网络购物网站(淘宝网)配置分析与制作自己的购物网站实例
网络购物网站——淘宝网
购物网站是为买卖双方提供交易的互联网平台,商家在网站上展示出售商品信息,顾客从中选择并购买所需的商品。购物网站主要包含的内容有发布商品信息、提供商品分类检索、用户能方便订购商品、有效的订单管理。相对于传统商业,购物网站降低了商家的成本,另一方面,顾客可以足不出户购买到物美价廉的商品。本章以淘宝网为例,分析如何创建购物网站。
本章要点
□ 网站配置分析
□ 制作自己的购物网站
21.1 网站配置分析
对于淘宝网这样的大型网站,栏目众多,业务逻辑复杂,网站主要分为展现层、业务逻辑层和持久层。展现层就是前端的Web页面,位于最外层,离用户最近。业务逻辑层主要负责各种应用业务,主要集中在业务规则的制定、业务流程的实现等与业务需求有关的系统设计。业务逻辑层的设计对于一个支持可扩展的架构尤为关键,因为业务逻辑层对于数据访问而言,它是调用者;对于展现层而言,它却是被调用者。持久层就是数据存储层,主要是负责数据库的访问,可以访问数据库系统、二进制文件、文本文档或是XML文档。本案例以淘宝网为例,分别从服务器配置、技术分析和页面设计三个方面介绍购物网站的创建步骤。
21.1.1 服务器配置分析
服务器的配置包括Web服务器、图片服务器、数据库服务器、应用服务器、日志服务器等。
前端处理服务器的架构,淘宝网采用 session 框架,用 client cookie 实现,主要将状态保存到了cookie里面,这样就使得应用节点本身不需要保存任何状态信息,当系统用户变多的时候,就可以通过增加更多的应用节点来达到水平扩展的目的。但是采用客户端cookie的方式来保存状态也会遇到限制,比如每个cookie一般不能超过4KB的大小,同时很多浏览器都限制一个站点最多保存20个cookie。淘宝网cookie框 架采用的是“多值cookie”, 就是一个组合键对应多个cookie的 值,这样不仅可以防止cookie数量超过20, 同时还节省了cookie存储有效信息的空间,因为默认每个cookie都会有大约50个字节的元信息来描述cookie。并且淘宝网采用集中式的session管理,就是多个无状态的应用节点连接一个session 服务器,session服务器将session保存到缓存中,session服务器后端再配有底层持久性数据源,比如数据库、文件系统等。
对于淘宝网这类购物网站,商品图片的访问流量非常大,对于大规模小文件的存储和读取,淘宝采用自主研发的 TFS 集群系统来解决这个问题。淘宝集群文件系统 TFS(Taobao File System,淘宝文件系统),它的逻辑架构是集群由一对Name Server和多台Data Server构成,Name Server的两台服务器互为双机,就是集群文件系统中管理节点的概念。每个Data Server运行在一台普通的Linux主机上; 以 block 文件的形式存放数据文件(一般 64MB 一个 block);block 存多份保证数据安全;利用 EXT3文件系统存放数据文件;文件名内置元数据信息,用户自己保存TFS文件名;完全扁平化的数据组织结构,抛弃了传统文件系统的目录结构。在块设备基础上建立自有的文件系统,减少EXT3等文件系统数据碎片带来的性能损耗。 单进程管理单块磁盘的方式,摒除RAID5机制。带有HA机制的中央控制节点,在安全稳定和性能复杂度之间取得平衡。
对于数据库服务器,淘宝网根据自己的业务特点,采用自主开发的TDDL框架,此框架主要解决了分库分表对应用的透明化以及异构
数据库之间的数据复制问题,对 Oracle 和 MySQL 数据库进行垂直水平分割的管理。
21.1.2 淘宝网主要功能模块及技术分析
对于淘宝网的商家,在淘宝网开店的流程:首先在淘宝网注册登录,申请支付宝确认,将销售的商品登记在网站上,当收到订单就发货,最后评价和提取现金。
对于淘宝网的顾客,在淘宝网购物的流程:首先在淘宝网注册登录,在网站上搜索浏览所需商品的信息,通过购物车购物下订单,可以通过第三方支付模式付款,等待商家发货,通过网站的物流运送机制收到购买商品,确认支付,在网站对商家进行评价。
淘宝网主要的功能如下。
⑴ 商品信息的发布、管理:按照商品的类别展示商品的相关信息,供顾客浏览查看,并且对商品进行分类管理。
⑵ 会员信息的管理:包括会员注册、登录,建立完整的会员资料库,会员积分与会员等级设置,会员的订单查看、订单修改、以往订单记录等功能。
⑶ 商品多级分类检索:淘宝网提供商品、淘宝商城店铺的分类搜索,并且在搜索框下方显示热门搜索词,可以帮用户自动完成输入。
在高级搜索中,淘宝网提供了十分详细的搜索辅助选项,包括常规的关键字、商品所属市场、卖家会员名等,还提供了价格范围、卖家信用、购物保障、商品优惠、物流及支付方式等多种丰富的选项,用户根据自己的需要进行组合搜索,找到满足用户不同购物需求的商品。
⑷ 方便快捷的购物车:实现商品加入购物车或清除出购物车、查看购物车、清空购物车等功能。
⑸ 在线订单生成和管理:自动将用户信息、购买商品、总金额、支付方式、配送方式生成清单,并发送到店铺管理后台,供店铺实时进行处理。
⑹ 网站公告、促销活动、论坛:公告发布淘宝网的最新资讯;促销活动可以快速提高网上商店的人气、回访率及销售额;论坛发布淘宝网的各方面信息。
⑺ 在线服务:淘宝网提供了在线服务工具 “阿里旺旺”,通过“和我联系”或“给我留言”和商家联系,还可以查看交易历史、了解对方信用情况及个人信息和头像等。
⑻ 信用评价体系:网站通过设置评价来表示卖家的信用,在一次交易中顾客给卖家和商品评价,好评为正、中评为0、差评为负。
对于非经过网站支付平台的交易不计分;根据分数对卖家进行星、钻的等级划分;评价的同时可以附上评价的具体内容,以便给其他顾客更多参考。
⑼ 安全功能:网站提供安全登录控件、密码保护、交易过程中的安全提醒、第三方支付工具、数字证书来保障购物的安全。
淘宝网在开始之初采用的前端开发语言是PHP,PHP语言是开放源代码语言,由PHP开发小组及全世界的PHP爱好者时刻进行着维护和更新,不断增强其功能。在语法格式上,PHP借鉴了广泛流行的C、Java和Perl等编程语言的特点,非常类似于C语言,但比C语言更简单、易学和易用。在功能上,它提供了丰富的函数库,支持复杂字符串处理、正规表达式和图形处理,可根据用户请求将服务器的数据轻松地产生动态网页,支持目前几乎所有流行的数据库系统,如Oracle、SQL Server、MySQL、mSQL、Informix、SyBase、ODBC、PostgreSQL及dBase等。在可移植性上,PHP程序可在Windows下快速开发,代码甚至不加修改即可运行在UNIX、Linux上。因此,很多网站选用PHP作为网站的开发语言。淘宝网的Web层开发部分采用的就是PHP语言。
淘宝网的业务层主要采用Java语言,Java的优势在于:首先,Java程序一次编写,到处运行。在这一点上 Java 比 PHP 更出色,除了系统之外,代码不用做任何更改。 其次,系统的多平台支持。
Java语言基本上可以在所有平台上的任意环境中开发,在任意环境中进行系统部署,在任意环境中扩展,相比ASP/PHP的局限性是显而易见的。 再次,强大的可伸缩性。包括多台Application进行事务处理、消息处理。
21.1.3 页面设计分析
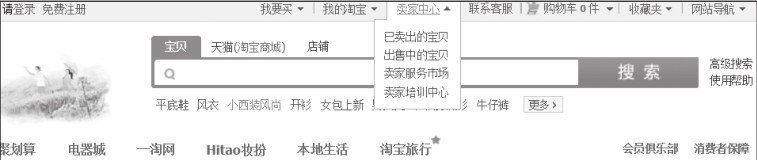
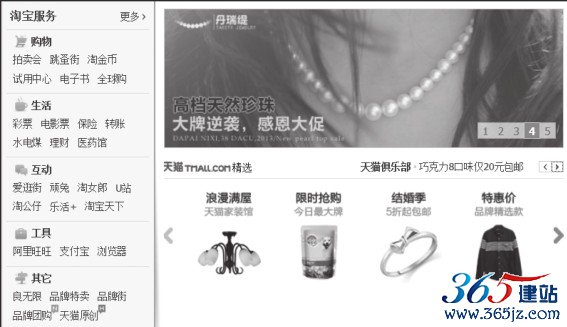
淘宝网页面非常简洁,用户可以通过在IE浏览器输入http://www.taobao.com来访问淘宝网。淘宝网站采用具有很强亲和力的桔黄色为主色调,使整个网站显得朝气蓬勃、富有渲染力。淘宝网的首页如下图所示。

页面采用CSS+DIV布局设计,首先在整体上进行<div>标记分块,然后对各个块进行CSS定位,最后在各个块中添加相应内容。对淘宝网首页的架构进行分析,淘宝网首页的排版框架采用回字形如下图所示。淘宝首页主要包括的块有位于主页面左上角的导航区;位于主题上方的分类列表和商家的广告图片浏览块;位于主体的淘宝所有类目的分类列表;主体下方的本地生活和推荐频道块;位于主体右侧的应用服务块;位于主页底部的常见问答、友情链接、网站版权、备案等信息块。

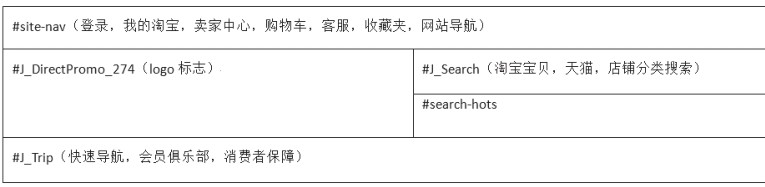
接下来将详细介绍淘宝网首页各个模块的功能以及相关块中所包含的子<div>块。其中导航区包括网站导航、淘宝网的logo、搜索引擎、快速导航等内容,导航区的架构如下图所示。

位于主体上半部分淘宝服务列表和商家的广告图片浏览区域架构,主要包括淘宝服务的分类列表、广告图片和广告文字的滚动播放、热点品牌的logo展示。其中#J_ProductList块以表格形式显示服务的分类信息,桔黄色的外框、粉红色的背景在整个网页中十分醒目。广告浏览区以不同的方式展示广告, #J_MainPromo块主要实现广告图片的滚动播放,#J_TMall块是以旋转木马的样式展示广告文字和广告图片,.hot-banner块显示热点品牌的logo图标。大家都知道品牌效应是商业社会中企业价值的延续,在当前品牌先导的商业模式中,品牌意味着商品定位、经营模式、消费族群和利润回报。品牌效应可以带动商机,显示出消费者自身身价的同时,也无形中提高了商家的品位,好让更多的高层次消费者光临店面。淘宝通过知名品牌的商品广告图片来吸引消费者的眼球,从而诱使消费者点击相应的链接,延长消费者在淘宝网站的浏览时间,激起消费者的购买欲。这个部分在整个页面的主体位置,因此在细节处理上要注意。淘宝服务列表和广告浏览区域的框架代码如下:
01 <DIV style="zoom: 1;" class="col-main">02 <DIV id="J_ProductList" class="product-list"></DIV>
03 <DL class="product-body-services">04 <DT>购物</DT>05 <DT>生活</DT>06 </DL>07 <DIV id="J_MainPromo" class="mainpromo"></DIV>08 <DIV id="J_TMall" class="tmall"></DIV>09 <DIV class="hot-banner"></DIV>10 </DIV>
主体的中间部分显示淘宝所有类目的分类列表,包括充话费、服装、鞋包服饰、运动户外、珠宝手表、数码等多个类别的信息。这个列表能够很清晰地看到各个分类中更为详细的信息,针对性很强,不会浪费消费者太多的时间,消费者就能找到自己需要的东西。这个部分的框架代码如下:
01 <DIV id="J_CategoryHover" class="category-main" data-
abtestType="">02 <DIV class="category-all cat-all"></DIV>03 <DIV class="category-item cat-clothes"></DIV>04 <DIV class="category-item cat-baldric"></DIV>
05 <DIV class="category-item cat-sports"></DIV>06 <DIV class="category-item cat-jewelry"></DIV>07 <DIV class="category-item cat-digital"></DIV>08 <DIV class="category-item cat-appliances"></DIV>09 <DIV class="category-item cat-beauty"></DIV>10 <DIV class="category-item cat-baby"></DIV>11 <DIV class="category-item cat-living"></DIV>12 <DIV class="category-item cat-foods"></DIV>13 <DIV class="category-item cat-dailyuse"></DIV>14 <DIV class="category-item cat-car"></DIV>15 <DIV class="category-item cat-entertain"></DIV>16 <DIV class="category-item cat-special"></DIV>17 </DIV>
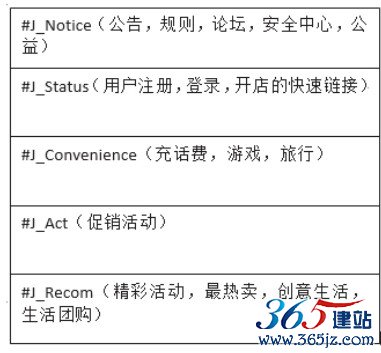
位于主体右侧的应用服务架构如下图所示,是一些公告、便民服务,例如可以在线给手机充值或机票预订等。#J_Notice块以Tab页的形式,展示公告、规则、论坛、安全中心、公益等信息,当鼠标滑动到某个选择页上时,下面会出现相关的文字内容。#J_Status块对应

的是用户注册、登录、开店的快速链接。#J_Convenience块对应的是便民服务的Tab页,包括充话费选择页可以在线充话费;游戏选择页可以在线购买点卡、Q币、网游物品等;旅行选择页可以查询航班、酒店、门票等信息。#J_Act块展示的是促销活动的图片信息,图片信息是以旋转木马方式显示的。#J_Recom块对应的是精彩活动、最热卖、创意生活、生活团购的Tab页。各个选择页以列表的方式显示板块的内容。


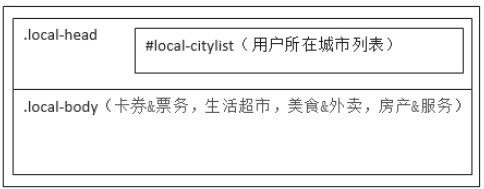
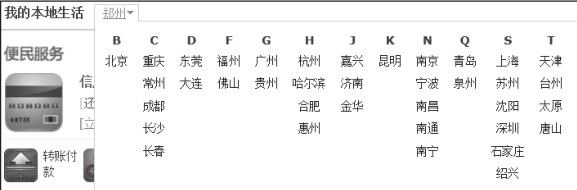
本地生活是#J_Local块,它的架构如下图所示。
推荐频道的架构如下图所示,采用图片来充当各类商品的快捷链接,通过使用鲜艳的图片来吸引消费者的眼球,同时也使网页更加丰富、充实。
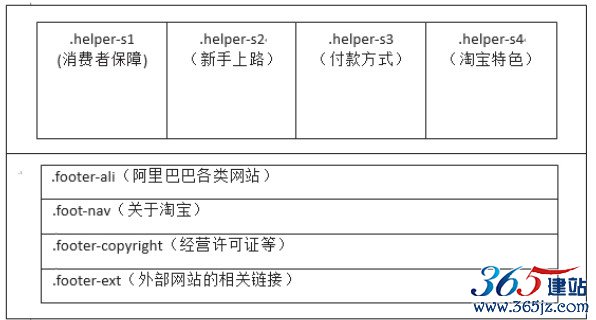
首页最下方的脚注部分如下图所示,包括帮助信息、版权信息和联系方式。.layout helper 块用来放消费者保障、新手上路、付款方式、

淘宝特色的内容。#footer块主要用来放一些版权信息和联系方式,贵在简单明了。对于#footer块最主要的是切合页面其他部分的风格。
下面将给大家介绍淘宝网的页面设计,取其精华,借鉴其成功之处。
1.导航区首先介绍淘宝网首页导航区,前面已经说过它十分简洁,右上角的用户信息、网站导航、基于多类别的搜索,能够使用户快速找到自己需要的信息。接下来将给出淘宝网头部的CSS样式的代码,供读者借鉴。下图为导航区的效果图。

#site-nav块包括我要买、我的淘宝、买家中心等信息项,当鼠标滑动到某一项时,会出现它的下拉菜单,部分相关的CSS样式的代码如下。
STYLE>#site-nav .quick-menu li.sale1212 {02 margin-top: 3px;
03 *margin-top: 1px;
04 background: none;
05 position:absolute;
06 left:-70px;}07 </STYLE>08 <STYLE>#site-nav .seller-center .menu-hd{ width:48px;}09 #site-nav .seller-center .menu-bd{ width: 94px; line-
height:1.7;}10 #site-nav .seller-center .menu-bd-panel{padding: 8px
10px;}11 </STYLE>12 搜索相关的 html代码
13 <FORM id="J_TSearchForm" name="search" act
ion="http://s.taobao.com/search"
14 target="_top">15 <DIV class="search-panel-fields">16 < INPUT access Key = " s " id = " q " name = " q " x-
webkit-grammar="builtin:translate"
17 x-webk it-speech="" autocomp lete="off"
autofocus="true"><S></S></DIV>18 <BUTTON type="submit">搜 索</BUTTON>19 </FORM>2.主体部分主体部分包括淘宝服务列表和广告浏览、商品的所有类目、应用服务、本地生活、推荐频道等板块。
⑴ 淘宝服务列表和广告浏览如下图所示。淘宝服务列表的架构和排版前面已经介绍过了,不再赘述。广告浏览模块用来展示图片广

告的循环滚动播放。图片循环滚动播放的绚丽效果可以给顾客留下非常深刻的印象,即使没有购物欲望的顾客也会忍不住点击该页面。同时像淘宝这类购物网站中图片多如牛毛,因此导致网页加载的速度过慢。利用图片循环滚动播放可以缓解HTTP请求,首先页面只加载窗口显示区的图片,只有等到页面滚动,且滚动到相应位置的时候才再去加载相应图片,这样在同一时刻就减少了请求,使页面加载速度提升,这一点特别值得广大读者学习。
⑵ 商品的所有类目如下图所示,这个区域的架构和排版已经在前面介绍过了,用户可以快速找到自己感兴趣的商品。

相关的CSS代码如下。
01 .category-main {02 border: 1px solid rgb(216, 216, 216); position: relative;
03 }04 .category-main-hover {05 _margin-bottom: 0;
06 }07 .category-item {08 margin: -1px 9px 0px 5px; padding: 0px 1px; width: 672px;
height:91px; overflow: hidden; border-top-color: rgb(242, 242, 242); border-bottom-color: rgb(242, 242, 242); border-top-width:

1px; border-bottom-width: 1px;border-top-style: solid; border-bottom-
style: solid; position: relative;
09 }10 .category-item:hover {11 margin: -1px -1px -2px; padding: 0px 10px 1px 6px; border: 1px solidrgb(169, 222, 237); background-co lor: rgb(243, 250, 252); _marg in-bottom:-2px;
12 }13
⑶ 应用服务在主体部分的右侧,如下图所示。像公告、规则、论坛安全中心、公益以 Tab 页形式展现。便民服务中当选择某个Tab
页时,显示的是相对应的表单。

便民服务模块包括在线充话费、购买游戏币、查找机票、门票信息、保险产品的查询,这些功能是基于KISSY实现的。KISSY是由淘宝前端工程师们发起创建的一个开源JavaScript类库。KISSY的核心功能包括种子、核心和组件。种子(Seed)是使用KISSY的入口,通过种子文件,可以自由灵活地加载所需要的组件。seed-min.js 就是KISSY 的种子文件,gzip 后大小不到 5KB。 页面中仅需引入它,就可以自由加载 KISSY 的任何组件。核心(Core)包括 dom、event、ajax、 anim、node、data等一系列常用功能,这些功能绝大部分是各大前端类库的标配。KISSY借鉴了jQuery简明易用的API设计风格,同时采纳了YUI3的颗粒化代码组织方式。种子和核心是构建各种组件的基石。组件(Components)包括工具类组件(Utilities)和可视化组件(Widgets),是KISSY最重要的组成部分。组件的公共接口和配置,都尽量保持了内在的一致性。具体实现不再细述,读者可以到githtub平台查找学习相关资料,网址是http://github.com。
⑷ 本地生活板块主要包括便民服务、票务、美食等信息,如下图所示。
下面主要介绍本地生活板块头部,城市的选择。当鼠标移动到城市对应的<DIV>时,会出现城市列表以供选择,部分代码如下。
01 <DIV class="local-head">02 <H3><A href="http://life.taobao.com/" target="_blank">我的本地生活 </A></H3><S class="local-head-line"></S><A03 class="more" href="javascript:void(0)" target="_self">04 .local-head {05 padding : 14px 10px 5px ; font-size: 14px ; border-bottom-
color :rgb(213, 213, 213); border-bottom-width: 2px; border-bottom-
style: solid;position: relative; zoom: 1;
06 }07 .local-head .more {08 left: 106px; bottom: 7px; padding-left: 10px; font-size: 12px; position:absolute;
09 }10 .local-head-line {11 background: rgb(211, 211, 211); left: 106px; width: 1px;
height: 12px;bottom: 8px; overflow: hidden; position: absolute;

3.脚注部分包括联系方式、版权信息等内容,如下图所示,在淘宝网的页面中保持一致。
21.2 制作自己的购物网站
本节介绍设计一个购物网站的流程,采用 JSP+SQL Server 数据库。系统包括前台管理和后台管理两部分。前台管理面向用户,提供商品浏览、商品查询、购物车、用户管理、网站公告等功能模块;后台管理面向管理员,提供商品管理、用户管理、订单管理、公告管理等模块。
21.2.1 功能设计
⑴ 商品信息发布和查询:分类展示商品,显示商品的相关信息,提供购买链接,对商品进行分类查询、模糊查询。
⑵ 用户信息管理:包括用户注册、登录,建立完整的用户信息库。
⑶ 购物车管理:实现商品加入购物车或清除出购物车、查看购物车、清空购物车等功能。
⑷ 订单管理:登录的用户可以下订单,用户可以查看自己的订单。管理员可以修改订单状态。
⑸ 商品信息管理:管理员增加或删除商品分类,增加、删除或修改商品基本信息。
⑹ 网站公告:公告发布购物网站的最新资讯,如促销活动。
21.2.2 后台服务器配置
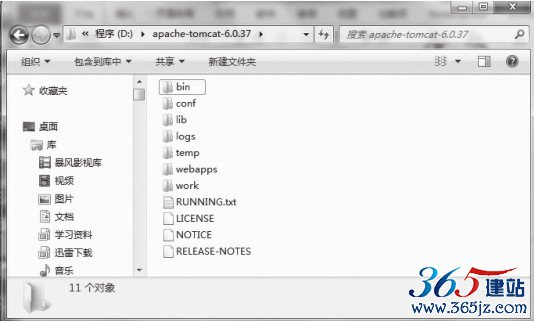
用JSP技术开发一个网站,需要安装Web服务器,使用的是
Tomcat服务器。Tomcat是一款开源的Web服务器,其安装过程非常简单。首先下载Tomcat的免安装版,apache-tomcat-6.0.37. zip,下载免安装版的好处是可以使用多个Tomcat,然后将apache-tomcat-6.0.37.zip直接解压到D盘,如下图所示。

最后配置 Tomcat 的环境变量:在“我的电脑”上单击右键,选择【属性】▶【高级】▶【 环境变量(N)】命令。新建系统变量为系统变量;在系统变量CLASSPATH的值的后面加入%CATALINA_HOME%\common\lib;在系统变量Path的值中"%JAVA_HOME%\bin;"的后面加入%CATALINA_HOME%\bin。这样,Tomcat就安装完毕了。
21.2.3 网站制作步骤
1.数据库设计采用SQL Server 2005创建一个数据库sales,主要设计的表包括以下几个。


⑴ 商品类别表goodstype,如下图所示。
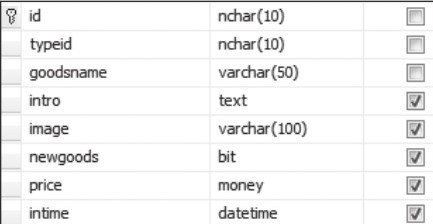
⑵ 商品信息表goods,如下图所示。
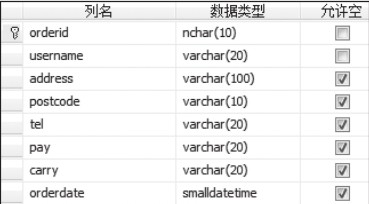
⑶ 订单信息表order,如下图所示。


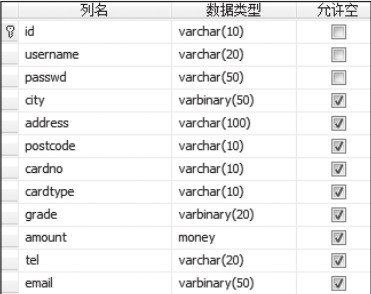
⑷ 会员信息表member,如下图所示。


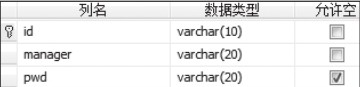
⑸ 后台管理员表manager,如下图所示。
2.功能模块实现在购物商城的首页中,用户可以在第一时间内掌握商城推出的最新商品、最新公告等,还可以查看销售排行、搜索指定商品、商品分类查询等。购物商城前台首页的运行结果如下图所示。
创建数据库操作JavaBean公共类——connDB类,在构造方法
connDB 中定义该类所需的变量。构造方法connDB 的关键代码如下:
01 package com.DataBase;
02 import java.sql.*;
03 public class connDB04 {05 private Statement stmt = null;
06 ResultSet rs = null;
07 private Connection ct = null;
08 private String dsn;
09 //构造函数
10 public connDB(){ }11 //根据 dsn参数,加载驱动程序,建立连接
12 public void getConn(String dbname, String uid, String
pwd) throwsException13 {
14 try15 {16 dsn=" jdbc : microsoft: sqlserver : / /
localhost:1433;DatabaseName=" +dbname;
17 class . forName("com .microsoft .
jdbc .sqlserver .SQLServerDriver").newInstance();
18 ct = DriverManager.getConnection(dsn, uid, pwd);
19 }20 catch(Exception ex)
21 {22 System.err.println("aq.executeQuery: " +
ex.getMessage());
23 }24 }25 //执行查询类的 SQL语句,有返回集
26 public ResultSet executeQuery1(String sql)
27 {
28 rs = null;
29 try30 {31 stmt = ct.crea teStatement(ResultSet .
TYPE_SCROLL_INSENSITIVE,ResultSet.CONCUR_READ_ONLY);
32 rs = stmt.executeQuery(sql);
33 }34 catch(SQLException ex)
35 {36 System.err.println("aq.executeQuery:"+ex.
getMessage());
37 }38 return rs;
39 }40 //执行更新类的 SQL语句,无返回集
41 public void executeUpdate2(String sql)
42 {
43 stmt = null;
44 rs=null;
45 try46 {47 stmt=ct.createStatement(ResultSet.
TYPE_SCROLL_INSENSITIVE,ResultSet.CONCUR_READ_ONLY);
48 stmt.executeQuery(sql);
49 stmt.close();
50 ct.close();
51 }52 catch(SQLException ex)
53 {54 System.err.println("aq.executeQuery: " +
ex.getMessage());
55 }56 }57 //关闭对象
58 public void closeStmt()
59 {60 try{ stmt.close(); }61 catch(SQLException ex)
62 {63 System.err.println("aq.executeQuery: " +
ex.getMessage());
64 }65 }66 public void closeConn()
67 {68 try{ ct.close(); }69 catch(SQLException ex)
70 {71 System.err.println("aq.executeQuery: " +
ex.getMessage());
72 }
73 }74 }3.新品推荐模块设计新品推荐模块主要包括商品图片、名称等信息,同时设置了购买按钮和详细信息按钮,用于将商品信息添加至购物车和查看商品详细信息。其中查看详细信息的代码如下:
01 <%@ page import="com.DataBase.connDB" %>02 <%03 connDB conn=new connDB();
04 ResultSetrs_ new =conn.executeQuery("
selecttopid,goodsname, intro, image,price from goods where
newgoods=1 order byintime desc");
4.销售排行模块设计查询数据表中的销量最高的10种商品,部分代码如下:
01 <%@ page import="com.DataBase.connDB" %>02 <%03 connDB conn=new connDB();
04 ResultSet rs=conn.executeQuery("select top 10 goodsID,
goodsName,sum(number)as sumNum from V_order_detail group
by id order by sumNumdesc");
05 %>
实现页面显示商品名称的方法。通过使用while循环在页面中循环显示10种商品名称,部代码如下:
01 <% while(rs.next()){02 id=rs.getString("id");
03 goodsname=rs.getString("goodsname");
04 %>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

