拥抱,HTML5
html是一门优美的语言,完美的缩进,统一的格式。打开所有的网页,查看源文件,都会发现开头规规矩矩地写着
<code>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
</code>
当然这个标准是1999年12月24日完善的最后版本(W3C献给大家的圣诞节大礼?),到今天也是十周年了。于是,他的继任者出现了,也就是HTML5。
引述Mr Hunt的原话,HTML 5 introduces and enhances a wide range of features including form controls, APIs, multimedia, structure, and semantics.
结构
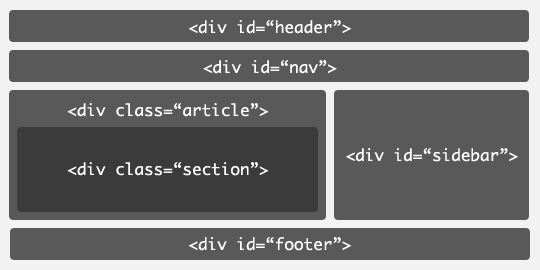
首先介绍structure也就是结构的改变。下面是一个最典型的div页面。

从图中可以看出,为了区分这些div,使用了大量的id,class来表示他们,而且命名也经常让我很头疼(笑,小白。。)。HTML5将div细分了类型,如下:

在我看来,这个改变只是名称上的变化,能略微提高编写效率而已。而下面的两个改变,会引发整个互联网行业的变革。
视频/音频
HTML5中加入了<video><audio>标签,这样,就可以像引入图片一样,引入视频或者音频文件(不知道他能不能支持flv,不过按照YouTube现在这个人气....),代码如下:
<code>
<video poster="poster.jpg">
<source src="video.3gp" type="video/3gpp" media="handheld">
<source src="video.ogv" type="video/ogg; codecs=theora, vorbis">
<source src="video.mp4" type="video/mp4">
</video>
<audio>
<source src="music.oga" type="audio/ogg">
<source src="music.mp3" type="audio/mpeg">
</audio>
</code>
提供了source 元素,让浏览器根据媒体类型或编码器的支持来指定视频或音频文件。当然也可以在其中加入已经很广泛使用的JS控制,比如onclick="video.pause();之类。
我想,有了<Video><audio>标签,各家播放器厂商做的插件应该就没有市场了吧,想想那些乱七八糟的新浪视频差价、ccav视频插件(各种恶心插件,还带毒) 你一定会爱上HTML5的。
datagrid
最令我振奋的改变,也是他让我爱上HTML5。Document Object Model(DOM)中增加了 HTMLDataGridElement 接口以支持这个元素,如下
<code>
interface HTMLDataGridElement : HTMLElement {
attribute DataGridDataProvider data;
readonly attribute DataGridSelection selection;
attribute boolean multiple;
attribute boolean disabled;
void updateEverything();
void updateRowsChanged(in RowSpecification row, in unsigned long count);
void updateRowsInserted(in RowSpecification row, in unsigned long count);
void updateRowsRemoved(in RowSpecification row, in unsigned long count);
void updateRowChanged(in RowSpecification row);
void updateColumnChanged(in unsigned long column);
void updateCellChanged(in RowSpecification row, in unsigned long column);
};
</code>
想想,你可以控制每一行每一列的数据绑定,也就没有了联合查询的必要!!!
把两个对象的属性糅杂在一个Model里面,真是一件无法忍受的事情,HTML5!YOU MADE IT.
另外,HTML5在input元素的type中增加了datetime, datetime-local, date, month, week, time, number, range, email, url,输入日期就不需要各种JS组件了吧,数字, email和url也不需要再写js去较验正确性了。
现在我下一个时间选择的JS,估计也得好几十行代码了。那些讨厌的正确性验证,也让浏览器自己玩去吧,我只管存到数据库就是了,吼吼。
最后,我想引述Elliotte Harold 的结束语
HTML 5 is part of the future of the Web. Its new elements enable clearer, simpler markup that makes pages more obvious. Div and span still have their places, but those places are much more restricted than they used to be. Many pages will no longer need to use them.
Although not all browsers will support these new elements at first, the same has been true for most elements introduced after HTML was first invented: img, table, object, and many more. Support will come with time. In the meantime, HTML's must-ignore behavior for unrecognized elements means that users with legacy browsers will still be able to read HTML 5 pages. They can do so today. Users with more modern browsers will get an enhanced experience, but no one will be left out.
Eight years is a long time to wait for new features, especially in the fast-moving world of the Web. HTML 5 restores some of the excitement of the early days when Netscape, Microsoft, and others were introducing new elements every other week. At the same time, it takes a much more careful approach to defining these elements so that everyone can use them interoperably. The future looks bright.
想想吧,这个还在孕育的标准,如果我们。。能够参与进去,哇唔,it's a wonderful imagination, and as Mr Harold said ,no one will be left out....
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

