收集大量常见的flash竖柱形线性饼状坐标图
文章来源:365jz.com 点击数:318 更新时间:2009-09-24 22:25 参与评论
利用程序也可以生成显示统计数据的各种样式图,下面介绍十来种不同的形状的flash来展示统计数据
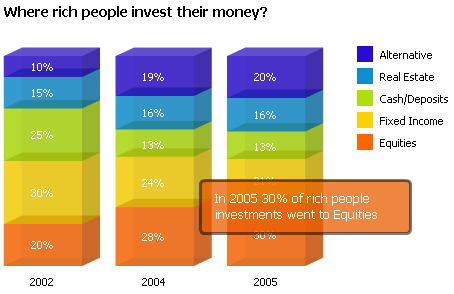
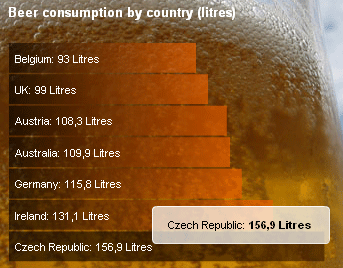
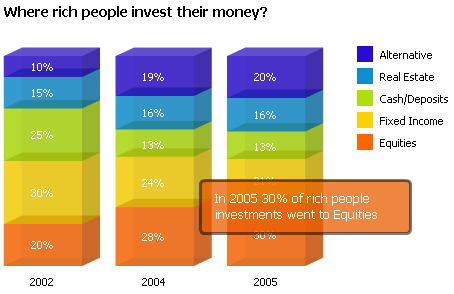
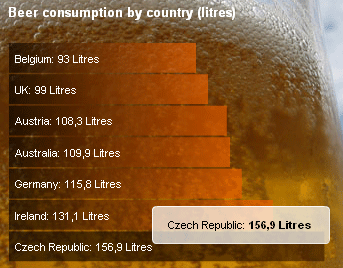
一 竖柱形:< /font>
3d_stacked_bar,3d_stacked_column,auto_resizing_chart,chart_with_gradient_fills,
column_and_line_chart_mix,floating_chart,histogram_chart,javascript_control,
multiple_charts_on_one_page,patterns,value_indicator_plugin 11种柱形样式
使用说明:
第一 步:
引用swfobject.js文件<script type="text/javascript" src="http://www.cnblogs.com/amcolumn/swfobject.js"></script>
第二步:
实例化对象 SWFObject
SWFObject的构造函数的参数有 flash的路径,高,宽 等
amcolumn_settings.xml 是swf的基本设置text_color,text_size,width of column等
例 如:
<div id="flashcontent">
<strong>You need to upgrade your Flash Player</strong>
</div>
var so = new SWFObject("amcolumn/amcolumn.swf", "amcolumn", "520", "400", "8", "#FFFFFF");
so.addVariable("settings_file", encodeURIComponent("amcolumn/amcolumn_settings.xml"));
so.addVariable("data_file", encodeURIComponent("amcolumn/amcolumn_data.xml"));
//也可以写成字符串模式如Yes;4;false;CC33FF\nSeldom;35;false;6666FF \nNo;20;false;FFCC00
//Yes;4;false;CC33FF \n是分隔 符
so.write("flashcontent");
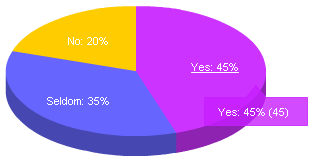
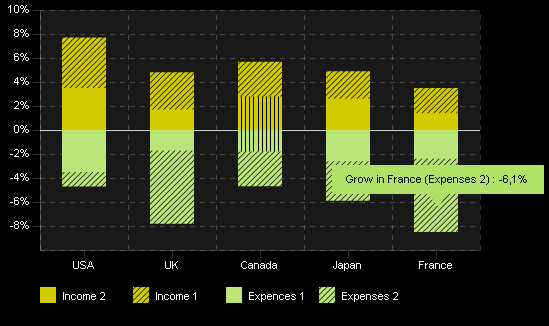
演示图片





------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
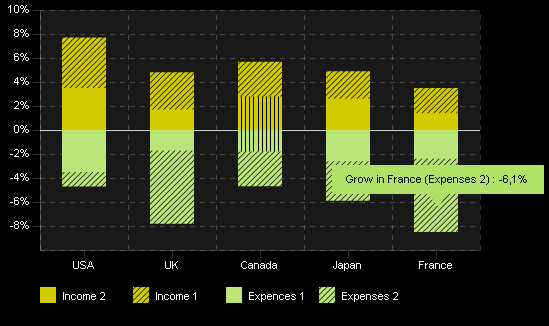
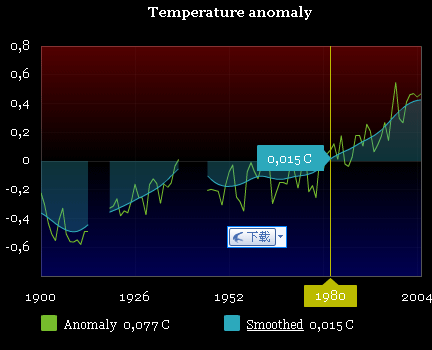
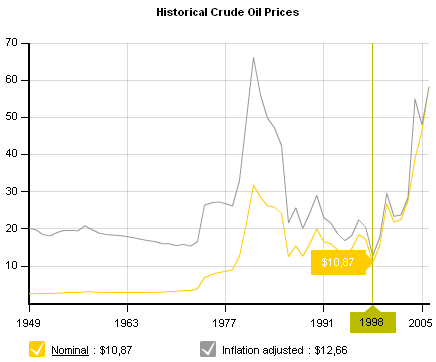
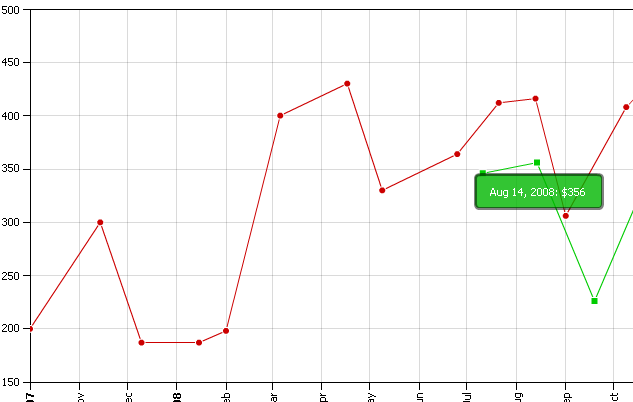
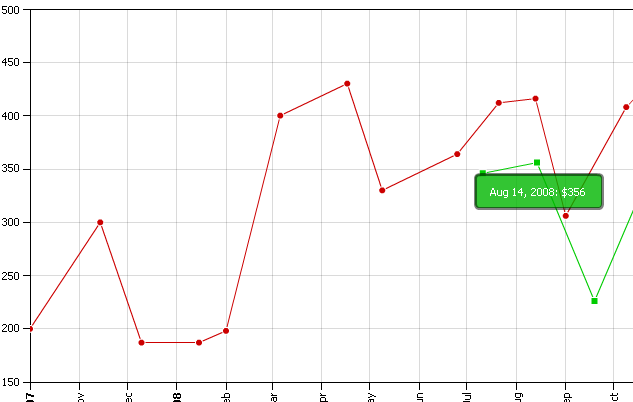
二 线性图:
auto_resizing_chart, chart_with_data_gaps,chart_with_scroller
data_and_settings_inisde,no_interactivity,stacked_area_chart
,value_indicator_plugin 等样式
使用方法与柱形图差不多
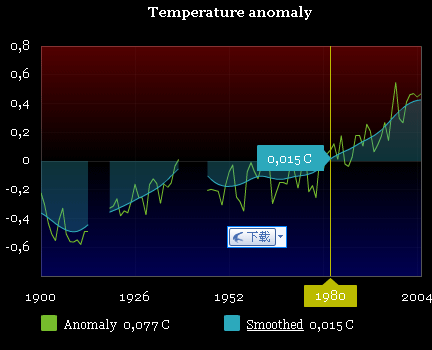
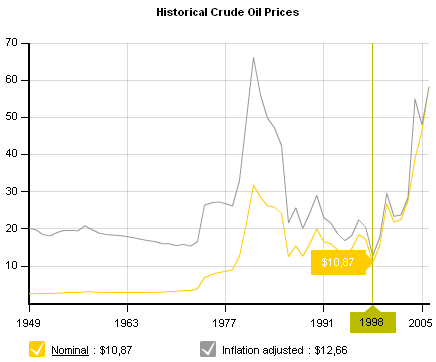
部分演示图片


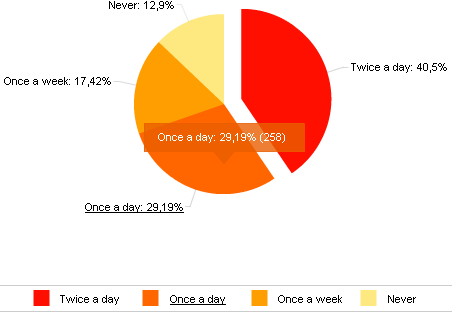
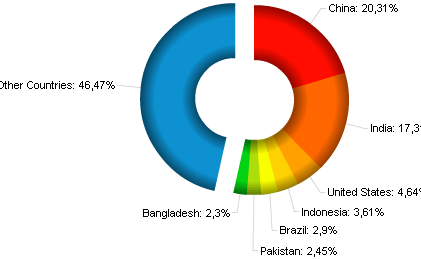
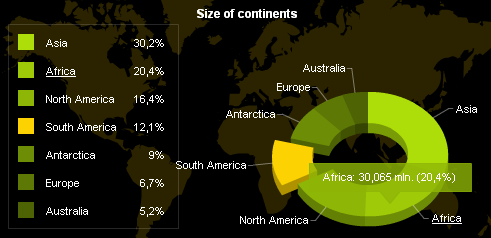
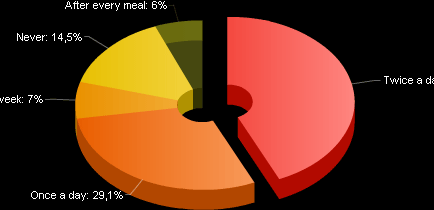
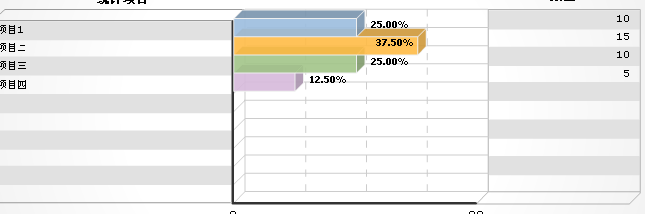
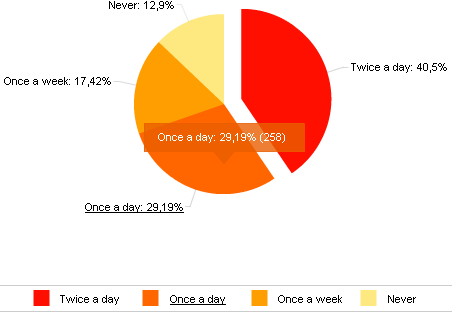
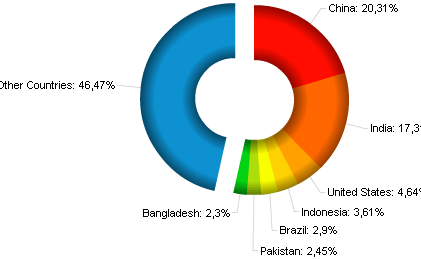
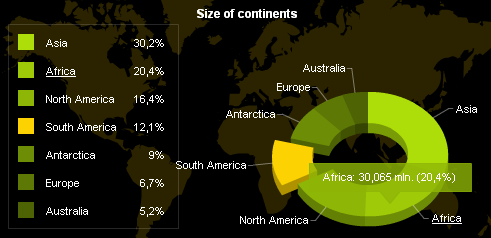
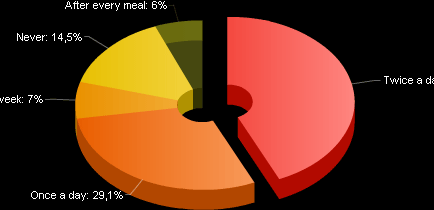
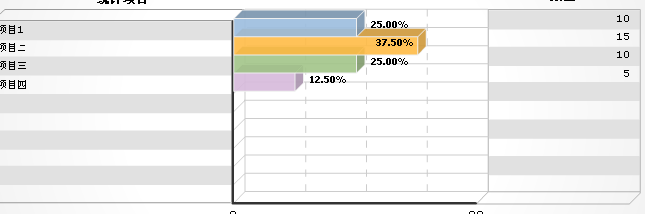
三 pie 饼状图:
auto_resizing_chart, custom_background, data_and_settings_inisde,donut,patterns,multiple_charts_on_one_page等样 式
使用方法与柱形图差不多
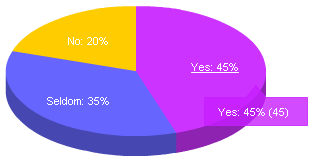
部分演示图片






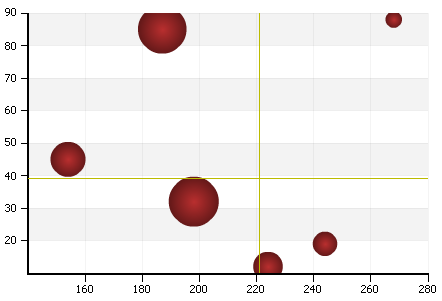
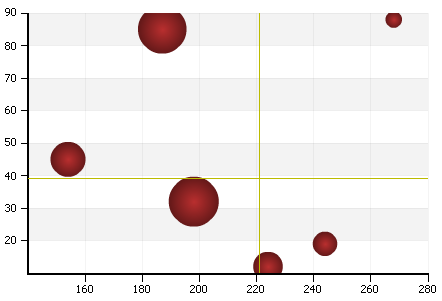
四: 坐标xy图:
duration, time_plot,value_indicator_plugin等样式
使用方法与柱形图差不多
部分演示图片


五 stock图:
candlestick ,data_at_irregular_intervals, encrypted_data,events,intraday_data,ohlc等样式
使用方法与柱形图差不多
部分演示图片

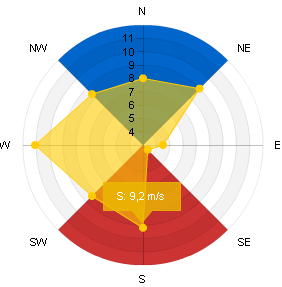
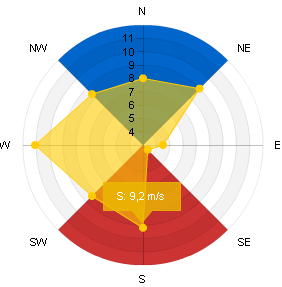
六: radar图:
polar,stacked,100% stacked等样式
使用方法与柱形图差不多
部分演示图片




转载请注明出处: http://www.eyejs.com
所有案例下载地址: http://www.eyejs.com/html/84/n-184.html
一 竖柱形:< /font>
3d_stacked_bar,3d_stacked_column,auto_resizing_chart,chart_with_gradient_fills,
column_and_line_chart_mix,floating_chart,histogram_chart,javascript_control,
multiple_charts_on_one_page,patterns,value_indicator_plugin 11种柱形样式
使用说明:
第一 步:
引用swfobject.js文件<script type="text/javascript" src="http://www.cnblogs.com/amcolumn/swfobject.js"></script>
第二步:
实例化对象 SWFObject
SWFObject的构造函数的参数有 flash的路径,高,宽 等
amcolumn_settings.xml 是swf的基本设置text_color,text_size,width of column等
例 如:
<div id="flashcontent">
<strong>You need to upgrade your Flash Player</strong>
</div>
var so = new SWFObject("amcolumn/amcolumn.swf", "amcolumn", "520", "400", "8", "#FFFFFF");
so.addVariable("settings_file", encodeURIComponent("amcolumn/amcolumn_settings.xml"));
so.addVariable("data_file", encodeURIComponent("amcolumn/amcolumn_data.xml"));
//也可以写成字符串模式如Yes;4;false;CC33FF\nSeldom;35;false;6666FF \nNo;20;false;FFCC00
//Yes;4;false;CC33FF \n是分隔 符
so.write("flashcontent");
演示图片





------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
二 线性图:
auto_resizing_chart, chart_with_data_gaps,chart_with_scroller
data_and_settings_inisde,no_interactivity,stacked_area_chart
,value_indicator_plugin 等样式
使用方法与柱形图差不多
部分演示图片


三 pie 饼状图:
auto_resizing_chart, custom_background, data_and_settings_inisde,donut,patterns,multiple_charts_on_one_page等样 式
使用方法与柱形图差不多
部分演示图片






四: 坐标xy图:
duration, time_plot,value_indicator_plugin等样式
使用方法与柱形图差不多
部分演示图片


五 stock图:
candlestick ,data_at_irregular_intervals, encrypted_data,events,intraday_data,ohlc等样式
使用方法与柱形图差不多
部分演示图片

六: radar图:
polar,stacked,100% stacked等样式
使用方法与柱形图差不多
部分演示图片




转载请注明出处: http://www.eyejs.com
所有案例下载地址: http://www.eyejs.com/html/84/n-184.html
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
------分隔线----------------------------

