建站之影音视频网站优酷网的制作方法实例
影音视频网站——优酷网
影音视频网站是在线发布、浏览和分享视频作品的平台。视频网站在企业、教育、娱乐等行业也有很大的应用前景,用户通过视频网站观看新闻、产品宣传、教学课程、电视电影、娱乐等视频内容,得到更生动、直观的体验。视频网站包括视频共享、视频直播、网络电视、影视剧片库等内容。本章以优酷网为例,分析如何创建一个视频网站。
23.1 网站配置分析
在体系结构上,优酷网采用分布式的结构,服务器和存储设备分布在全国各地,用户就近访问,获得最快的视频体验。本案例以优酷网为例,分别从服务器配置、主要功能模块和页面设计三个方面介绍开发影音视频网站的步骤。
23.1.1 服务器配置分析
优酷网主要包括Web服务器和流媒体服务器,分别服务于页面系统与视频系统。页面系统用以展示用户信息、积分、留言以及视频的截图、排名、展示等,该系统所用的服务器数量只占20%左右, 80%的服务器都是用于视频系统的流媒体服务器,它们通过负载均衡的方式为用户提供流媒体服务。
优酷网视频系统的加速机制较复杂,通过多种方式保证分布在全国各地的用户进行就近访问。用户点击视频请求后,优酷网将根据用户所处地区位置,将离用户最近、服务状况最好的视频服务器地址传送给用户,从而保证用户可以得到快速的视频体验。另外,还有一些服务器作为转码服务器。由于用户上传的视频格式很不统一,大小也不一样,就需要转码服务器首先进行解码,解码后再编码,最后做成Flash文件,即统一的FLV格式。转码服务器在做完这些工作后,进行分发、存储,最后再通过流媒体服务器将视频传送给用户。
在存储层方面,与服务器层面的“就近访问”相对应,优酷网的存储则是采用“分布式存储”,即将视频数据都存储在服务器所处的全国各大城市。存储阵列和处理器以DAS(直连存储)的方式相连,作为一个存储单元,每个存储单元各自为阵,不存在关联。
23.1.2 优酷网主要功能模块及技术分析
⑴ 页面按视频的分类展示:包括多维度分类。从类型方面分类,分为电视剧、电影、综艺、音乐、动漫等栏目;从内容方面分类,分为音乐、体育、财经、科技、时尚、汽车、生活、母婴、游戏、搞笑等栏目。
⑵ 支持视频搜索:在定向搜索技术和海量数据精准处理模式的基础上,用户可通过多种行之有效的搜索方法找到最想看的视频,其中包括关键字搜索、人气榜单搜索、相关视频推荐、兴趣分类匹配及会员ID搜索等。
⑶ 会员管理:包括用户注册、登录,正在看的内容,用户上传视频。
⑷ 视频播放次数排序:视频网站对电视剧、电影、综艺节目、音乐等视频的播放次数进行统计,并列出排行榜,向用户推荐最热门的节目。
⑸ 视频评论管理:用户可以发表对视频的评论,也可以回复别人的评论和别人一起探讨分享心得,还可以通过评论了解到这个视频的内容,以及这个视频是否值得观看。

⑹ 用户视频上传:视频网站支持多种视频格式,支持断点续传,支持多个文件同步上传。
23.1.3 页面设计分析
根据视频网站的设计理念、功能和提供的服务,视频网站的创建者要确定网站的组织和布局。一般视频网站以分类列表的形式展示视频,提供多维度的搜索,展示热点和排行,这样可全面地把握住观众所关心的事物,吸引观众的眼球。本小节将介绍优酷网的架构,用户在IE浏览器地址栏输入http://www.youku.com,即可登录优酷网。下图所示为优酷网的首页。优酷网的首页以蓝色作为基本色,配以白色的背景、黑色的文字,网页淡雅明快。

在优酷网站中,视频播放页面是重要的组成部分。优酷播放页的设置是播放区域靠左侧,宽度大概占了2/3个屏幕;播放区域下侧是一些常用的用户行为按钮,比如收藏、引用等;右侧是视频信息及相关视频。整个第一屏涵盖了主要的信息,用户可以一目了然无需拖动滚动条。下图所示为优酷网视频播放页面。
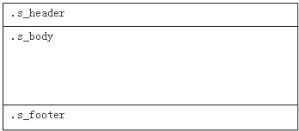
优酷网首页的排版框架采用上中下结构。上部是导航区,包括水平导航栏、搜索框、用户注册和登录模块;位于中间的主体部分采用左右结构,里面的子块有嵌套结构,左边栏目是视频的分类展示,右边栏目包括各类视频的排行榜、品牌官网、推荐、专题等内容;底部

是脚注部分,包括底部搜索框、视频分类、资源、公司信息的超链接、版权和联系方式等内容。优酷网首页框架如下图所示。
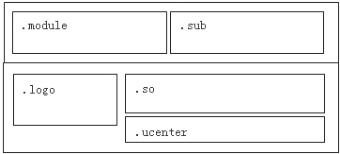
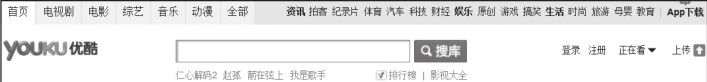
下面介绍优酷网首页各个模块的功能以及相关块中所包含的子<div>块。其中网页头部导航区包括优酷网的logo、优酷的搜库搜索框、用户登录和注册模块、用户“正在看”模块,头部的架构如下图所示。其中,.module块是按照类型分类的,包括电视剧、电影、综艺、音乐、动漫5个栏目的导航;.sub块是按内容分类的,包括资讯、拍客、纪录片、体育、汽车、科技、财经、娱乐、原创等分类的导航;.logo块是优酷网的logo标志,放在页面的左上角;.so块是搜库的搜索框,包括热点搜索词和排行榜、影视大全的超链接;.ucenter块包括登录、注册和“正在看”模块。

网页头部相应的代码如下:
01 <DIV class="navbox">02 <DIV class="module">03 <UL>04 <LI class="current">首页</LI>05 <LI>电视剧</LI><LI>电影</LI><LI>综艺</LI><LI>音乐</LI>06 <LI>动漫</LI>07 <LI>全部</LI>08 </UL>09 </DIV>
10 <DIV class="sub">11 <DIV class="channel">12 <UL class="group">13 <LI>资讯</LI><LI>拍客</LI><LI>纪录片</LI><LI>体育</
LI>……
14 <LI>教育</LI>15 </UL>16 <UL class="group">17 <LI>App下载/LI>18 </UL>19 </DIV>20 </DIV>21 <DIV class="headcon">22 <div class= " logo "></div><div class= " so "></
div><divclass="sokutool">23 </DIV><DIV class="soextend"></DIV><DIV
class="ucenter"></DIV>

24 </DIV>
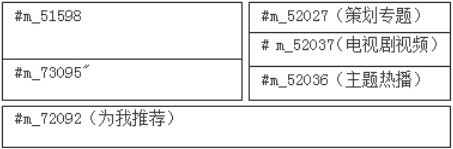
网页的主体部分分类展示各类视频。主体上半部分,左边栏目包括今日头条、最佳原创、为我推荐等模块。其中今日头条模块包括热点新闻的视频截图、热点信息的文字超链接,以及最热的视频截图以
2列3行的列表形式展示。一般截图下方包括视频的点击率和评论数,使用户比较直观地了解相关信息。最佳原创模块,将网友制作上传的视频进行展示。为我推荐模块,可以将用户最近观看的视频进行超链接,还有一些推荐的视频,这是一个个性化的服务。对应的右边部分包括热门电视剧、综艺节目的推荐。架构如下图所示。
这部分框架代码如下:
01 <DIV name="m_pos" id="m_51598">今日热点</DIV>02 <DIV name="m_pos" id="m_73095">最佳原创 |优酷出品</
DIV>03 <DIV class="sideCol">

04 <DIV name="m_pos" id="m_52027">策划专题 </DIV>05 <DIV name="m_pos" id="m_52037">电视剧视频 </DIV>06 <DIV name="m_pos" id="m_52036">主题热播</DIV>07 </DIV>08 <DIV name="m_pos" id="m_72092">为我推荐</DIV>
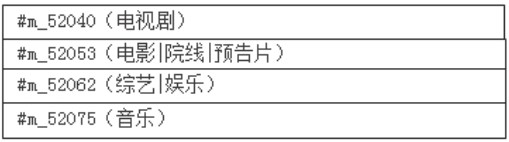
主体中间部分包括电视剧栏、电影栏、综艺栏、音乐栏4个栏目。
左边部分是按类别显示相关内容的,并以Tab页的形式显示。右边部分是相关内容的TOP排行榜,使用户能迅速把握热门内容。按类型分类栏目如下图所示。左边栏目都是以4列的列表形式显示的,列表的单元中显示热门视频的截图,并且在下方有视频的相关文字说明。右边部分是电视剧、电影、综艺、音乐播放榜前5名的信息。
这部分框架代码如下:
01 <DIV name="m_pos" id="m_52040">电视剧</DIV>02 <DIV name="m_pos" id="m_52053">电影 |院线 |预告片</
DIV>03 <DIV name="m_pos" id="m_52062">综艺 |娱乐</DIV>04 <DIV name="m_pos" id="m_52075">音乐</DIV>
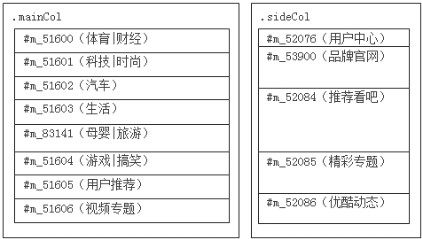
主体的下半部分,左边是按内容分类的栏目列表,包括体育|财经、科技|时尚、汽车、生活、母婴|旅游、游戏|搞笑、用户推荐、视频专题等栏目;右边是用户中心、品牌官网、推荐看吧、精彩专题、优酷动态。这些栏目是以4列的列表形式显示的,列表单元中显示热门视频的截图,在下方有视频的说明文字。右边部分中,用户中心以
Tab页形式显示推荐的明星、牛人、拍客、达人的优酷空间,用户可以通过超链接去浏览所关注的名人在优酷空间上的相关视频。
品牌官网以Tab页形式展示与优酷网合作的品牌的最新发布信息,包括奢侈品、时尚、汽车、生活等几个栏目的相关品牌,以3列
3行的列表形式展示。
推荐看吧列出优酷推荐的视频链接,精彩专题是优酷网的最新专题信息,优酷动态是优酷公司的活动信息等内容。
这部分框架代码如下:
01 <DIV class="mainCol">02 <DIV name="m_pos" id="m_51600">体育 |财经</DIV>03 <DIV name="m_pos" id="m_51601">科技 |时尚</DIV>
04 <DIV name="m_pos" id="m_51602">汽车</DIV>05 <DIV name="m_pos" id="m_51603">生活</DIV>06 <DIV name="m_pos" id="m_83141">母婴 |旅游</DIV>07 <DIV name="m_pos" id="m_51604">游戏 |搞笑</DIV>08 <DIV name="m_pos" id="m_51605">用户推荐</DIV>09 <DIV name="m_pos" id="m_51606">视频专题</DIV>
</DIV>10 <DIV class="sideCol">11 <DIV name="m_pos" id="m_52076">用户中心</DIV>12 <DIV name="m_pos" id="m_53900">品牌官网</DIV>13 <DIV name="m_pos" id="m_52084">推荐看吧</DIV>14 <DIV name="m_pos" id="m_52085">精彩专题</DIV>15 <DIV name="m_pos" id="m_52086">优酷动态</DIV>
</DIV>
按内容分类栏目如下图所示。


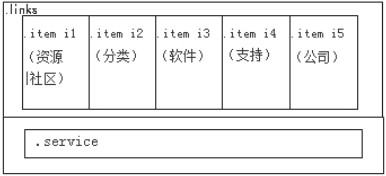
首页最下方的脚注部分如下图所示。.links块包括各个分类的超链接、软件、支持和公司相关信息;.service块主要用来放一些版权信息和联系方式,贵在简单明了。
脚注部分的框架代码如下:
01 <DIV class="links">02 <DIV class="item i1">03 <SPAN class="label">资源</SPAN>04 <UL id="footerResource">05 <LI>首页</LI> <LI>电视剧</LI>06 <LI>电影</LI> <LI>综艺</LI> <LI>视频</LI>07 </UL>08 <SPAN class="label">社区</SPAN>09 <UL>10 <LI>空间</LI>11 <LI>看吧</A></LI>12 </UL>13 </DIV>14 <DIV class="item i2">15 <SPAN class="label">分类</SPAN>
16 <UL>17 <LI>资讯</LI>18 <LI>拍客</LI>19 <LI>体育</LI>20 <LI>汽车</LI>21 <LI>科技</LI>22 <LI>财经</LI>23 …… //此处有代码省略
24 </UL>25 <DIV class="item i3">26 <SPAN class="label">软件</SPAN>27 <UL>28 <LI>PC客户端</LI>29 <LI>手机客户端</LI>30 <LI>实验室</LI>31 </UL>
32 <DIV class="item i4">33 <SPAN class="label">支持</SPAN>34 <UL>35 <LI>繁體版</LI>36 <LI>在线反馈</LI>37 <LI>帮助中心</LI>38 </UL>39 <DIV class="item i5"><SPAN class="label">公司</SPAN>40 <UL>41 <LI>关于我们</LI>42 <LI>优酷动态</LI>43 <LI>媒体合作</LI>44 <LI>优酷公益</LI>45 <LI>友情链接</LI>46 <LI>工作机会</LI>47 <LI>优酷指数</LI>

48 <LI>广告服务</LI>49 </UL>50 </DIV>51 </DIV>52 <DIV class="service"></DIV>
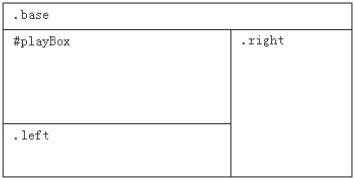
视频播放页面和优酷网首页的风格一致,页面上方有导航,页面下方是脚注。这里主要介绍播放页面的主体架构,包括视频的基本信息、视频的播放区、交互区和播放列表的内容。播放页面架构如下图所示。
视频播放页面的框架代码如下:

01 <DIV class="base">基本信息</DIV>02 <DIV id="playBox" class="playBox playBox_thx">视频播放区</DIV>03 <DIV class="left">交互区</DIV>04 <DIV class="right">播放列表</DIV>
其中,上方是视频的基本信息,包括视频所在分类、视频的标题;下方左边主体是视频播放区,放置的是视频播放器及播放组件;视频播放区下方是交换区,包括视频的支持次数、播放次数、收藏和下载按钮、观众评论;右边区域是播放列表,包括视频的相关视频信息。
上面已经将网站页面的整体框架设计好了,接下来就需要对各个模块分别进行处理。以下将详细介绍视频网站——优酷网的页面设计技巧,供读者借鉴。
1.首页导航区首先介绍优酷网首页导航区,前面已经说过它十分简洁。顶部是水平导航栏,导航项是文字链接;左边部分是优酷的logo标志;中间部分是搜库搜索,能够使用户快速找到自己需要的信息,并且在搜索框下方提供了热点词;右边部分是用户登录、注册、正在看、上传模块。下图为导航区的效果图。
优酷网导航区的CSS样式的部分代码如下:
01 .s_header *{color:#000;}02 .s_header .prinav{height:40px;background:#dbeff9;}03 .s_header .navbox{width:930px;he ight:40px;padd ing:0 15px;marg in:0auto;}04 .s_header .prinav li{float:left;height:32px;margin-right:2px;}05 .s_header .prinav a:hover{text-decoration:none;
06 color:#000;background:#f1f9fd;}07 .s_header .prinav li.current a,08 .s_header .prinav li.current a:hover{background:#fff;}09 ……
10 s_subNav .subNav .current a{padding:0 3px;
11 line-height:20px;line-height:22px\9;*line-height:22px;}12 .s_subNav .subNav .current a:hover{text-
decoration:none;}13 .s_subNav .subNav .extend{float:right;}14 .s_subNav .subNav .extend *{font-size:12px;}

2.首页主体部分主体部分包括热点、原创、推荐、电视剧频道、电影频道等板块。
Tab形式的菜单在网站应用非常广泛,因为它能够在狭小的空间里容纳更多的内容。通过对Tab页的切换,用户可以在有限的空间内找到感兴趣的内容。优酷网首页的主体部分,各个栏目的具体分类用
Tab菜单,当鼠标移动到相应某个Tab菜单上时,Tab页就会显示相应的内容,截图如下图所示。
优酷首页中Tab页的部分CSS样式的代码如下:
01 /*Tab页的视频截图以列表项显示 下面是对列表的样式设置 */02 ul {03 font: 12px/20px arial, helvetica, verdana, tahoma,
sans-serif; margin:0px; padding: 0px; word-break: break-all; word-
wrap: break-word; font-size-
adjust: none; font-stretch: normal;
04 }05 /*对超链接的样式设置 */06 a { color: rgb(1, 76, 204); text-decoration: none;
cursor: pointer;}07 a:hover { text-decoration: underline;}08 /*对 Tab菜单的样式设置 */09 .tab_outer .tabs { left: -14px; top: -45px; he
ight: 31px; over f low:hidden; position: absolute;}10 .tab_outer li {11 border-width: medium 1px; border-style: none solid; border-
color:currentColor rgb(229, 229, 229); height: 31px; overflow:
hidden; margin-left:-1px; float: left; cursor: pointer;
12 }13 .tab_outer li a {14 padding: 0px 14px; height: 31px; text-align: center; line-
height: 32px;overflow: hidden; font-size: 14px; float: left; display:
block;}
15 .tab_outer li span {16 padding: 0px 14px; height: 31px; text-align: center; line-
height: 32px;overflow: hidden; font-size: 14px; float: left; display:
block;}17 .tab_outer li.current { background: rgb(255, 255, 255); font-weight:bold; cursor: default;}18 .tab_inner {19 margin: -14px -14px 14px; height: 25px; border-bottom-color:
rgb(229,229, 229); border-bottom-width: 1px; border-bottom-sty le:
so l id; pos it ion:relative;}20 .tab_inner .tabs { top: 0px; overflow: hidden; position:
absolute;}21 .tab_inner li {22 border-width: medium 1px; border-style: none solid; border-
color:currentColor rgb(229, 229, 229); height: 26px; overflow:
hidden; margin-left:-1px; float: left; cursor: pointer;}23 .tab_inner li a {24 padding: 0px 15px; height: 25px; text-align: center; line-
height: 26px;overflow: hidden; font-size: 12px; float: left; display:
block;}25 .tab_inner li span {26 padding: 0px 15px; height: 25px; text-align: center; line-
height: 26px;overflow: hidden; font-size: 12px; float: left; display:
block;}27 .tab_inner li.current { background: rgb(255, 255, 255); font-weight:bold; cursor: default;}28 /*对列表排列的样式设置 */29 .collgrid4w { margin: 0px auto; width: 580px; overflow:
hidden;}30 .collgrid4w .items { width: 610px; overflow: hidden;
margin-bottom:-10px;}31 .collgrid4w .v { margin-right: 22px; float: left;}32 .collgrid4w .p { margin-right: 22px; float: left;}3.首页脚注部分首页脚注部分包括联系方式、版权信息等内容,在优酷网的页面中保持一致。脚注部分如下图所示。
交互区CSS样式的部分代码如下:
01 .commentArea .comment .con {padding-top: 5px;overflow: hidden;zoom:1;}02 body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre,
form, fieldset,input, button, select, option, textarea, p, blockquote,
th, td {03 padding: 0;margin: 0;font: 12px/20px arial, helvetica, verdana,
tahoma,sans-serif;word-break: break-all;word-wrap: break-word;}04 div {display: block;}5.优酷网在视频播放页面右侧还有一个侧边工具栏,包括关灯、弹窗、反馈、返回顶部等内容,如下图所示。
侧边工具栏CSS样式的部分代码如下:
01 .sideTool {position: fixed; left: 50%;bottom: 20px;margin-
left: 486px;}02 body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre,
form, fieldset,input, button, select, option, textarea, p, blockquote,
th, td {03 padding: 0;
04 margin: 0;
05 font: 12px/20px arial, helvetica, verdana, tahoma, sans-
serif;
06 word-break: break-all;
07 word-wrap: break-word;
08 }
其中关灯实现点击变暗功能,点击按钮或文字指定区域,整个网页的背景或主体内容变暗,类似“关灯”了,再次点击的时候,则变亮了,类似“开灯”了。
实现上述功能的JavaScript代码如下:
01 <script language=" javascript" src="http://
www.codefans.net/a jax js/jquery1.3.2.js"></script>
02 <script language="javascript">03 $(document).ready(function(){04 $("#shadow").css("height", $(document).height()).hide();
05 $(".lightSwitcher").click(function(){06 $("#shadow").toggle();
07 if($("#shadow").is(":hidden"))
08 $(this).html("关灯 ").removeClass("turnedOff");
09 else10 $(this).html("开灯 ").addClass("turnedOff");
11 });
12 });
13 </script>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

