vertical-align在不同浏览器表现的研究
首先看看w3c中是怎么描述的。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。默认值是baseline。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
vertical-align 属性设置元素的垂直对齐方式。
很重要的一点就是它是针对行内元素起作用的,如果不是行内元素或者没有设置成display:inline或者display:inline-block的元素就可能出现各种各样的问题,有的生效了,有的却没有生效。
这里我举例来说明一下。 代码如下所示:
2 <html >
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
5 <style type="text/css">
6 * { margin:0; padding:0 }
7 #doc { width:990px; margin:0 auto; margin-top:50px; }
8 #doc h4 { border-bottom:1px solid #000; margin:10px 0px; }
9 .out-box { background:#dfdfdf; color:white; padding-left:10px;}
10 .in-box {float:left;width:5px; height:5px; background:blue;margin-right:10px;vertical-align:bottom;overflow:hidden; }
11 </style>
12 <title></title>
13 </head>
14 <body>
15 <div id="doc">
16 <h4>vertical-align的研究</h4>
17 <span class="out-box">
18 <div class="in-box">
19 </div> 研究vertical-align属性的作用
20 </span>
21 </div>
22 </body>
23 </html>
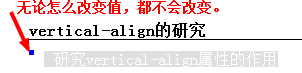
结果如下图所示:
 ,我们可以将div标签换成span标签,将浮动去掉,并且添加display:inline-block,然后再去改变值,哈哈。小蓝色方块的位置改变了。这说明了之前的结论。
,我们可以将div标签换成span标签,将浮动去掉,并且添加display:inline-block,然后再去改变值,哈哈。小蓝色方块的位置改变了。这说明了之前的结论。
语法: vertical-align : baseline | sub | super | top | text- top | middle | bottom | text-bottom | <百分比> | <长度> | inherit。
对各个值的说明 摘自w3cshool ,方便大家理解
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
注意:这些值都是基于父元素的(好好的理解下父元素)。
关于上面各个值的深刻含义 ,对baseline等不理解的,在经典论坛中有一篇很好的文章http://www.blueidea.com/tech/web/2008/5892.asp
1) 在ie6,7下,行高对vertical-align设置的元素是没有作用的 text-top和top,text-bottom 和bottom的作用是一样的。都是和父元素的文本上对齐和下对齐。但是在ie7上面有一段空白。如果设置属性值为middle的时候,
会和父元素居中对齐。如果图像比文字的行高高些,移动的是文字,而非被设置的元素,反之,则是图像了。 个人认为ie6,7对这个属性是误解了。
2) 除了ie6,7 ,vertical-align受line box的影响,什么是line box ,之前我讲过这个概念。就是行盒,它是将每一行看成一个盒子,既然是盒子肯定是有高度的,它的高度是由其内部一序列inline box的高度共同决定的,
受line box的影响其实本质上来说就是受行高的影响。如果行高大于被设置vertical-align的元素的高度的时候,那么无论怎么调节值,如果其中包含文字的话,文字是不会动的。其实,可以将line-box 看称是父元素。
他们都是基于父元素而进行微调的。很明显其他的元素是不动的。
3) 除了ie6,7如果行高小于要图片的时候,这个时候图片和文字将相互影响,共同决定的line box的高度。对于 middle& top& bottom 这3个值在ie8,9 以及firefox3.6 chrome的表现是一样的。
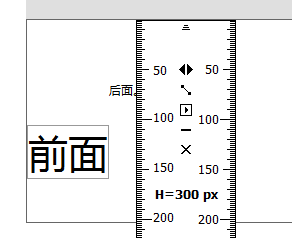
4) ie8+和非lE序列对text-top&& text-bottom的理解不一样。 在ie8+里面 图片和文字是水平上对齐的,但是在firefox 3.6, chrome中图片和文字在垂直方向上有一段距离,为什么呢,看看W3c关于 text-top 和text-bottom的解释,很容易看出他们是相对于父元素字体对齐的。我用工具量了一下。是204px。为什么事204px呢?因为我的父行高是140px,而行高是可以继承的,因此那个“前面”的行高也是140px,可以算出它到顶部是64px
为什么是64px呢,如果和“后面”这2个文字是居中对齐的话,将往下移动70px,但是由于是顶部对齐的,所以往上移动了半个字的高度,之前我把字设置了12px的大小。刚好是6px。text-bottom 的解释也是类似的。
附图和我研究的代码:
2 <html >
3 <head>
4 <meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
5 <style type="text/css">
6 * { margin:0; padding:0 }
7 #doc { width:990px; margin:0 auto; margin-top:50px; }
8 #doc h4 { border-bottom:1px solid #000; margin:10px 0px; }
9 .out-box { background:#dfdfdf; color:white; padding-left:10px;display:inline-block;line-height:205px;}
10 .in-box {display:inline-block;width:5px; height:5px; background:blue;margin-right:10px;overflow:hidden;vertical-align:middle }
11 img {vertical-align:middle; }
12 </style>
13 <title></title>
14 </head>
15 <body>
16 <div id="doc">
17 <h4>vertical-align的研究</h4>
18 <span class="out-box">
19 <span class="in-box">
20 </span> 研究vertical-align属性的作用<img src="dj.jpg"/>
21 </span>
22 <div style="line-height:140px; border:1px solid #666;font-size:12px">
23 <span style="font-size:40px; border:1px solid #999; vertical-align:text-top;">前面</span>后面。
24 </div>
25 </div>
26 </body>
27 </html>
图形如下所示: 在ie8,9的显示是
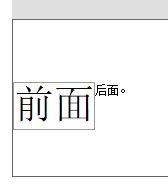
在ie8,9的显示是
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

