[orginal]checkBox based on web(thinking in & implementat
文章来源:365jz.com 点击数:277 更新时间:2009-09-24 22:30 参与评论
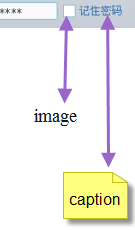
structure: the checkbox from physical point of view is two images( checked and unchecked) ,with caption text.

to be nice look we just add the( 4 image state mean mousemove, mousedown, mouseout...) see the image below,keep in your mind we have two images for checkbox one is for checked image and the other for unchecked image ,keep also that two images have the same width and height ,color.

style:
in the style we just care of the font , width, heigth as you see.
.checkbox
{
height:13px;
width:13px;
font-family: 宋体;
font-size: 12px;
color:black;
cursor:default;
background-image:url('images/checkbox1.png');
background-repeat:no-repeat;
background-position:left;
js code:
two images are dynamic switching only.
var che=0;
function ChangeImage(CheckBoxId)
{
if(che==0)
{
document.getElementById(CheckBoxId).style.backgroundImage="url('images/checkbox0.png')";
che=1;
}
else if(che==1)
{
document.getElementById(CheckBoxId).style.backgroundImage="url('images/checkbox1.png')";
che=0;
}
}
html code :
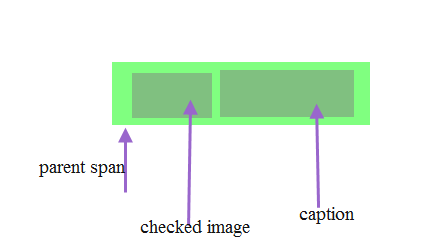
from the html point of view we think the checkbox as nested span tags,
parent span tag that is to contain the two internals one is for image state the other for caption.

<span style=" margin-left:190px;margin-top:82px; width:60px; position:fixed;" onmousemove="changeState('chBox1',13,1);" onmouseout="changeState('chBox1',13,0);" onmousedown="changeState('chBox1',13,2); " onmouseup="changeState('chBox1',13,1);ChangeImage('chBox1');" >
<span id="chBox1" class="checkbox" style=" margin-left:0px;margin-top:0px; width:13px; position:fixed; " ></span>
<span style="margin-left:15px;margin-top:0px;position:fixed">忘记密码</span>
</
js changeState function:
function changeState( element ,height ,statNumber)
{
//statNumber the number of state we want to show currently
// elemnt is imageBackground for span
/// 0: normal status,1 mouseMove status,2 mousepress status, 3 fucuse,4 disable ,5 no
var top=height*statNumber;
// alert('100% -'+left+'px');
document.getElementById(element).style.backgroundPosition='100% -'+top+'px';
}
here you go the result:

Tag标签: checkBox,css,html,js
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

