CSS3的文字阴影—text-shadow用法
文章来源:365jz.com 点击数:590 更新时间:2017-12-21 11:12 参与评论
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感。
text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。现在很多项目中,css3有很多属性被前端工程师们使用了,我在前面也分别介绍过css3中的渐变,透明度,圆角三个属性的使用,而且css3这么多属性中,我个人觉得text-shadow运用得是最多的一个属性,作为我们前端人员我觉得有必要学习并掌握这个text-shadow属性。












text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。现在很多项目中,css3有很多属性被前端工程师们使用了,我在前面也分别介绍过css3中的渐变,透明度,圆角三个属性的使用,而且css3这么多属性中,我个人觉得text-shadow运用得是最多的一个属性,作为我们前端人员我觉得有必要学习并掌握这个text-shadow属性。
CSS3 text-shadow是什么?
text-shadow的含义是:文本的阴影,给文本添加阴影效果
CSS3 text-shadow书写格式:
text-shadow:apx bpx cpx #color;
其中a指X轴上的位移,b指Y轴上的位移,c指阴影的宽度,color指阴影的颜色值;a、b可为负,c不能为负。
下面我们来简单的演示两个实例说明text-shadow的用法:
实例一:
.demo01{text-shadow:2px 2px 5px #305999}
实例二:
.demo02{background:#305999;text-shadow:1px 1px 1px #fff,-1px -1px 1px #fff}
ok,通过实例二我们可以很简单的给文字添加边框,这只是 text-shadow的一个小技巧罢了,也许你可以创建更好的效果,这里就不一一列举了!
text-shadow:2px 2px 2px #fff
X轴,Y轴,模糊程度(不可是负值),阴影颜色
效果一:
text-shadow: 0 0 20px red;

效果二:
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;

效果三:
text-shadow: 0 1px 1px #fff;

效果四:
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;

效果五:
text-shadow: 0 0 5px #f96;

效果六:
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;

效果七:
text-shadow: 1px 1px 0 #E4F1FF;

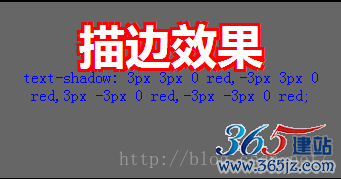
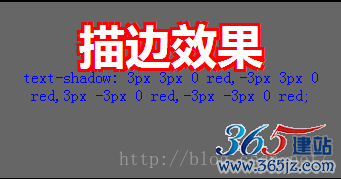
效果八:
text-shadow: 3px 3px 0 red,-3px 3px 0 red,3px -3px 0 red,-3px -3px 0 red;

效果九:
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8);

效果十:
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8);

效果十一:
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; /*注意:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同*/

效果十二:
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
------分隔线----------------------------

