建站之电子商务网站前台功能设计
电子商务网站前台功能设计
前台系统直接与客户打交道,其内容的完整性和合理性是电子商务网站是否吸引客户的关键因素之一,所以在设计前台系统时应尽量从用户的角度和网络营销的角度出发考虑其功能的实现。本节所介绍的电子商务系统主要包括商品信息查看、会员注册及登录、购物车、收银台、商品查询及留言板等功能。
电子商务网站的规划
在中国,搜索引擎已成为企业认可的网站推广手段之一,是网络营销服务商最主要的服务内容。中小企业已成为搜索引擎营销最活跃的群体,大型企业也开始关注搜索引擎营销策略。经历了2005年的繁华之后,中国搜索引擎市场规模呈稳步增长之势。2006年中国搜索引擎市场规模达到16.6亿元,较2005年实现了40.6%的增长。这是中国搜索引擎市场连续三年增幅超过40%,前两年的增幅分别为53.7%和42.2%。而2007年中国搜索引擎市场更是以76.5%的高速增长达到了29.3亿元的规模。2012年中国搜索引擎企业收入规模为281亿元,2013年达到388亿元,预期到2016年,中国搜索引擎企业收入规模将达到754亿元。但是搜索引擎营销服务市场仍以搜索引擎广告产品销售为主,基于自然搜索排名的搜索引擎优化市场非常混乱,搜索引擎营销的应用尚处于较低层次。此外,中国搜索引擎服务市场还存在着进入成本高、产品同质化现象严重、行业内部竞争激烈等诸多问题。
本网站立足于日用产品的销售、用户可以完成查看商品信息、查询商品信息、购物等操作。用户可通过浏览网页,输入要查询的产品或相关知识,网站将自动快速地在数据库中搜索并向用户反馈搜索结果,对于用户满意的产品直接提供网上购买服务,从而改善目前用户获取产品信息过程过于繁琐且不够全面和准确的现状,为消费者提供清新的用户体验。
网站定位的主要消费群体:学生、教师、白领、高端用户、企业单位等。该消费群体的特点:具有一定购买力,部分追求时尚,部分追求实用。
网站的功能结构设计如下。
⑴ 商品搜索引擎:通过搜索引擎方便快捷地向用户提供商品信息,方便用户购物。
⑵ 购物车:具有向顾客提供存放购买商品的信息、计算商品的数目和价格等功能,用户通过购物车还可以修改商品数目、退回某商品或全部商品。
⑶ 客户服务中心:为客户提供各种操作的说明及网站的各种服务,包括购物向导、服务特点、服务承诺、能否退换货、商场支持的付款方式、送货上门是否另收费、在确认收到货款后的发货时间等客户关心的信息。
⑷ 订单查询:用户可根据订单号和相应信息进入订单状态界面,该界面提供订单日期、是否已收到货款、是否已发货和发货日期等信息。
⑸ 留言板:运用留言板方式,记录客户在浏览网站或购物之后,对网站内容、提供的服务等的意见。通过留言板一方面可以了解客户需求,改进服务,丰富商品种类;另一方面通过答复,让用户了解商场提供的服务,增加用户对网站的信任度。
创建数据库及数据表
整个电子商务系统需要4张数据表,分别为商品信息表、会员信息表、后台管理员信息表、商品类别表。下面创建数据库及数据表。
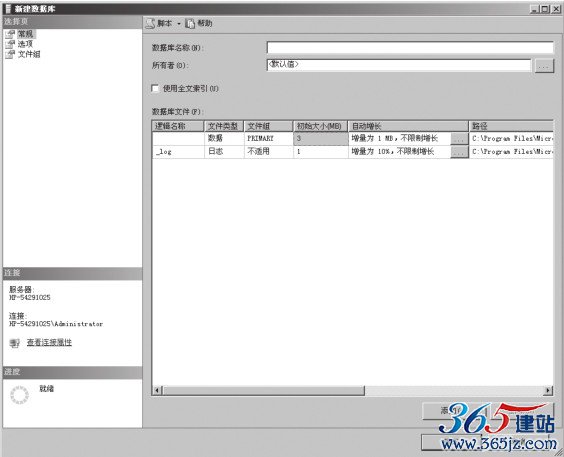
1 打开 SQL Server Management Studio,在【对象资源管理器】对话框中右键单击【数据库】对话框 ,在弹出菜单中选择【新建数据库】命令,如下图所示,在【数据库名称】文本框中输入创建的数据库名称“dzsw”,单击【确定】按钮。

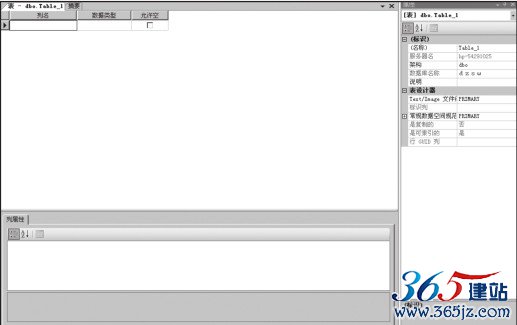
2 在【对象资源管理器】页框中单击【数据库】图标,展开数据库选项,单击【dzsw】前的图标,展开选项,右键单击【表】,在弹出的对话框中选择【新建表】,打开【新建表】页面,如下图所示,表的默认名字为“Table_1”,在【属性】列表中将名称修改为“spxx”。


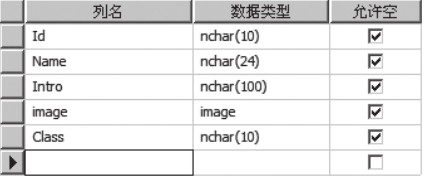
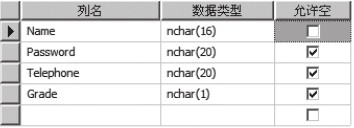
3 在工作区中添加列名并对数据类型进行说明,如下图所示。
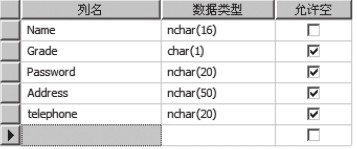
4 按照步骤 2 和步骤 3 分别创建“会员信息表”、“后台管理员信



息表”、“商品类别表”,并将表的名称分别命名为“hyxx”、“htgly”、“splb”,其表结构分别如下图(上)、下图(下左)、下图(下右)所示。

5 分别为这些表添加部分数据。
电子商务网站的主页结构
主页结构的具体制作步骤如下。
1 新建HTML,并保存为index.html作为网站的主页。
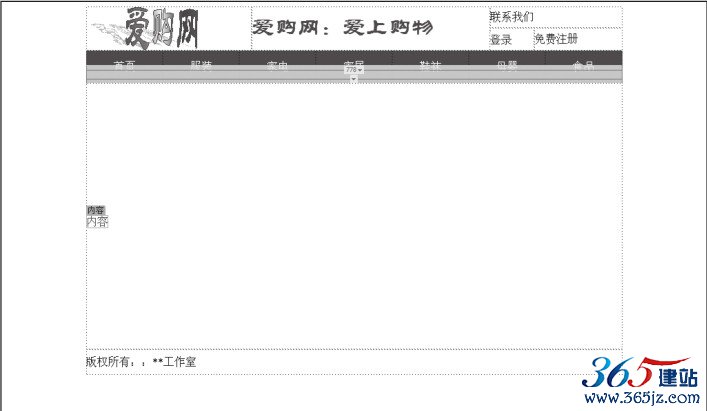
2 总体来讲,网站的首页包括四大部分,需要在页面中建立4个1行1列的表格,每个表格的宽度设置为“778像素”,填充、间距和边框都设置为“0”,背景颜色设置为“白色”,并将对齐方式设置为“居中对齐”。将第1个表格拆分为3列,分别插入相应内容;第2个表格拆分为8列,分别输入相应文字并对其进行编辑;第4个表格输入版权信息。将上述保存为模板,效果如下图所示。


3 在主页的中间部分加入具体内容,本页面主要以表格布局内容。
打开【页面属性】对话框,选择【链接】选项,对其中涉及的各项进行设置,如下图(左)所示。
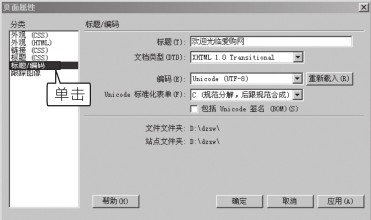
4 选择【标题/编码】选项,对其中涉及的各项进行设置,如下图(右)所示。
5 利用表格将中间部分内容分成两大块,将光标定位在第3个表格中,右击【表格】▶【拆分单元格】命令,在左侧单元格中插入两个宽度为213像素的表格,在第1个表格中插入背景图片,代码为
background="image/bj.gif",将光标定位在第1个表格中,将其拆分成两列单元格,并适当调整左右两侧单元格的宽度。
说明将其拆分成两个单元格,是可以通过调整左侧单元的宽度来调整右侧单元格距表格左侧的距离的,方便文本内容的格式调整。
将光标定位于右侧单元格,输入文本内容。设置内容滚动的代码如下:
01 < td><ma rquee width= "200" direction= "up " height= "100"onmouseout= " this .start()" onmouseover= " this .stop()"
scrollamount= "2 "scrolldelay="120">本网站现在在进行定期维护,维护时间内无法访问网站,以后可以正常使用网站。我们将会继续努力为大家提供更优质的服务!谢谢大家 !02 </marquee>03 </td>
效果如下图所示。


6 在左侧第2个表格插入“联系我们”的文本内容,效果如下图(左)所示。
7 在右侧表格插入4个表格,并分别将第2、4个表格拆分成两列,分别插入文本和图像信息,效果如下图(右)所示。


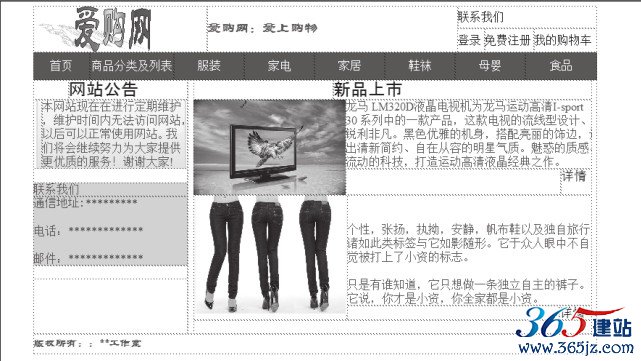
8 主页效果如下图所示。

商品分类及列表
创建本网页可以利用模板提高工作效率,具体步骤如下。
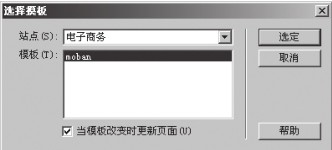
1 新建一个HTML页面,保存为shangpinfenlei.html。选择菜单【修改】▶【模板】▶【应用模板到页】命令,在弹出的【选择模板】对话框中的【站点】下拉列表框中选择【电子商务】选项,在【模板】文本框中输入创建的模板文件“moban”,如下图所示。
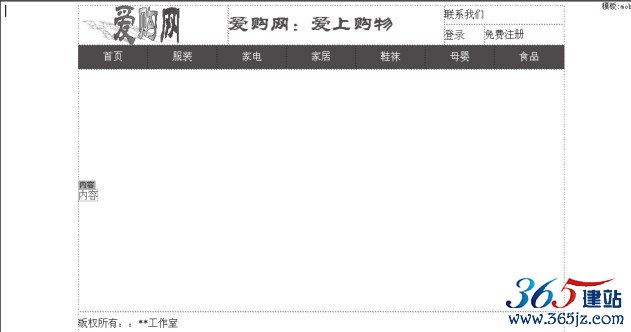
2 应用模板之后网页效果如下图所示。


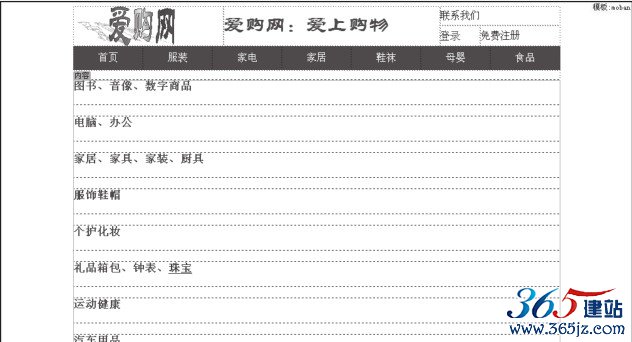
3 在【内容】可编辑区域插入10个div标签,并分别输入相应文本信息,效果如下图所示。

商品详细信息页面
利用模板设计本页面,可以提高工作效率,具体步骤如下。
1 新建一个HTML页面,保存为shangpinxiangxi.html。选择菜单【修改】▶【模板】▶【应用模板到页】命令,将模板应用到shangpinxiangxi.html网页。
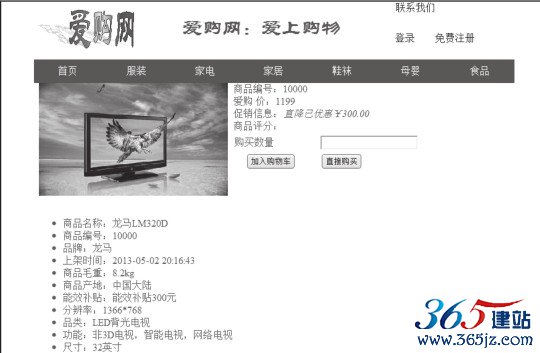
2 在【内容】可编辑区域插入3个表格,将第1个表格拆分为两列,第1列插入图片,第2列拆分为6行,分别输入相应文本,在第5行分别插入【表单】菜单中的一个“文本域”、两个“按钮”,修改它们的属性。在第2、3个表格分别输入相应文字信息。效果如下图所示。

会员注册及登录
会员注册页面设计的具体步骤如下。
1 新建一个HTML页面,保存为zhuce.html。选择菜单【修改】▶【模板】▶【应用模板到页】命令,将模板应用到zhuce.html网页。
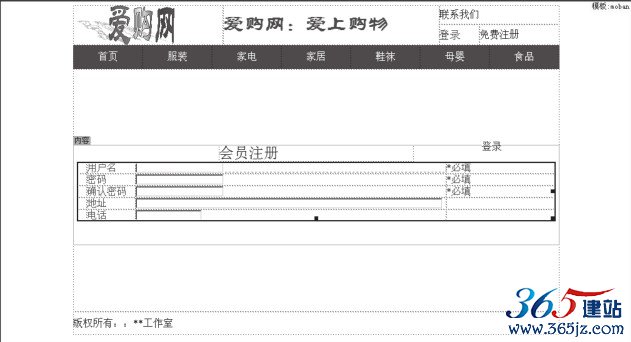
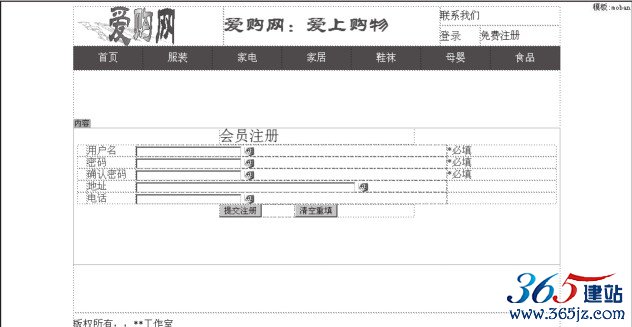
2 在【内容】可编辑区域插入1个5行4列的表格,调整至合适的宽度,在第2列单元格内分别输入相应文本信息,第3列插入“文本域”,分别设置其宽度为合适值,第4列单元格内输入相应文本信息,效果如下图所示。
3 选中第1行的文本域,为其连接数据库,单击【服务器行为】

面板的图标,在弹出菜单中选中【插入记录】命令,如下图所示。

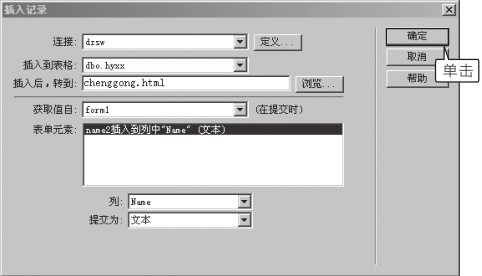
4 弹出【插入记录】对话框,在【连接】下拉列表框中选择本次连接的数据库名“dzsw”,在【插入到表格】下拉列表框中选择“会员信息”表“dbo.hyxx”,在【插入后,转到】文本框中插入成功之后转到的页面“chenggong.html”,在【获取值自】下拉列表框中选择插入的相应文本域,在【列】下拉列表框中选择该文本域插入到的数据表的列,如下图所示,单击【确定】按钮,完成插入记录。
5 完成之后,页面如下图所示。

对于大多数网站来说,有许多服务是仅提供给注册用户的。如果网站要求浏览者先注册后进入,那么在用户提交了用户名和密码以后,网站的后台就需要有一个用户名和密码的验证处理过程来处理用户的登录信息。登录页面的制作过程如下。
1 新建一个HTML页面,保存为denglu.asp。选择菜单【修改】▶【模板】▶【应用模板到页】命令,将模板应用到denglu.asp网页。
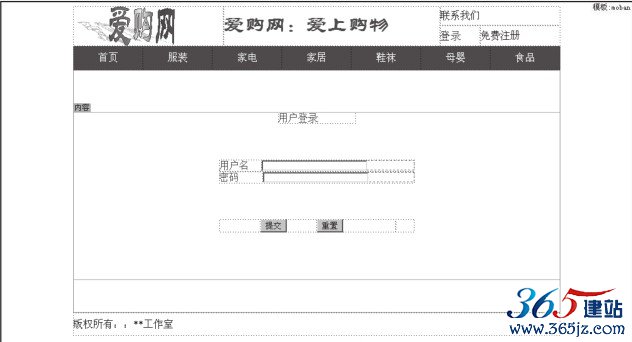
2 利用表格布局页面,并在表格内插入相应文本或文本域,效果如下图所示。


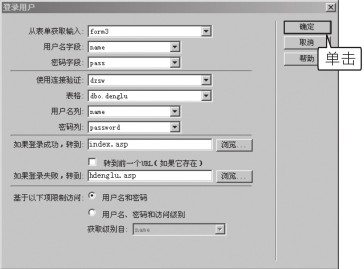
3 单击【插入】▶【数据对象】▶【用户身份验证】▶【登录用户】菜单命令,打开【登录用户】对话框,对其中的各项进行如下图所示设置,完成后单击【确定】按钮。

4 保存文件并预览,效果如下图所示。
购物车设计
1 新建一个HTML页面,保存为gouwuche.asp。选择菜单【修改】▶【模板】▶【应用模板到页】命令,将模板应用到gouwuche.asp网页。
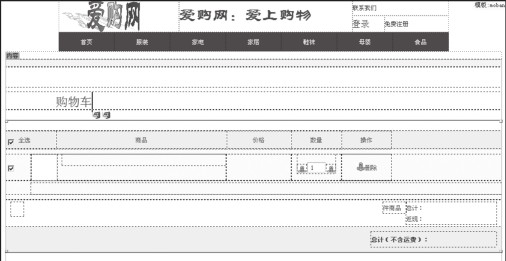
2 利用表格布局页面,并在表格内插入相应文本或文本域,效果如下图所示。

商品查询功能
购物网站一般商品较多,逐个浏览查找商品无疑会浪费客户较长时间,且很多客户是有自己选购商品的具体信息的,这时商品查询功能就显得尤为重要。商品查询页面的具体制作过程如下。
1 新建一个HTML页面,保存为chaxun.asp。选择菜单【修改】▶【模板】▶【应用模板到页】命令,将模板应用到chaxun.asp网页。
2 利用表格布局页面,并在表格内插入相应文本或文本域,效果如下图所示。

留言板
有不少客户在购物过程会碰到一些问题,电子商务网站应该有顾客反映问题的渠道,留言板就是渠道之一。留言板页面的具体制作过程如下。
1 新建一个HTML页面,保存为:liuyan.asp。选择菜单【修改】▶【模板】▶【应用模板到页】命令,将模板应用到liuyan.asp网页。
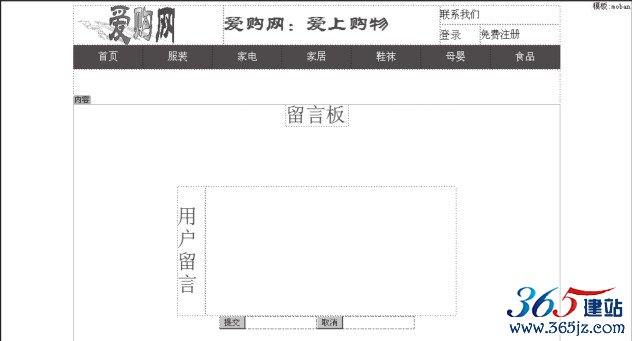
2 利用表格布局页面,并在表格内插入相应文本或文本域,效果如下图所示。

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

