前景色 背景 边框
文章来源:365jz.com 点击数:306 更新时间:2009-09-19 10:26 参与评论
前景色:color。color对border的影响:
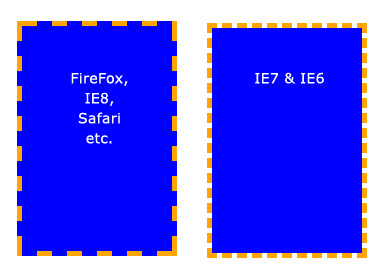
背景:元素的背景区包含前景之下知道边框外边界的所有空间,包含内容框、内边距,且延伸到边框。如下代码:
 Code
Code
可见,在IE6、7,背景没有延伸到border之下。
<p style="width:100px;height:100px;color:#F00;border-style:dotted;background:#03C;">前景色影响边框颜色</p>
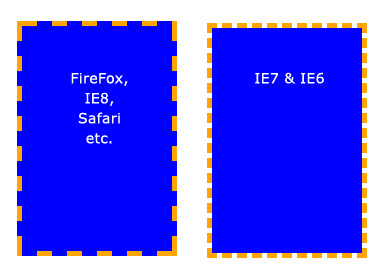
可以看到p边框的颜色是和color的颜色是一样的。背景:元素的背景区包含前景之下知道边框外边界的所有空间,包含内容框、内边距,且延伸到边框。如下代码:

可见,在IE6、7,背景没有延伸到border之下。
Tag标签: background border color
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

