优雅还不够,简洁才高效!——用NValidator一句话搞定客户端检测
一句话完成一个表单检测,你信不信?让我们来看看NValidator的威力吧,简洁而又简单的面向对象检测的实现。
这次,我们以一个简单的注册页面来做例子,html如下:
<div id="Register">
<div id="Register_drog">
<p>
注册窗口</p>
</div>
<div id="Register_content">
<table id="tb_Register">
<tbody>
<tr>
<td>
请在下面输入你的注册信息:
</td>
</tr>
<tr>
<td>
你的帐号:
<asp:TextBox ID="txtUserName" ToolTip="请输入你的帐号" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
你的密码:
<asp:TextBox TextMode="Password" ID="txtPassword1" ToolTip="请输入你的密码" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
确认密码:
<asp:TextBox TextMode="Password" ID="txtPassword2" ToolTip="请输入你的密码" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
电子邮箱:
<asp:TextBox ID="txtEmail" ToolTip="请输入你的电子邮箱" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
注册校验:
<asp:TextBox ID="txtValidate" ToolTip="请输入右边校验码" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnRegister" ToolTip="点击注册" Text="注 册" OnClick="btnRegister_OnClick"
runat="server" />
</td>
</tr>
</tbody>
</table>
</div>
</div>
我们要实现的检测条件是:
账号:必填,长度2位到20位,以字母开头,字母,数字和_组成。
密码:必填,长度6位到108位,以字母,数字和@,$,&,-,#,_组成,而且两次输入必须一致。
邮箱:不是必填,但是如果输入,必须符合邮箱格式。
验证码:必填,4位全数字。
所有输入必须输入完成后即使检测提示,当然,按提交的时候也必须全部检测一遍,通过才能提交。
按照常规的做法,我们往往是在界面上修改html代码,并在每个textbox加上onblur函数,然后再提及按钮再加个onclick函数。然后再相应的函数写那一堆一堆的检查条件。对吧?
这样的写法,不是说不好。而是在系统设计的角度看,html是UI表现,检测是业务逻辑(就检测来说是业务),按常规的写法,表现和业务就耦合在一起了。那么有办法把他们分离开来吗?当然有,这就是NValidator出场的原因。
按照面向对象逻辑,检测是一个业务过程,这个过程必须有一个对象来执行,如果我们要检测一个输入是否为空,我们应该只需要给这个对象说:“帅哥,帮我检测一下xxx输入是否为空。”,然后,帅哥NValidator就会返回一个结果告诉我们这个输入对象是否为空。就是说,我们大概只要写如下代码:
new NValidator().Check(this.txtUserName, IsEmpty())
就可以检测到用户是否有输入账号。对吧?这样才够对象吧?而NValidator就能帮我们实现这样的需求。按照上面订的检测条件,我们用NValidator实现:
首先,我们得现在项目中引用NValidator的DLL

只需要在页面后台的Page_PreRender函数里面写下一句代码:
new NValidator().Check(this.txtUserName.ClientID, new CheckOption().IsEmpty().IsName().IsInLengthRange(2, 20)).Check(this.txtPassword1.ClientID, new CheckOption().IsEmpty().IsPwd().IsInLengthRange(6, 108)).Check(this.txtPassword2.ClientID, new CheckOption().IsEmpty().IsPwd().IsInLengthRange(6, 108).IsSameWithPrev(this.txtPassword1.ClientID)).Check(this.txtEmail.ClientID, new CheckOption().IsEmail()).Check(this.txtValidate.ClientID, new CheckOption().IsEmpty().IsNumber().IsInLengthRange(4, 4)).Finish(Page, this.btnRegister.ClientID, 0);
:-( ,虽然代码有点长,但也算一句是不是?我没有说慌骗大家哦。按常规写法,应该是这样的:
//常规写法
NValidator nv = new NValidator();
CheckOption co = new CheckOption();
co.IsEmpty();
co.IsName();
co.IsInLengthRange(2, 20);
nv.Check(this.txtUserName.ClientID, co);
co = new CheckOption();
co.IsEmpty();
co.IsPwd();
co.IsInLengthRange(6, 108);
nv.Check(this.txtPassword1.ClientID, co);
co = new CheckOption();
co.IsEmpty();
co.IsPwd();
co.IsInLengthRange(6, 108);
co.IsSameWithPrev(this.txtPassword1.ClientID);
nv.Check(txtPassword2.ClientID, co);
co = new CheckOption();
co.IsEmail();
nv.Check(this.txtEmail.ClientID, co);
co = new CheckOption();
co.IsEmpty();
co.IsNumber();
co.IsInLengthRange(4, 4);
nv.Check(this.txtValidate.ClientID, co);
nv.Finish(Page, this.btnRegister.ClientID, 0);
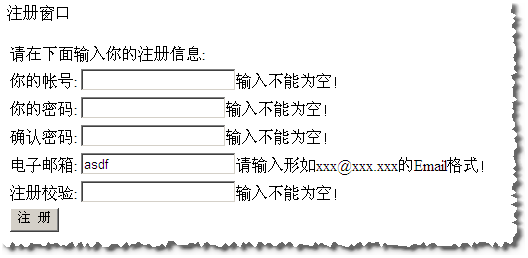
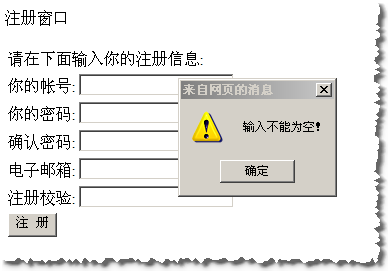
可能你会怀疑。这样就可以了?不需要写其他JS代码?不需要改html?我可以负责任的告诉你,真的不需要!!!而且,通过设置Finish函数的参数,还可以选择提示方式采用直接附加提示信息到输入框后边还是弹出提示。
检测效果大概如下:


就这么简单,够简单了吧?怎么实现的?放心,NValidator是简单的一个组件,而且是全开源的组件。不怕你不懂,就怕你不用~呵呵
说原理之前,请先看看我之前的一篇随笔:从丑陋到优雅,让代码越变越美(客户端检测方法思考) 这篇文章简略的介绍了一下我在客户端检测方面的探索思路和过程。而我们的NValidator,就是在这个基础上发展过来的。
现在,如果你理解了我之前的文章,NValidator就很简单,不过是一个Json字符串的生成器。按照相应的选择生成相应的Json字符串,然后客户端就调用检测。简单得我都不好意思讲~~如果你不明白,欢迎你发Email给我(kenblove#gmail.com)讨论:-).
源代码我放到google上了,请大家移玉步下载:http://code.google.com/p/nvalidator/
代码比较简陋,正在不断完善和发布新版本,请大家多多指教!
暂时实现的检测:
1、 数字 IsNumber()
2、 整数 IsInt()
3、 正整数 IsSINT()
4、 负整数 IsNINT()
5、 非负整数 IsNotNINT()
6、 非正整数 IsNotSINT()
7、 浮点数 IsFloat()
8、 正浮点数 IsSFloat()
9、 负浮点数 IsNFloat()
10、 非负浮点数 IsNotNFloat()
11、 非正浮点数 IsNotSFloat()
12、 英文字母 IsEnglish
13、 大写英文字母 IsUpper()
14、 小写英文字母 IsLower()
15、 中文字符 IsChinese()
16、 双字节文字 IsDoubleByte()
17、 常规用户名 IsName()
18、 常规密码 IsPwd()
19、 电子邮件 IsEmail()
20、 URL地址 IsUrl()
21、 IP地址 IsIP()
22、 完整日期 IsDateTime()
23、 日期 IsDate()
24、 时间 IsTime()
25、 国内固定电话 IsTel()
26、 国内移动电话 IsMobile()
27、 邮政编码 IsPostCode()
28、 QQ号码 IsQQ()
29、 国内身份证 IsIDCard()
30、 为空 IsEmpty()
31、 长度范围 IsInLengthRange(min,max)
32、 两个是否一致 IsSameWithPrev(prevId)
33、 匹配正则 IsMatchRegular(regular)
所有检查都重载过可以自定义提示信息。验证库还很简陋,正在不断完善补充。目标是一个DLL就完成所有检测,然后再增加JS动态表单的检测。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:Action和Func的区别
- 下一篇:asp.页面,IIS

