DIV+CSS清除浮动(overflow:hidden/clear:both/:after)和margin不起作用问题
我们知道有时使用了css float浮动会产生css浮动,这个时候就需要清理清除浮动,我们就用clear样式属性即可实现。
一、clear语法与结构
1、clear语法:
clear : none | left|right| both
2、clear参数值说明:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
3、clear解释:
该属性的值指出了不允许有浮动对象的边情况,又对象左边不允许有浮动、右边不允许有浮动、不允许有浮动对象。
4、css结构
二、div clear常用地方div{clear:left}
div{clear:right}
div{clear:both}
我们常常用于使用了float css样式后产生浮动,最常用是使用clear:both清除浮动。比如一个大对象内有2个小对象使用了css float样式为了避免产生浮动,大对象背景或边框不能正确显示,这个时候我们就需要clear:both清除浮动。
三、css+div案例
DIVCSS5案例说明:这里设置一个css宽度(css width)为500px;盒子,css边框(css border)为红色,css背景(css background)为黑色、css padding为10px盒子,里面包裹着2个小盒子,一个css 浮动靠右(float:right)、一个css float靠左(float:left),两者边框为白色,背景颜色为灰色,宽度为200px,css高度(css height)为150px。这样我们来观察案例效果,看浮动产生并使用clear清除浮动。
1、案例css代码:
2、案例html代码片段:.divcss5{width:500px;background:#000;border:1px solid #F00;padding:10px}
.divcss5_left,.divcss5_right{
border:1px solid #FFF;background:#999;width:200px;height:150px
}
.clear{ clear:both}
/* css注释: 这里为了截图分别,对css代码换行 */
.divcss5_left{ float:left}/* css注释: 设置浮动靠左 */
.divcss5_right{ float:right}/* css注释:设置浮动靠右 */
<div class="divcss5">
<div class="divcss5_left">float left盒子</div>
<div class="divcss5_right">float right盒子</div>
<div class="clear"></div>
</div>
使用clear可以清除float产生的浮动,注意clear样式对象加入位置,如上案例对“.divcss5”清除浮动,我们就只需要在此对象div标签结束前加入即可清除内部小盒子产生浮动。而一般常用clear:both来清除浮动,其它clear:left和clear:right可以下来根据clear both案例扩展学习实践。
:after清除浮动:
after伪类由于受到ie6 7的不支持所以大多数时候,一般都需要定义一个固定的class名设置属性clear的值both的div 两者配合使用.
<style type="text/css">
*{ margin: 0; padding: 0}
.left{ float: left;}
.clearfix:after { content:"."; display:block; height:0; visibility:hidden; clear:both; } //伪类清除
.clearfix { zoom:1; }
.clearit { clear:both; height:0; font-size:0; overflow:hidden; } //设置class名清除
.main{ width: 1000px;}
.myRight,.myLeft{ width: 200px; height: 200px; background: #ddd;}
.myRight{ background: red}
</style>
///////////////////////////////////////////////第一种结构
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
</div>
<div class="footer">
<p>我是底部</p>
</div>
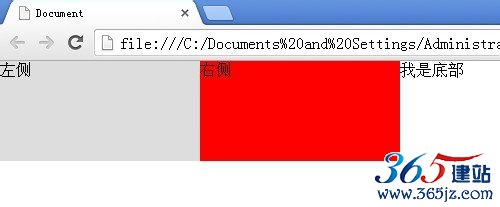
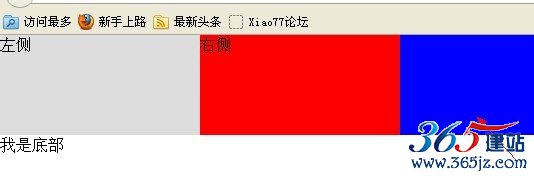
1 此时不清除浮动 标准浏览器 和ie8+ p标签会跑到 右侧浮动div的旁边 如图:

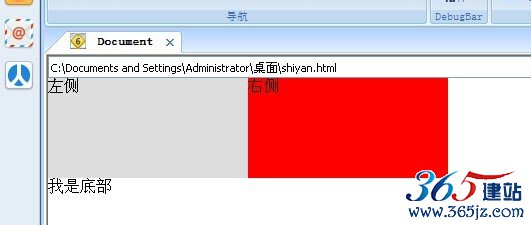
IE6 IE7下

我们可以看出,标准和ie8下 class名为main的div 没被撑开,IE6 IE7下却被浮动元素撑开了。
我们只需要解决 标准 和 IE8+的浮动 就可以;现在我们给main 追加个class名如下:
<div class="main clearfix"> // 此处追加
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
</div>
<div class="footer">
<p>我是底部</p>
</div>
因为我们在css中设置了 .clearfix:after{..}所以浮动就不会继承下去 此时给 .main加上背景{ background:blue };
此时给 .main加上背景{ background:blue };
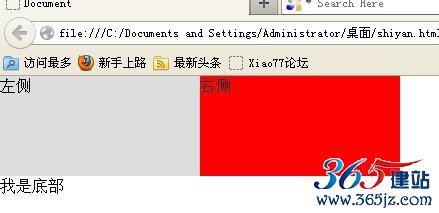
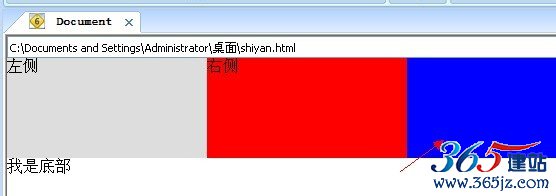
我们发现 标准和 IE6+ 的 main 都已被撑开如下图:
IE6下

标准下:

其他浏览器下就不截图了。
//////////////////////////////////////////第二种结构 此时需要用到 .clearit{ ...}
<style type="text/css">
*{ margin: 0; padding: 0}
.left{ float: left;}
.clearfix:after { content:"."; display:block; height:0; visibility:hidden; clear:both; } //伪类清除
.clearfix { zoom:1; }
.clearit { clear:both; height:0; font-size:0; overflow:hidden; } //设置class名清除
.main{ width: 1000px;}
.myLast,.myRight,.myLeft{ width: 200px; height: 200px; background: #ddd;}
.myRight{ background: red}
.myLast{ background:purple; height:140px}
</style>
////////此时浮动 元素 和 不需要浮动的元素 被包在同一个 父亲下
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
<div class="myLast">最后一个</div>
</div>
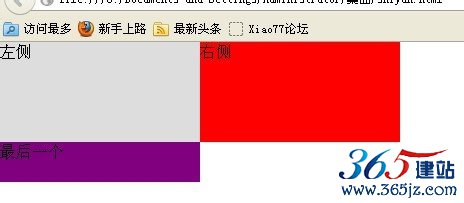
IE6 下

元素继承浮动跑到 浮动元素旁边 而且 有自己的背景
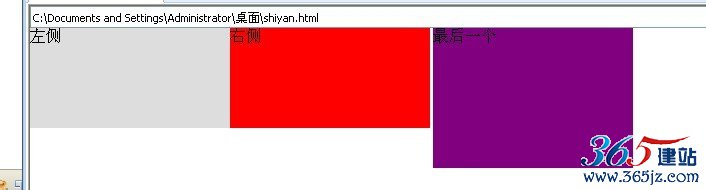
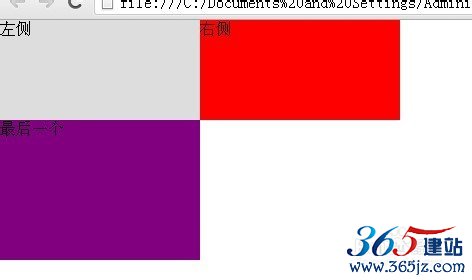
IE8+ 和标准

最后一个DIV没继承浮动 但是 元素内的 内容 被挡在浮动DIV后面,背景消失,钻入浮动元素底下。
此时 给右侧DIV加clearfix class名;如下图:
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left clearfix">右侧</div>
<div class="myLast">最后一个</div>
</div>
标准下和ie6+ 下 效果不变;
<div class="main">
<div class="myLeft left">左侧</div>
<div class="myRight left">右侧</div>
<div class="clearit"></div> //换种方法加上class为clearit的div
<div class="myLast">最后一个</div>
</div>
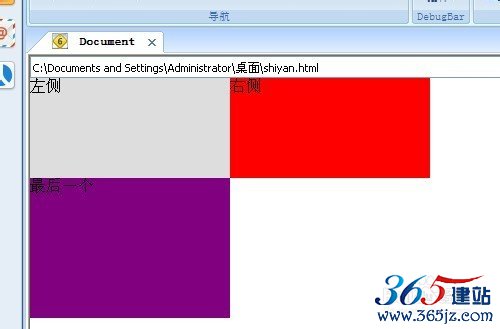
ie6+ 和标准下 如下图:


此时 ie6+和标准下 显示效果一致 浮动被清除;
这种简单结构的时候 也可给 最后一个div 设置 clear:both 这个属性和值;也能得到此效果,
在结构比较复杂 清除频繁的时候 不如 在浮动元素后面 加一个 <div class="clearit"></div>更方便, 当然 能用after伪类清除浮动的时候尽量用 伪类清除,这要 既减少冗余代码,用能便于以后修改和维护!!!
overflow:hidden清除浮动:
说法一:
**overflow:hidden 的意思是超出的部分要裁切隐藏掉
那么如果 float 的元素不占普通流位置
普通流的包含块要根据内容高度裁切隐藏
如果高度是默认值auto
那么不计算其内浮动元素高度就裁切
就有可能会裁掉float
这是反布局常识的
所以如果没有明确设定容器高情况下
它要计算内容全部高度才能确定在什么位置hidden
浮动的高度就要被计算进去
顺带达成了清理浮动的目标
同理
overflow 非默认值
position 非默认值
float 非默认值
等都是遵循这个布局计算思路.
说法二:
因为height: auto;的计算结果不是一定为0的。
正常父元素包含浮动子元素,父元素的高度确实为0。
但是父元素overflow:hidden;后,首先会计算height: auto;的真实高度,由于其触发了BFC,需要包含子元素,所以高度不是0,而是子元素高度。
这时overflow:hidden;才起到隐藏作用,不过父元素高度足够大,所以子元素没有被隐藏。
总之,是先计算真实高度,再去隐藏。如果是先直接隐藏了,再去计算高度也就没有意义了。
问题描述:
有个页面是这么个情况:整个页面一个大的table,两列td,左侧一列td是一些常规的链接和图片,右边一个td里是一排一排的图片,因为是在右侧一 列的td里插入一排一排的图片,所以我就想在td里插入一个div,然后写li,用li来布局这些图片···就这样一个简单布局的页面却遇到一个奇怪的问 题:我将右侧一列td插入的这个div设置了margin:10px;按常理说,上下左右都应该有10px的边距,但在预览的时候却发现,margin- bottom并没有起作用!
分析原因:
百度一下,找到BI里的一篇帖子,终于明白是由于div里的li浮动造成的,我将li的浮动去掉,果然margin-bottom就起作用了。但问题是我现在就是需要对li进行浮动。好,那么接下来,我们解决问题···
解决问题:
几个哥们儿回帖,说是可以用clear:both来解决,于是,我试了一下在这个div后面加上
总结:
我总结了一下,问题是这样的:在td里插入div,div里有元素浮动造成margin不起作用,那我们就清除浮动,让里面的margin起作用。
如果div里有元素进行了任何浮动,你即使设置了div的margin值,margin-bottom值也不会起作用,至于为什么只有margin- bottom不起作用,那是因为你将这个div浮动到左侧(前面问题描述里div中的li就float:left)的时候,而这个div是没有任何后续东 西跟在后面的···不知道我这样的解释过不过关,呵呵···
还有,这个解决办法也适用于div里嵌套div,也就是这样的结构:
《div》
《div style="float:left; margin:10px;"》sdsdsdsdsdsd《/div》
《div style="clear:both;"》《/div》
《/div》
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

