如何进行html调试和js脚本调试
如今web开发越来越流行,越来越多的人参与到web开发中,在开发过程中难免会出现一系列意想不到的情况,调试,是程序开发必备的过程,web开发调试是在浏览器中进行,各个浏览器都会有相应的调试工具,其中热门的当属谷歌的chrome,和火狐的firebug工具.
1. debugger;
我以前也说过,你可以在JavaScript代码中加入一句debugger;来手工造成一个断点效果。
需要带有条件的断点吗?你只需要用if语句包围它:
if (somethingHappens) {
debugger;
}
但要记住在程序发布前删掉它们。
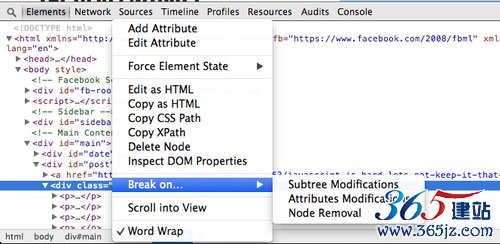
2. 设置在DOM node发生变化时触发断点有时候你会发现DOM不受你的控制,自己会发生一些奇怪的变化,让你很难找出问题的根源。
谷歌浏览器的开发工具里有一个超级好用的功能,专门可以对付这种情况,叫做“Break on…”,你在DOM节点上右键,就能看到这个菜单项。
断点的触发条件可以设置成这个节点被删除、节点的属性有任何变化,或它的某个子节点有变化发生。
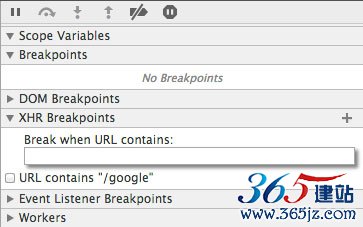
3. Ajax 断点XHR断点,或Ajax断点,就像它们的名字一样,可以让我们设置一个断点,在特点的Ajax调用发生时触发它们。
当你在调试Web应用的网络传输时,这一招非常的有效。
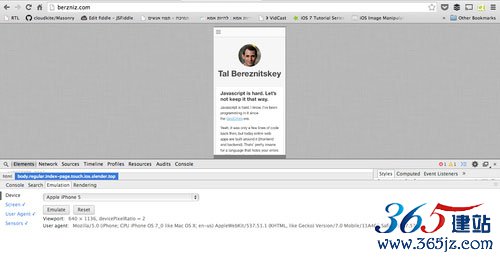
4. 移动设备模拟环境谷歌浏览器里有一些非常有趣的模拟移动设备的工具,帮助我们调试程序在移动设备里的运行情况。
找到它的方法是:按F12,调出开发者工具,然后按ESC键(当前tab不能是Console),你就会看到第二层调试窗口出现,里面的Emulation标签页里有各种模拟设备可选。
当然,这不会就变成了真正的iPhone,只是模拟了iPhone的尺寸,触摸事件和浏览器User Agent值。
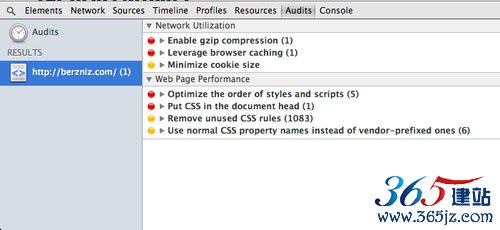
5. 使用Audits改进你的网站YSlow是一个非常棒的工具。谷歌浏览器的开发者工具里也有一个非常类似的工具,叫Audits。
它可快速的审计你的网站,给你提出非常实际有效的优化你的网站的建议和方法。
本篇幅简短,无法全部描述,大家可以多去使用,即可领会chorme的强大之处。此文仅仅只做了简单的介绍,望能给刚入门的人一个启蒙。如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛