建站之制作自己的时政新闻网站的实例(凤凰网)教程
26.1 建站之制作自己的时政新闻网站的实例 网站配置分析
新闻网站大多数弱化了网民对互联网功能的需求,而强化了网民对内容的需求。从新闻网站的结构来看,传播的效果明显集中在“首页”上,网站首页的传播效果最好。调查显示,一条新闻如果不能出现在首页上,其传播的效果会大打折扣,对多数读者来说,他们只会到像首页这样的重要位置区浏览新闻,根本不会再往“深处”寻找新闻。某种程度上,一条新闻如果仅仅进入了网站的滚动新闻,而没有在页面上得到呈现,其传播效果接近于零,故而,此类网站首页的设计是至关重要的。
26.1.1 服务器配置分析
凤凰网对外的通信线路都连接到FVR9416S路由器上,向下接上一部主干交换机,作为向内连接用。在该主干交换机下,接了五台流媒体服务器、两台文件服务器及一台可网管型群组交换机。可网管型群组交换机向下连接内部的用户,局域网带机量约为100台计算机。
在新的配置上,对外的流量仍保持原有的结构。视频编辑人员通过某条线路执行相关的工作,而局域网用户上网及外部用户存取流媒体和文件则通过另一条线路。这两条线路互相独立,互不影响。但是,视频编辑人员不用再做网关配置的改变,就可同时上网及执行视频作业,而外部用户观看流媒体,也不会受局域网用户大量上网的影响。

26.1.2 页面设计分析
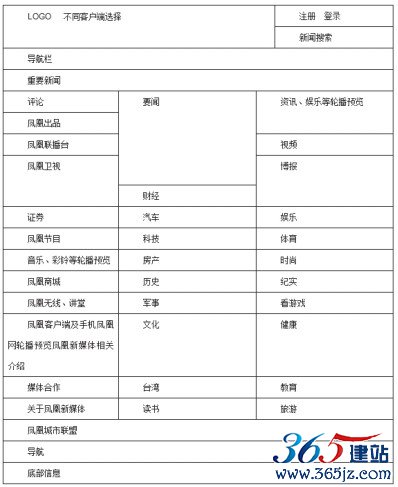
本小节将介绍凤凰网的页面设计架构。用户可以通过在IE浏览器输入http://www.ifeng.com/来访问凤凰网。凤凰网的主页如下图所示。
从凤凰网首页可以看出,凤凰网首页严格地遵循新闻网站信息量大的特点。首页虽布置简洁、排列有序,但是其信息量极大,几乎从首页上就可以轻松地发现最近一段时间的时政热点新闻。其布局从垂直方向分为上中下三栏。上栏从上到下依次是网站的logo、导航条、要点资讯。中栏又分为左中右三栏,左栏在垂直方向再次划分多栏来显示评论、凤凰出品、凤凰联播台、凤凰卫视、证券信息、凤凰节目等内容;中栏从上到下则依次是要闻、财经股票、汽车车型库、科技数码等栏目,右栏首先是一栏动态显示资讯,然后依次是视频、博报、娱乐、体育、时尚等栏目。

凤凰网首页框架如下图所示。
框架使用网页布局方式中的DIV布局方式,下面给出凤凰网首页部分模块所包含的子<div>块。用户快捷导航设计的主要代码如下:
01 <div class="headBg" id="head_bg_turnRed">02 <div class="headBg">03 <div class="headNav cWhite">04 <ul>05 <li><strong><a target="_blank" href="http://
news.ifeng.com/"> 资讯 </a></strong> <a target="_blank"
href="http://news.ifeng.com/mil/"> 军事 </a> <a target="_blank"
href="http://news.ifeng.com/taiwan/"> 台湾 </a> <atarget="_blank"
href="http://opinion.ifeng.com/">评论 </a> <a
target="_blank"href="http://news.ifeng.com/photo/being/">图片</a></
li>06 <li><strong><a target="_blank" href="http://v.ifeng.com/">
视频 </a></strong> <a target="_blank" href="http://v.ifeng.com/
documentary/"> 纪实 </a> <a target="_blank" href="http://
v.ifeng.com/vblog/index.shtml"> 播客 </a><a target="_blank"
href="http://v.ifeng.com/mil/">军情</a> <a target="_blank"href="http://
vip.v.ifeng.com/">VIP</a></li>07 </ul>
08 <ul>09 <li><strong><a target="_blank" href="http://
finance.ifeng.com/">财经 </a></strong> <a target="_blank"
href="http://finance.ifeng.com/stock/">股票</a> <a target="_blank"
href="http://finance.ifeng.com/fund/">基金</a></li>10 <li><strong><a target="_blank" href="http://ent.ifeng.com/">
娱乐</a></strong> <a target="_blank" href="http://ent.ifeng.com/
idolnews/">明星</a> <atarget="_blank" href="http://ent.ifeng.com/
movie/">电影</a></li>11 </ul>12 <ul>13 <li><strong><a target="_blank" href="http://
tech.ifeng.com/"> 科技 </a></strong> <a target="_blank" href="http://
digi.ifeng.com/">数码</a></li>14 < li><strong><a target="_blank" href="http://sports.
ifeng.com/"> 体育 </a></strong> <a target="_blank" href="http://
sports. ifeng.com/lanqiu/nba/">NBA</a></li>15 </ul>16 <ul>
17 <li><strong><a target="_blank" href="http://
auto.ifeng.com/"> 汽车 </a></strong> <a target="_blank" href="http://
data.auto.ifeng.com/price">车型</a> <a target="_blank" href="http://
fashion.ifeng.com/travel/">旅游</a></li>18 <li><strong><a target="_blank" href="http://
fashion.ifeng.com/">时尚 </a></strong> <a target="_blank"
href="http://fashion.ifeng.com/health/"> 健康</a> <a target="_blank"
href="http://fashion.ifeng.com/baby/">亲子</a></li>19 </ul>20 <ul>21 <li><strong><a target="_blank" href="http://news.ifeng.com/
history/">历史</a></strong> <a target="_blank" href="http://
culture.ifeng.com/">文化</a> <a target="_blank" href="http://
book.ifeng.com/"> 读书 </a> <a target="_blank" href="http://book.
ifeng.com/yuanchuang/"> 原创 </a> <a target="_blank" href="http://
edu.ifeng.com/">教育</a></li>22 < l i><strong><a target="_blank" href="http://blog.
ifeng.com/"> 博报</a></strong> <a target="_blank" href="http://
bbs.ifeng.com/"> 论坛 </a><a target="_blank" href="http://
t.ifeng.com"> 微博 </a> <a target="_blank"href="http://
gongyi.ifeng.com/"> 公益 </a> <a target="_blank" href="http://
fo.ifeng.com/">佛教</a></li>
23 </ul>24 <ul>25 <li><strong><a target="_blank" href="http://
house.ifeng.com/">房产 </a></strong> <a target="_blank"
href="http://home.ifeng.com/"> 家居 </a> <atarget="_blank"
href="http://city.ifeng.com/"> 城市 </a> <a target="_blank"href="http://
city.ifeng.com/special/duihua/">会客室</a></li>26 <li><strong><a target="_blank" href="http://
games.ifeng.com/"> 游戏</a></strong> <a target="_blank"
href="http://yue.ifeng.com/">音乐 </a> <atarget="_blank" href="http://
astro.ifeng.com/"> 星座 </a> <a target="_blank"href="http://
talk.ifeng.com/">大讲堂</a></li>27 </ul>28 <ul style="background: none repeat scroll 0% 0%
transparent; padding-right: 0pt; margin-right: 0pt;">29 <li><a target="_blank" href="http://bc.ifeng.com/main/c?
db=ifeng&bid=7491,7265,1674&cid=1003,33,1&
sid=16298&advid=26&camid=1773&show=ignore&
url=http://zhongyi.ifeng.com/">中医 </a><a target="_blank"
href="http://city.ifeng.com/special/njd/index.shtml">读城</a><span
class="sep01"><a target="_blank" href="http://phtv.ifeng.com/">凤凰
卫视</a></span></li>30 <li><a target="_blank" href="http://
dolphin.deliver.ifeng.com/c?
z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1524&l=3642&bg=3642&b=3640&u=http://innovation.ifeng.com/">创新 </a> <a target="_blank"
href="http://abroad.edu.ifeng.com/"> 出国 </a><span
class="sep02"><a target="_blank" href="http://phtv.ifeng.com/epg/">
节目表 </a> <a target="_blank" href="http://phtv.ifeng.com/star/">主持人</a></span></li>31 </ul>32 </div>33 </div>34 </div>35 </div>36 <div class="clear"></div>
26.1.3 网站程序开发分析
凤凰网的栏目很多,且内容丰富、信息量非常大,如果只是以平铺的方式展现,无疑会使浏览者不停地拖动滚动条。凤凰网在主页上多处采用了轮播的方式,避免了用户不停地拖动滚动条,节省了用户
的浏览时间。轮播的代码如下:
01 <script>02 ads.push({03 catagory: 'Coupletsnew',//对联
04 //path: 'ifeng/coupletsnew.js',05 list: [{06 path: 'http://y2.ifengimg.com/zhishaofei/
js/131030-130couplet.js',07 swfUrl: 'http://y1.ifengimg.com/
mappa/2013/11/09/8e5266657b6e94867f93b1a04e1c0fcf.swf',08 ifengLink: 'http://dolphin.deliver.ifeng.com/c?
z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1890&l=7305&bg=7305&b=7300&u=http://biz.ifeng.com/finance/special/xjfwsp/index.shtml',09 monitor_clickUrl:'',10 monitor_exposureUrl:'',11 monitor_closeUrl: '',12 bodywidth : '1000',
13 targetId: 'body',14 flightId:'1003',15 isInteractive : 0,// 是否有互动 0:否 1:是
16 zIndex: 888, //对联显示层级
17 maxOpenTime: '10|24'
18 }],19 runArgs: '',20 isFlash:true,21 level: 2,22 posId: 'adPosId_' + 'ifengCoupletsnew',23 bingo: '',24 freeze: '',25 changeTimes : 1//该产品轮播数
26 });
27 </script>28 EOF-->
29 </code>30 <!--0,0,NULL,fixture--><cite>31 <!--BOF32 EOF-->33 </cite>34 </div>35 <script language="javascript">36 try{37 var defaultAdRotatorConfig = {maxTimes : 3, saleMode :
"CPD"};
38 new adRotatorFactory({identifier : "Ap33"});
39 }catch(e){}40 </script>41 <!--/s_ifeng_index_110831_ad_couplet-->42 <!--s_ifeng_index_110831_ad_floatpause 2013.11.19 09:19:53-->43 <script type="text/javascript">try{aptracker.add(41);}
catch(e){}</script>44 <div id="ArpAdPro_2950" style="display:none;">45 <!--13204,3942,祝帆 ,B1--><code>46 <!--BOF47 <script>48 ads.push({49 catagory:'Hover',//悬停
50 //path: 'ifeng/hover.js',51 list: [{52 path: 'http://img.ifeng.com/tres/html/birangtest/111028-
hover.js',53 swfUrl: 'http://y1.ifengimg.com/
mappa/2013/11/18/6191c3d8e724fd46c652d24146dc6da3.swf',54 ifengLink: 'http://dolphin.deliver.ifeng.com/c?
z=ifeng&la=0&si=2&cg=1&c=1&ci=2&or=1764&l=5514&bg=5514&b=5508&u=http://click.mediav.com/c?
type=2&db=mediav&pub=49_3752_1021110&cus=9_138573_1145054_10664383_10664383000&url=http://click.union.jd.com/JdClicK/?
unionId=42054&siteId={source_id}&to=http://sale.jd.com/act/
rSR4ExMjOnyGwWmf.html',55 left: '40',56 bottom: '50',57 targetId: 'body',58 flightId:'1002',59 maxOpenTime: ''
60 }],61 runArgs: '',62 isFlash:true,63 level: 2,64 posId: 'adPosId_' + 'ifengHover', //
location.href.split('.')[0] + posId; 记录轮播顺序
65 bingo: '',66 freeze: '',67 changeTimes: 168 });
69 </script>70 EOF-->71 </code>72 <!--0,0,NULL,fixture--><cite>73 <!--BOF74 EOF-->75 </cite>76 </div>77 <script language="javascript">78 try{79 var defaultAdRotatorConfig = {maxTimes : 2, saleMode :
"CPD"};
80 new adRotatorFactory({identifier : "ArpAdPro_2950"});
81 }catch(e){}82 </script>83 <!--/s_ifeng_index_110831_ad_floatpause-->
84 <!--s_ifeng_index_ad_xdgm 2013.11.19 09:21:29-->85 <scr ipt type="text/javascr ipt">try{aptracker.add(2198);}
catch(e){}</script>86 <!--0,0,NULL,fixture-->87 <!--/s_ifeng_index_ad_xdgm-->88 <!--s_ifeng_index_110831_ad_bgwindows 2013.11.19 09:19:52-->89 <script type="text/javascript">try{aptracker.add(32);}
catch(e){}</script>90 <div id="Ap2948" style="display:none;">91 <!--0,0,NULL,fixture--><cite>92 <!--BOF93 EOF-->94 </cite>95 </div>96 <script language="javascript">97 new AdRotator({maxTimes : 2, identifier :
'Ap2948'});
98 </script>99 <!--/s_ifeng_index_110831_ad_bgwindows-->100 <!--s_ifeng_index_110831_ad_media 2013.11.19 09:19:52-->101 <script type="text/javascript">try{aptracker.add(40);}
catch(e){}</script>102 <!--0,0,NULL,fixture-->103 <!--0,0,NULL,fixture-->104 <div id="Ap40" style="display:none;">105 <code>106 <!--BOF107 <script>108 (function(){109 var mfp_base = "http://mfp.deliver.ifeng.com/mfp/
mfpMultipleDelivery.do?t=html&ADUNITID=207&CHANNEL=index";
110 var mfp_user_cookie_name = "userid";
111 var mfp_preview_cookie_name = "MFPPID";
112 function mfp_getCookie(c_name){113 var start = document.cookie.indexOf(c_name+"=");
114 if(start ==-1){return "";}115 start = start+c_name.length+1;
116 var end = document.cookie.indexOf(";",start);
117 if(end==-1){end = document.cookie.length;}118 return decodeURIComponent(document.cookie.
substring(start,end));
119 };
120 var mfpp id="&"+mfp_preview_cookie_name+"="+mfp_getCook ie(mfp_preview_cookie_name);
121 var mfp_url=mfp_base+"&USERID="+mfp_getCookie(mfp_user_cookie_name)+mfppid;
122 document.write('<scr'+'ipt src="'+mfp_url+'"></scr'+'ipt>');
123 })();
124 </script>125 EOF-->
126 </code>127 <cite>128 <!--BOF129 EOF-->130 </cite>131 </div>132 <script>133 var ifengWindow = function(obj){134 var _ = this;
135 //轮播控制
136 var identifier = obj.identifier;
137 var wrapper = document.getElementById(identifier);
138 var maxTimes = obj.maxTimes;
139 var adContent = '';
140 var elements = wrapper.getElementsByTagName('code');
141 var fixtures = wrapper.getElementsByTagName('cite');
142 //轮播控制 cookie143 var cookieFlag = 'ifengRotator_'+ identifier;
144 var current = _.getcookie(cookieFlag);
145 var timeOut = 43200;//过期时间
146 var element,tempStr;
147 if(typeof current === 'undefined' || current == ''){148 current = parseInt(Math.random()* 100000)%
maxTimes;
149 }150 //频次控制 cookie151 var i fengW indowCook ieName = ' i fengW indowCook
ieName ' +_.getSecondDomain();
152 if(_.getcookie(ifengWindowCookieName)!=1){153 _.setcookie(cookieFlag,((parseInt(current)+ 1)%
maxTimes), timeOut);154 if(typeof elements[current] !=
'undefined'){155 element = elements[current];
156 adContent = element.innerHTML;
157 }158 if(adContent == ''){159 if(typeof fixtures[0] != 'undefined'){160 element = fixtures[0];
161 adContent = element.innerHTML;
162 }163 }164 adContent = adContent.replace('<!--BOF', '');
165 adContent = adContent.replace('EOF-->', '');
166 }167 //频次控制
168 var date=new Date();
169 if(_.getcookie(ifengWindowCookieName)!=1){170 showIfengWindow();
171 }
172 function showIfengWindow(){173 document.write(adContent);
174 _.setcookie(ifengWindowCookieName, 1,
obj.showIntervalTime);
175 }176 };
177 ifengWindow.prototype = {178 //得到一个 cookie的值
179 getcookie : function(name){180 var splitCookie = document.cookie.split("; ");
181 for(var i = 0; i < splitCookie.length; i++){182 var cookieNameValue = splitCookie[i].split("=");
183 if(cookieNameValue[0] == name){184 return unescape(cookieNameValue[1]);
185 }186 }
187 return '';
188 },189 //种一个 cookie190 setcookie : function(name, value, time){191 var date = new Date();
192 var expiresTime = new Date(date.getTime()+ time * 1000);
193 ...... //此处有代码省略
193 identifier : 'Ap40'
194 });
195 </script>
26.2 制作自己的时政新闻网站
本节视频教学录像:2分钟新闻网站不仅仅操作简单且功能强大,具有灵活的栏目管理和文章、图文、下载、广告等管理功能。一般的新闻网站的整体设计都比较简洁,栏目分类非常清晰,以便于网民的阅读,除此之外,对于热点新闻一定要以某种方式突出显示,以便于浏览者可以快速地看到热
点新闻。另外,具有地域特色也是新闻网站的特点之一,需要根据用户的IP地址,将用户本地的新闻呈现给用户。
大家之所以选择网络媒体查看新闻,与其快捷的访问速度是密不可分的,如果下载速度过慢,能够耐心等待的用户是有限的。
26.2.1 需求分析
新闻网站一般均需要有:
会员管理模块,可根据会员的级别设置不同的权限。
栏目管理模块,可以根据需要自由地创建新栏目。
图文发布系统,可以由非专业人员进行即时地更新图文。
互动模块,比如时下流行的BBS、博客等。
广告系统管理模块,网站的运营势必需要有广告模块,所以,此模块如何巧妙地加入页面不致引起网民反感,也很重要。
访问人员的统计及友情链接等则是几乎所有新闻网站都具有的模块。
此外,在创建网站时所采用的应用技术、建设周期、运营成本等更是技术人员所必须考虑的。
26.2.2 配置分析
本新闻网站采用ASP 和SQL Server 开发。数据库连接代码如下:
01 <connectionString>02 <clear/>03 <add name=”MyNews”
04 connectionString=”server=localhost/
sqlexpress;database=MyNews;Integrated Security=SSPI;”
05 providerName=”System.Data.SqlClient”/>06 </connectionString>
26.2.3 网站制作步骤
主页的主要代码如下:
01 <body>02 <div id="container">03 <div id="banner">04 <div id="dashed">05 <h1>Random Landscapes</h1>06 <h2>A Free CSS Template</h2>
07 </div>08 </div>09 <div id="main">10 <h3>This is a Header</h3>11 <p>vv</p>12 <p>gg</p>13 <span class="comments"> 12.27.06 //Comments(5)</
span>14 <h3>This is a Header</h3>15 <p>gg</p>16 <p>jj</p>17 <span class="comments"> 12.22.06 //Comments(1)</
span>18 </div>19 <div id="sideBar">20 <img src="bg2b.jpg" alt="Tropical Picture" />21 <ul id="navBar">
22 <li><a href="index.html">» Home</a></li>23 <li><a href="index.html">» Blog</a></li>24 <li><a href="index.html">» Archive</a></li>25 <li><a href="index.html">» Store</a></li>26 <li><a href="index.html">» Links</a></li>27 <li id="noLine"><a href="index.html">» Contact</
a></li>28 </ul>29 <p>kk</p>30 <p>kk</p>31 <div id="box">32 <p>kk</p>33 </div>34 </div>35 <div id="clear"></div>36 </div>
37 <div id="bottom">38 </div>39 <div id= "copy ">© ; 2007 Your Name Here .
Sitedesign by <ahref="http://www.gorotron.com">gorotron</a>.</div>40 </body>41 </html>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

