关于各浏览器对CSS伪类以既(selector)选择器的支持[转]
文章来源:365jz.com 点击数:303 更新时间:2009-10-04 11:11 参与评论
说明:√的意思就是全支持
Δ的意思就是支持但有些部题存在
Χ的意思很明显就是不支持了
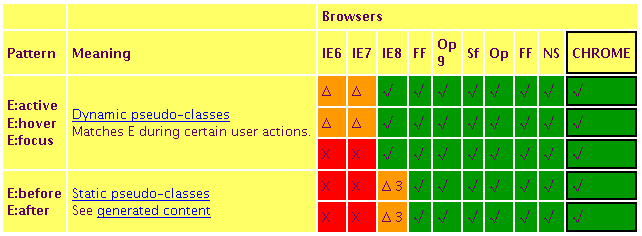
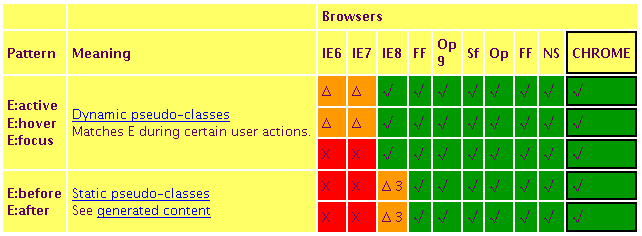
一.对CSS伪类的支持:
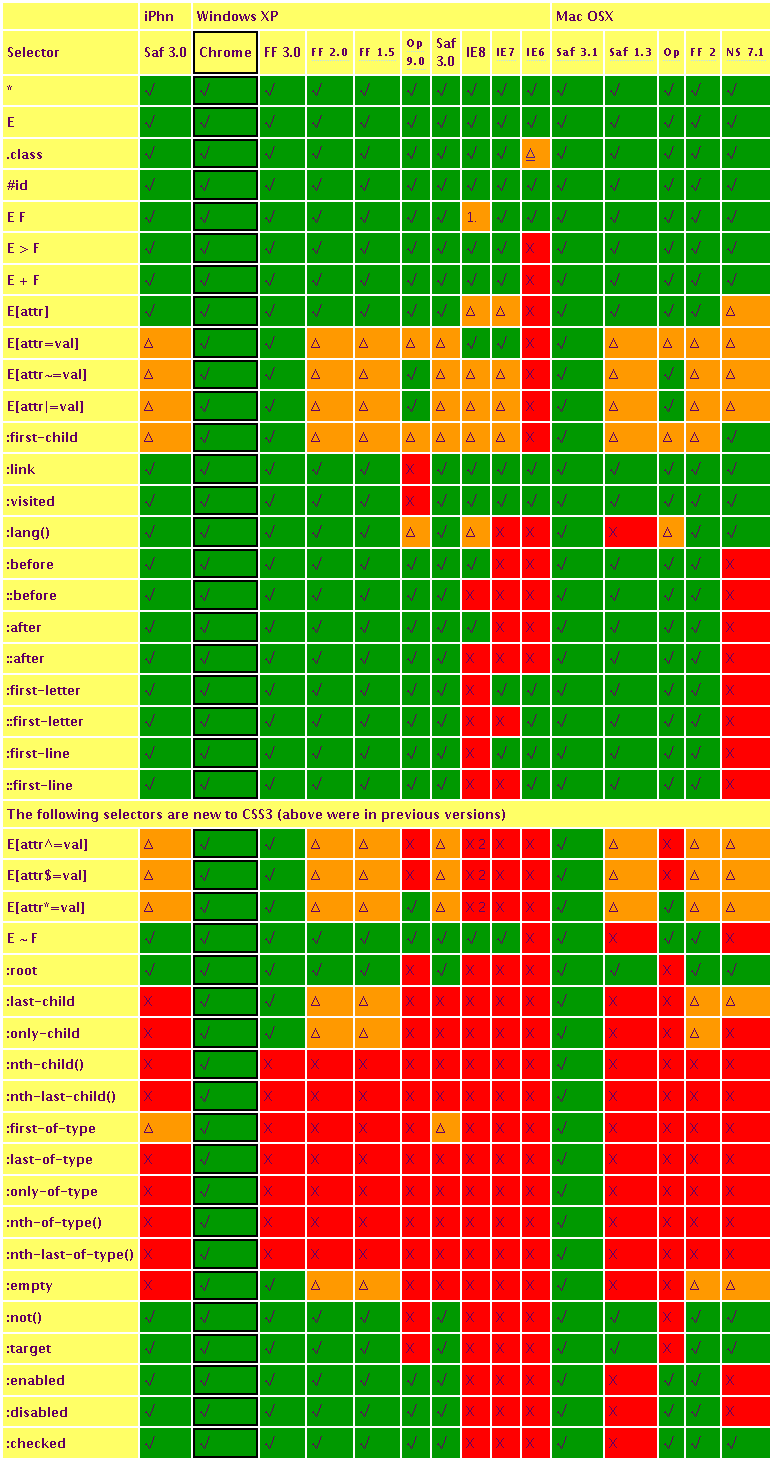
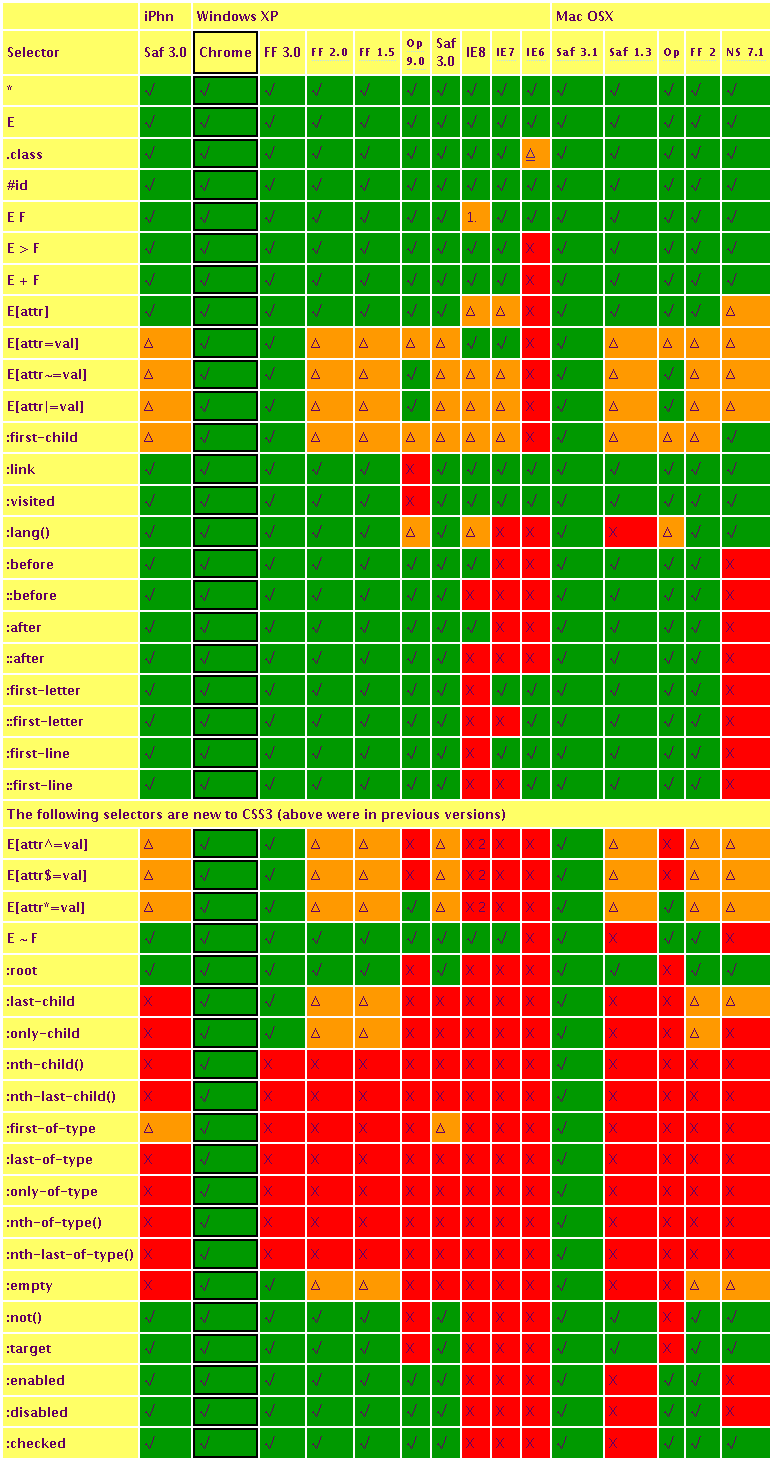
二:对(selector)选择器的支持
 看完上面的列表不知道大家有没有发现一个问题,IE6对.class选择器的支持竟然是Δ,很纳闷平时在IE6下用.class并没有发现任何问题啊。这里怎么会是Δ,后来看了说明才知道原来是对双重类的解析上的确存在问题。不明白我说什么?好,直接给代码,分别在IE6和其它的浏览器下过行看看就知道结果
看完上面的列表不知道大家有没有发现一个问题,IE6对.class选择器的支持竟然是Δ,很纳闷平时在IE6下用.class并没有发现任何问题啊。这里怎么会是Δ,后来看了说明才知道原来是对双重类的解析上的确存在问题。不明白我说什么?好,直接给代码,分别在IE6和其它的浏览器下过行看看就知道结果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.red.green { color:blue;}
.green { color:green; }
.red { color:red;}
</style>
</head>
<body>
<p class="green red">test</p>
</body>
</html>如果你对css的优先级的计算有点了解的话,就应该知道P里的test的颜色应该是蓝色,.red.green的优先级为0020,.red的优先级为0010, 没错,这在其它浏览器的确是蓝色,但用IE6运行看看,竟然是红色的。在IE6中,最后一个类的样式会覆盖全面类的样式,但它对css优先级的算法是错误的。这就是为什么上面的表中对.class的技持是Δ。
Δ的意思就是支持但有些部题存在
Χ的意思很明显就是不支持了
一.对CSS伪类的支持:

二:对(selector)选择器的支持

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.red.green { color:blue;}
.green { color:green; }
.red { color:red;}
</style>
</head>
<body>
<p class="green red">test</p>
</body>
</html>
Tag标签: CSS,伪类
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

