Dojo学习笔记入门篇(二)---- 增加客户端验证
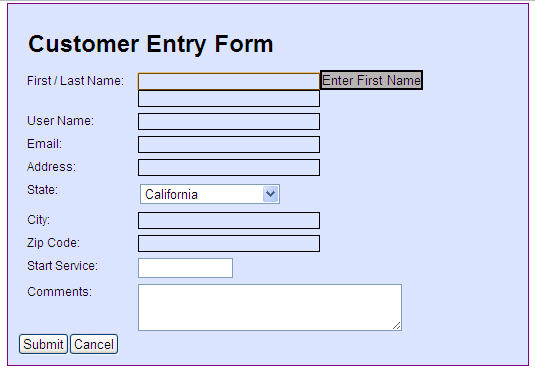
这章讲述的是如何在client增加验证。先来看看添加客户端验证之后的效果图。请看图一

图一 client validation
以First/Last Name为例。我们的需求是:
- First Name不能为空
- 第一个字母必须大写
- 当聚焦于First Name输入框,那么现实提示信息“Enter First Name”
- 当验证不通过时,显示“First Name is required”
基于以上几点,我们选择使用Dojo包中的--“dijit.form.ValidationTextBox”。要使用dijit.form.ValidationTextBox,那么要做如下几点准备工作。
- 保证在页面load时,Dojo会parse页面。我的做法是设置parseOnLoad: true。 别的方法现在还不知道
- 记得加入parser和dijit.form.ValidationTextBox。 我的做法是在<head></head>中加入如下代码:
<script type="text/javascript"> dojo.require("dojo.parser"); // 加入Dojo Parser dojo.require("dijit.form.ValidationTextBox"); // 加入ValidationTextBox </script>
做完上面的几个工作后,我们就可以开始编写我们的自己的client validation, 下面的代码将会满足上面的需求:
对于其中每个字段的意义,可以去查看API。以上是我个人第一次学习Dojo client Validation的笔记。
实现图一的详细代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<!-- Dojo Tutorial - Step 1 (form.html) -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Customer Entry Form</title>
<!-- CSS -->
<link rel="stylesheet" href="CSS/form.css" type="text/css" />
<!-- CSS -->
<style type="text/css">
@import "lib/dojo/dojo/resources/dojo.css";
@import "lib/dojo/dijit/themes/tundra/tundra.css";
</style>
<link rel="stylesheet" href="CSS/form.css" type="text/css" />
<script type="text/javascript" src="lib/dojo/dojo/dojo.js" djConfig ="parseOnLoad:true, isDebug:false, debugAtAllCosts: true">
</script>
<script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.form.ValidationTextBox");
</script>
</head>
<body>
<div class="formContainer">
<form action="controller/controller.php" method="get" name="custForm">
<div class="formTitle">
Customer Entry Form
</div>
<div class="formRow">
<label for="firstName">
First / Last Name:
</label>
<input type="text" id="firstName" size="20"
dojoType="dijit.form.ValidationTextBox"
required="true"
propercase="true"
promptMessage="Enter First Name"
invalidMessage="First name is required"
trim="true" /><br/>
<input type="text" id="lastName" name="lastName"
dojoType="dijit.form.ValidationTextBox"
required="true"
propercase="true"
promptMessage="Enter Last Name"
invalidMessage="Last Name is required"
trim="true"/>
</div>
<div class="formRow">
<label for="userName">
User Name:
</label>
<input type="text" id="userName" name="userName" size="20"
dojoType="dijit.form.ValidationTextBox"
required="true"
promptMessage="Enter User Name, Just Lowercase"
trim="true"
lowercase="true"/>
</div>
<div class="formRow">
<label for="email">
Email:
</label>
<input type="text" id="email" name="email" size="35"
dojoType="dijit.form.ValidationTextBox"
required="true"
promptMessage="Enter Your Email Address"
regExp="\b[a-zA-Z0-9._%-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}\b"
invalidMessage="Invalid Email Address"
trim="true"/>
</div>
<div class="formRow">
<label for="address">
Address:
</label>
<input type="text" id="address" name="address" size="32"
dojoType="dijit.form.ValidationTextBox"
required="true"
promptMessage="Enter Your Address"
invalidMessage="Address is required"
trim="true"
/>
</div>
<div class="formRow">
<label for="state">
State:
</label>
<select name="state">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA" selected="selected">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="PR">Puerto Rico</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
</div>
<div class="formRow">
<label for="city">
City:
</label>
<input id="city" name="city"
dojoType="dijit.form.ValidationTextBox"
required="true"
promptMessage="Enter Your City Name"
invalidMessage="City is required"
trim="true"
/>
</div>
<div class="formRow">
<label for="zipCode">
Zip Code:
</label>
<input type="text" id="zipCode" name="zipCode" size="10"
dojoType="dijit.form.ValidationTextBox"
required="true"
regExp="\d{5}([\-]\d{4})?$"
mexlength="10"
promptMessage="Enter Zip Code"
invalidMessage="Invalid Zip Code {NNNNN} or {NNNNN-NNNN}"
/>
</div>
<div class="formRow">
<label for="serviceDate">
Start Service:
</label>
<input type="text" id="serviceDate" name="serviceDate" size="10"/>
</div>
<div class="formRow">
<label for="comments">
Comments:
</label>
<textarea name="comments" rows="3" cols="35" id="comments">
</textarea>
</div>
<input type="submit" value="Submit" id="submit" /><input type="reset" id="reset" value="Cancel" />
</form>
</div>
</body>
</html>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

