JavaScript核心参考教程--内置对象
JavaScript 是根据 "ECMAScript"标准制定的网页脚本语言。这个标准由 ECMA 组织发展和维护。ECMA-262 是正式的 JavaScript 标准。这个标准基于 JavaScript (Netscape) 和 JScript (Microsoft)。Netscape (Navigator 2.0) 的 Brendan Eich 发明了这门语言,从 1996 年开始,已经出现在所有的 Netscape 和 Microsoft 浏览器中。ECMA-262 的开发始于 1996 年,在 1997 年 7 月,ECMA 会员大会采纳了它的首个版本。
本系列教程旨在向大家分享本人当年学习Javascript的笔记和心得。本系列教程预计分五个部分。
第一部分:Javascript内置对象。
第二部分:浏览器对象。
第三部分:文档对象模型。
第四部分:面向对象封装及闭包的应用。
第五部分:系列专题(正则表达式,框架学习,etc...)。
Javascript其实不是一种完全的面向对象的语言,准确的说,应该是一种基于对象的编程语言,尽管我们可以模拟面向对象的特性,但是一旦脱离它的容器及一些基本的对象组件,Javascript将寸步难行。如果缺少DOM组件的支持,我们就无法写出优雅交互性良好的用户界面,如果缺少XMLHTTPRequest组件的支持,我们将无法实现让人心动的Ajax。所以,要学好Javascript,我们必须很好的掌握Javascript基本组件的使用。
好,我们下面就从第一部分开始,开始进入Javascript内置对象章节的学习。
全局属性
| Infinity | 表示正无穷大的数值 |
| NaN | 非数字值 |
| undefined | 未定义的值 |
| decodeURI() | 对encodeURI()转义的字符串解码。 |
| decodeURIComponent() | 对encodeURIComponent()转义的字符串解码。 |
| encodeURI() | 返回参数的副本,其中某些字符被十六进制的转义序列替换了, 建议使用encodeURIComponent()对字符串进行编码。 |
| encodeURIComponent() | 返回参数的副本,其中某些字符被十六进制的转义序列替换了。 |
| escape() | 用转义序列替换某些字符来字符串编码。 |
| eval() | 计算Javascript代码串,返回结果。 |
| isFinite() | 检验一个值是否是无穷大的数字。 |
| isNaN() | 检验一个值是否是非数字的值。 |
| parseFloat() | 从字符串解析一个数字。 |
| parseInt() | 从字符串解析一个数字。 |
| unescape() | 对用escape()编码的字符串解码。 |
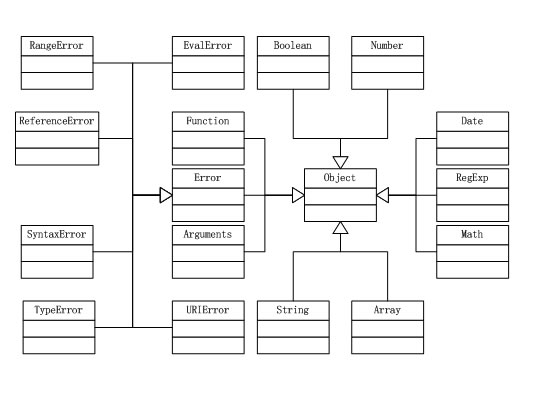
javascript内置对象 
- Object对象
constructor 对一个Javascript函数的引用,该函数是对象的构造函数。 hasOwnProperty() 检查对象是否有局部定义的(非继承的)、具有特定名字的属性。 isPrototypeOf() 检查对象是否是指定对象的原型。 propertyIsEnumerable() 检查指定的属性是否存在,以及是否能用for/in循环枚举。 toLocaleString() 返回对象地方化的字符串表示。 toString() 返回对象的字符串表示。 valueOf() 返回对象的原始值(如果存在)。 - Arguments对象(只在函数内部定义)
callee 对当前正在执行函数的引用。 length 传递给函数的实际参数个数。 - Function对象
arguments Arguments对象, 反对使用该属性。 caller 对调用当前函数的Funciton对象的引用,反对使用该属性。 length 在声名函数时指定的命名参数个数。 prototype 一个对象,用于构造函数,这个对象定义的属性和方法由构造函数创建的所有对象共享。 apply() 将函数作为指定对象的方法来调用,传递给它的是指定的参数数组。 call() 将函数作为指定对象的方法来调用,传递给它的是指定的参数。 toString() 返回函数的字符串表示。
函数是进行模块化程序设计的基础,编写复杂的Ajax应用程序,必须对函数有更深入的了解。JavaScript中的函数不同于其他的语言,每个函数都是作为一个对象被维护和运行的。通过函数对象的性质,可以很方便的将一个函数赋值给一个变量或者将函数作为参数传递。在继续讲述之前,先看一下函数的使用语法:
Function 构造函数是 Function(arg1, arg2, ... argn, funcBody);
还可以用以下的几种方式定义JavaScript函数对象。
function func1(…){…}
var func2=function(…){…};
var func3=function func4(…){…};
示例:当进行函数调用时,除了指定的参数外,还创建一个隐含的对象——arguments。arguments是一个类似数组但不是数组的对象,说它类似是因为它具有数组一样的访问性质,可以用arguments[index]这样的语法取值,拥有数组长度属性length。arguments对象存储的是实际传递给函数的参数,而不局限于函数声明所定义的参数列表。arguments对象的另一个属性是callee,它表示对函数对象本身的引用,这有利于实现无名函数的递归或者保证函数的封装性,例如使用递归来计算1到n的自然数之和:
JavaScript为函数对象定义了两个方法:apply和call,它们的作用都是将函数绑定到另外一个对象上去运行,两者仅在定义参数的方式有所区别:
Function.prototype.apply(thisArg,argArray);
Function.prototype.call(thisArg[,arg1[,arg2…]]);
从函数原型可以看到,第一个参数都被取名为thisArg,即所有函数内部的this指针都会被赋值为thisArg,这就实现了将函数作为另外一个对象的方法运行的目的。两个方法除了thisArg参数,都是为Function对象传递的参数。下面的代码说明了apply和call方法的工作方式:
如果给apply指定的参数不是数组类型,这将会导致异常产生,而如果为call指定了一个数组参数,它将会被解析为一个单独的数组参数。
- Array对象
length 数组包含的元素的个数。 concat() 给数组添加元素(此操作原数组的值不变)。 join() 把数组中所有元素转换成字符串,然后连接起来。 pop() 删除并返回数组最后一个元素。 push() 把一个元素添加到数组的尾部,返回值为数组的新长度(Bug:ver1.2中,将返回数组最后一个元素)。 reverse() 在原数组上颠倒数组中元素的顺序。 shift() 删除并返回数组的头部元素。 slice() 返回数组的一个子数组,该方法不修改原数组(Bug:在IE4中start不能为负数)。 sort() 从原数组上对数组进行排序。 splice() 插入,删除,替换一个数组元素。 toLocalString() 把数组转换成一个局部字符串。 toString() 把数组转换成一个字符串。 unshift() 在数组头部插入一个元素, 返回值为数组的新长度。 - Date对象
时间函数相对来说比较简单, 下面这个例子演示了如何格式化一个日期对象。getDate() 返回月中的某一天。 getDay() 返回一周中的某一天。 getFullYear() 返回日期中的年份。 getUTCFullYear() 同上。 getHours() 返回对象的小时字段。 getUTCHours() 同上。 getMilliseconds() 返回对象的毫秒字段。 getUTCMilliseconds() 同上。 getMinutes() 返回对象的分钟字段。 getUTCMinutes() 同上。 getMouth() 返回对象的月份字段。 getUTCMouth() 同上。 getSeconds() 返回对象的秒字段。 getUTCSeconds() 同上。 getTime() 返回对象内部的毫秒表示。 getTimezoneoffset() 返回这个日期的本地时间和UTC表示之间的时差,以分钟为单位。 getYear() 推荐使用getFullYear()。 setDate() 设置对象月中的某一天。 setUTCDate() 同上。 setFullYear() 设置对象中的年份字段。 setUTCFullYear() 同上。 setHours() 设置对象的小时字段。 setUTCHours() 同上。 setMilliseconds() 设置对象的毫秒字段。 setUTCMilliseconds() 同上。 setMinutes() 设置对象的分钟字段。 setUTCMinutes() 同上。 setMouth() 设置对象的月份字段。 setUTCMouth() 同上。 setSeconds() 设置对象的秒字段。 setUTCSeconds() 同上。 setTime() 使用毫秒的形式设置对象的各个字段。 setYear() 推荐使用setFullYear()。 toDateString() 返回日期的日期部分的字符串表示。 toGMTString() 推荐使用toUTCString()。 toLacaleDataString() 返回日期的日期部分的字符串表示。 toLocaleString() 将对象转换成一个字符串。 toLacaleTimeString() 返回日期的时间部分的字符串表示。 toString() 将对象转换成一个字符串。 toTimeString() 将对象转换成一个字符串。 toString() 返回日期的时间部分的字符串表示。 toUTCString() 将对象转换成一个字符串。 valueOf() 将对象转换成它的内部毫秒格式。 parse() 静态方法,解析日期和时间的字符串表示,返回它的内部毫秒表示。 UTC() 静态方法,返回指定的UTC日期和时间的毫秒表示。
- Math对象
Math.E 常量e,自然对数的底数。 Math.LN10 10的自然对数。 Math.LN2 2的自然对数。 Math.LOG10E 以10为底的e的对数。 Math.LOG2E 以2为底的e的对数。 Math.PI 常量π。 Math.SQRT1_2 1/2的平方根。 Math.SQRT2 2的平方根。 abs() 静态方法, 求绝对值。 acos() 静态方法。 asin() 静态方法。 acos() 静态方法。 atan() 静态方法。 atan2() 静态方法, 计算X轴到一个点的角度。 ceil() 静态方法, 对一个数上舍入。 cos() 静态方法。 exp() 静态方法, 计算e的指数。 floor() 静态方法, 对一个数下舍入。 log() 静态方法, 计算自然对数。 max() 静态方法。 min() 静态方法。 pow() 计算参数1的参数2次方。 radom() 静态方法。 round() 静态方法。 sin() 静态方法。 sqrt() 静态方法。 tan() 静态方法。 - Number对象
Number.MAX_VALUE 可表示的最大的数。 Number.MIN_VALUE 可表示的最小的数。 Number.NaN 非数字值。 Number.NEGATIVE_INFINITY 负无穷大,溢出时返回该值。 Number.POSITIVE_INFINITY 正无穷大,溢出时返回该值。 toString() 把数字转换成字符串,使用指定的基数。 toLocaleString() 把数字转换成字符串,使用本地格式数字规约。 toFixed() 把数字转换成字符串,结果的小数点后有指定位数的数字。 toExponential() 把数字转换成字符串,结果采用指数计数法,小数点后有指定位数的数字。 toPrecision() 把数字转换成字符串,结果中包含指定位数的有效数字。 - RegExp对象
global 对象是否具有性质g。 ignoreCase 对象是否具有性质i。 lastIndex 上次匹配后的字符位置,用于一个字符串中进行多次匹配。 multiline 对象是否具有性质m。 source 正则表达式的源文本。 exec() 执行强大的、通用的模式匹配。 test() 检测一个字符串是否含有某个模式。
详细资料大家可以参考 Javascript核心参考教程--RegExp对象 - String对象
fromCharCode() 静态方法, 用作为参数而传递的字符代码创建一个新的字符串。 length 字符串的长度。 charAt() 抽取字符串中指定位置的字符。 charCodeAt() 返回字符串中指定位置的字符编码。 concat() 把一个或多个值连接到字符串上。 indexOf() 在字符串中检索一个字符或一个子串。 lastIndexOf() 在字符串中向后检索一个字符或一个子串。 localeCompare() 用本地特定顺序来比较两个字符串。 match() 用正则表达式执行模式匹配。 replace() 用正则表达式执行查找、替换操作。 search() 检索字符串中与正则表达式匹配的子串。 slice() 返回字符串的一个片断或一个子串。 split() 把字符串分割成一个字符串数组,在指定的分界字符处或正则表达式处执行分割。 substring() 从字符串中抽取一个子串。 substr() 从字符串中抽取一个子串。 toLowerCase() 把字符串中所有字符转换成小写的,然后返回一个副本。 toString() 返回原始的字符串值。 toUpperCase() 把字符串中所有字符转换成大写的,然后返回一个副本。 valueOf() 返回原始字符串值。
除此之外,String 还有一些与HTML操作特定的方法,但是ECMAScript没有标准化这些方法。
anchor() 在<a name=>环境中返回一个字符串的副本。 big() 在<big>环境中返回一个字符串的副本。 blink() 在<blink<环境中返回一个字符串的副本。 bold() 在<b>环境中返回一个字符串的副本。 indexOf() 在字符串中检索一个字符或一个子串。 lastIndexOf() 在字符串中向后检索一个字符或一个子串。 localeCompare() 用本地特定顺序来比较两个字符串。 match() 用正则表达式执行模式匹配。 fixed() 在<tt>环境中返回一个字符串的副本。 fontcolor() 在<font color=>环境中返回一个字符串的副本。 fontsize() 在<font size=>环境中返回一个字符串的副本。 italics() 在<i>环境中返回一个字符串的副本。 link() 在<a href=>环境中返回一个字符串的副本。 small() 在<small>环境中返回一个字符串的副本。 strike() 在<strike>环境中返回一个字符串的副本。 sub() 在<sub>环境中返回一个字符串的副本。 sup() 在<sup>环境中返回一个字符串的副本。 - Boolean对象(0、NaN、null、空字符串和undefined都将转换成false)
- Error对象
message 提供异常详细信息的错误消息。 name 声名异常类型的字符串。 toString() 返回一个表示Error对象的字符串。 子对象类型,指示具体的错误类型。
- EvalError(执行错误)。
- RangeError(在数字超出合法范围时抛出)。
- ReferenceError(在读取不存在的变量时抛出)。
- SyntaxError(抛出该错误用来通知语法错)。
- TypeError(当一个值的类型错误时,抛出该异常)。
- URIError(由URI的编码和解码方法抛出)。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:css自动换行
- 下一篇:Google是如何记录搜索结果的点击情况呢?

