边框(border)边距(margin)和间隙(padding)属性的比较
文章来源:365jz.com 点击数:390 更新时间:2010-01-19 23:00 参与评论
边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
这三个属性都属于CSS中box类型的属性。
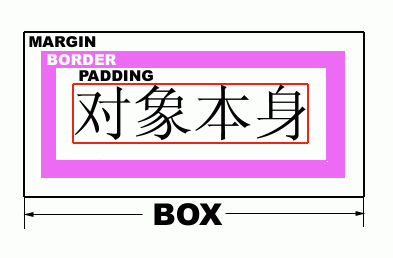
下面这个示意图,很形象地体现了三者之间的区别。

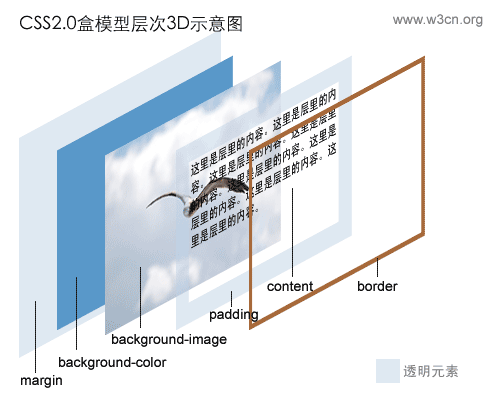
这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
这三个属性都属于CSS中box类型的属性。
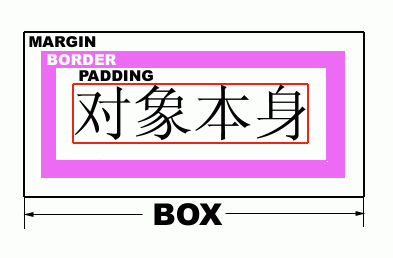
下面这个示意图,很形象地体现了三者之间的区别。

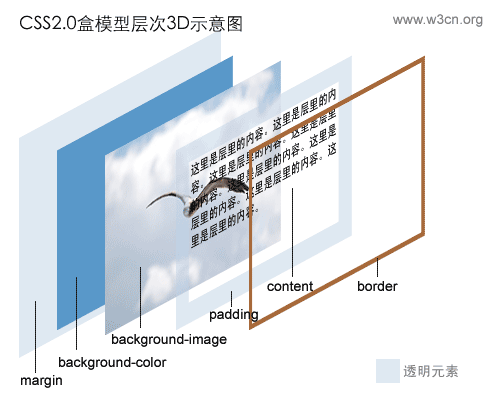
这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
------分隔线----------------------------
- 上一篇:一个空间绑定多个域名实现自动跳转的几种方法!
- 下一篇:新手站长做网站应该注意些什么

