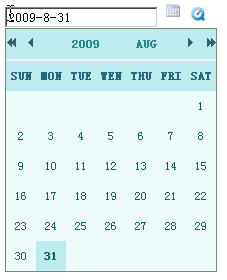
用div+css技术生成的日历选择器
文章来源:365jz.com 点击数:253 更新时间:2009-09-30 11:59 参与评论
主机网全新上线,买空间、服务器就上主机网,安全有保障!CNIDC.COM
以前的日历选择器都是用table制作的,现在都是div+css时代了,这两天就重写了一个日历选择器。
主要特点如下:
用div 定位;
用li生成表格;
HTML代码非常简洁;

外观也非常简洁;

有一个config.js文件配置一些初始化值或字典;
只需要简单配置,可支持中文或英文等多种语言。
年的可选范围可以配置。
年的菜单的长度可以配置。
今天按钮直接在页面上,这样可以不用打开日历选择器后,还要单击鼠标。
输入框输入yyyyMMdd也可以解析。
因为IE6和IE7不支持DOM的setAttribute方法,决定抛弃IE6和IE7以下浏览器,支持新的浏览器。
在IE8和firefox下测试ok,opera和chrome没测过。
下载: /Files/eric812/Ecalendar.rar
原文地址:http://www.cnblogs.com/eric812/archive/2009/08/31/Ecalendar.html
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------
- 上一篇:如何成为AJAX高手
- 下一篇:javascript十个最常用的自定义函数

