基于ASP.NET+AJAX开发的数据库表编辑组件:EdiTable
文章来源:365jz.com 点击数:320 更新时间:2011-05-07 22:41 参与评论
两年前写的东西了,近段时间心血来潮重新看了一遍代码,往类里加了几个新成员,优化了部分JS代码,增加分页功能,等。


组件功能一览:
1.数据绑定与显示
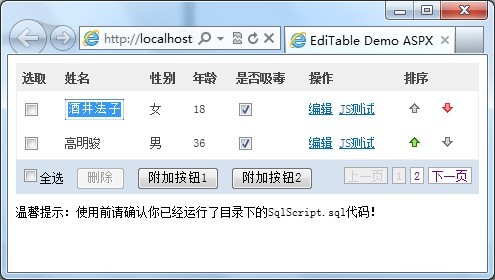
2.无刷新字段编辑(通过特殊字符指定编辑类型)
3.无刷新数据记录删除(批量删除)
4.无刷新数据排序
5.自定义数据记录操作项
6.自定义表尾附加菜单
7.数据分页
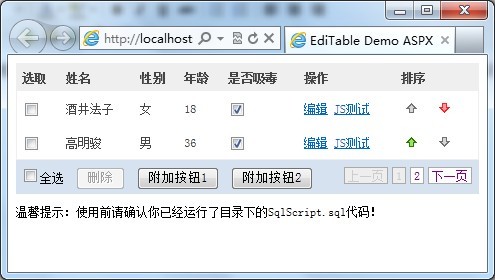
组件实例:
</>code
- // 以下范例对EdiTable类的成员都进行了赋值,在实际使用中大可不必,具体使用请详看EdiTable代码
- CSDN.EdiTable myTable = new CSDN.EdiTable();
- myTable.AllEdit = true; // 是否允许编辑数据
- //myTable.AllowDelete = false; // 是否允许删除数据
- myTable.AllowSort = true; // 是否允许对数据进行排序
- myTable.Datatable = CSDN.SqlHelper.DS("select tid, field1, field2,field3,field4 from test order by sort").Tables[0]; // 请自行绑定你自己的数据表作为EdiTable的数据源
- myTable.JScriptPath = "js/EdiTable.js"; // 调用脚本文件的路径
- myTable.SortType = System.Data.SqlDbType.Int; // 数据排序依据字段的字段类型
- // 数据库表字段(注意:应与表头字段一一对应),在字段前加@,*,#,$可实现对其编辑,@可编辑的布尔字段;*不可编辑的布尔字段;#可编辑并可空字段;$可编辑不可空字段
- myTable.TableField = new string[] { "$field1", "#field2", "$field3", "@field4" };
- myTable.TableHead = new string[] { "姓名", "性别", "年龄", "是否吸毒", "操作" };
- myTable.TableMark = "tid"; // 数据表标识字段,一般为主键名称
- myTable.TableName = "test"; // 数据表名称
- myTable.TableOrderBy = "sort"; // 数据排序依据的字段名称
- myTable.UserOpration = new string[] { "<a href=\"edit.aspx?pro=|id|\">编辑</a>","<a href=\"javascript:void(0);\" onclick=\"test(|id|)\">JS测试</a>" }; // 数据表操作列定义,用于引入带主键为参数的超链接URL或JavaScript函数等
- myTable.UserMenu = new string[] {
- "<input type=\"button\" value=\"附加按钮1\" onclick=\"alert('这是附加按钮1,你可以自定义其它方法。。。')\" />",
- "<input type=\"button\" value=\"附加按钮2\" onclick=\"alert('这是附加按钮2,你可以自定义其它方法。。。')\" />"
- };
- myTable.AllowPaged = true; // 是否允许分页
- myTable.PageSize = 2; // 分页大小
- myTable.GetTable(); // 输出数据表
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

