HeaderText="货站"/>
<%--<asp:BoundField DataField="pro_total_money" HeaderText="总码洋"/>--%>
<asp:BoundField DataField="pro_total_money" HeaderText="换出金额"/>
<asp:BoundField DataField="ExchangeMoney" HeaderText="换进金额"/>
<asp:BoundField DataField="type_name" HeaderText="当前状态"/>
<asp:BoundField DataField="DTName" HeaderText="制单系统"/>
<asp:BoundField DataField="operateDate" HeaderText=" 申请日期"/>
<asp:BoundField DataField="quit_date" HeaderText=" 完成日期"/>
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:HiddenField ID="HidBack_Id" runat="server" Value='<%# Eval("trade_Id") %>' />
<asp:HiddenField ID="HidFlag" runat="server" Value='<%# Eval("flag") %>' />
<asp:HiddenField ID="HidStore_Id" runat="server" Value='<%# Eval("store_Id") %>' />
<asp:LinkButton ID="lbtnView" runat="server" CommandArgument='<%# Eval("trade_Id") %>' OnClick="lbtnView_Click"><img src="images/view.gif" alt="查看" />查看</asp:LinkButton>
<asp:LinkButton ID="lbtnEdit" runat="server" CommandArgument='<%# Eval("trade_Id") %>' OnClick="lbtnEdit_Click"><img src="images/edit.gif" alt="修改" />修改</asp:LinkButton>
<a href="BarterGoodsExecl.aspx?trade_Id=<%# Eval("trade_Id") %>" alt="导出EXCEL"><img src="images/excel.gif" />导出EXCEL</a>
<%-- <a href="#" alt="打印"><img src="images/print.gif" />打印</a>--%>
<asp:Button ID="btnSend" Text="发货" runat="server" OnClientClick="if(confirm('确定发货')) return true; else return false;" CssClass="button" CommandName="Cancel"/>
<asp:Button ID="btnFlag" runat="server" CssClass="button" CommandName="Update" OnClientClick="if(confirm('确定作废')) return true; else return false;" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div class="tableFooter">
<div class="page">
<webdiyer:aspnetpager id="AspNetPager1" runat="server" PageSize="15" alwaysshow="True" FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PrevPageText="上一页" PageIndexBoxType="TextBox "
ShowPageIndexBox="Always" SubmitButtonText="Go" TextAfterPageIndexBox="页" CustomInfoHTML="当前<span class='red12'>%CurrentPageIndex%</span>页 / 共%PageCount%页" ShowCustomInfoSection="Left" TextBeforePageIndexBox="转到" OnPageChanged="AspNetPager1_PageChanged" SubmitButtonClass="button" ShowPageIndex="False" CustomInfoSectionWidth="" CssClass="pageRight" CustomInfoClass="pageLeft" PageIndexBoxClass="aaa" >
</webdiyer:aspnetpager>
</div>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
</form>
</body>
</html>

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
- 上一篇:说说我新建图片站的收录经历
- 下一篇:DevFx BaseFx类抄袭

