jquery之cookie操作关闭广告"设置时间不再提示"的方法
Cookies
定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术;
下载与引入:jquery.cookie.js基于jquery;先引入jquery,再引入:jquery.cookie.js;下载:http://plugins.jquery.com/cookie/
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
1.添加一个"会话cookie"
这里没有指明 cookie有效时间,所创建的cookie有效期默认到用户关闭浏览器为止,所以被称为 “会话cookie(session cookie)”。$.cookie('the_cookie', 'the_value');
2.创建一个cookie并设置有效时间为 7天
这里指明了cookie有效时间,所创建的cookie被称为“持久 cookie (persistent cookie)”。注意单位是:天;$.cookie('the_cookie', 'the_value', { expires: 7 });
3.创建一个cookie并设置 cookie的有效路径
在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突)。$.cookie('the_cookie', 'the_value', { expires: 7, path: '/' });
4.读取cookie
5.删除cookie$.cookie('the_cookie');
6.可选参数$.cookie('the_cookie', null); //通过传递null作为cookie的值即可
$.cookie('the_cookie','the_value',{
expires:7,
path:'/',
domain:'jquery.com',
secure:true
})
expires:(Number|Date)有效期;设置一个整数时,单位是天;也可以设置一个日期对象作为Cookie的过期日期;
path:(String)创建该Cookie的页面路径;
domain:(String)创建该Cookie的页面域名;
secure:(Booblean)如果设为true,那么此Cookie的传输会要求一个安全协议,例如:HTTPS;
jquery用cookies实现今日不在提示
html:
<section class="game-btns cd"><a href="javascript:void(0);" class="g-btn btn-quit">离开游戏</a>
<p class="not-tips">
<input type="radio" id="hide"> 今日不再提示 </p>
</section>
jquery:
需要导入插件jquery.cookies.js
地址:https://plugins.jquery.com/cookie/ 下载对应的版本即可
jquery写法
很多网站都有“不再显示对话框”的功能,要实现这个功能就需要保存上次关闭时用户是否选中了该选项。我们可以使用jquery-cookie插件来实现。$(function(){
var now = <?php echo time();?>;//当前时间
var torrow = <?php echo strtotime(date('Y-m-d',strtotime('+1 day')));?>;//明日凌晨时间
expire = torrow - now;//今日剩余时间(单位:s)
var name = '可获取用户唯一标示' + '_notShow';
if("true" == $.cookie(name)) {
$('#pop_more').hide();
}
$('.btn-quit').on("click", function hideDialog() {
$('#pop_more').hide();
var isCannel = $("#hide")[0].checked;
$.cookie(name, isCannel, expire);
window.location.href = '跳转地址';
});
})
github地址:https://github.com/js-cookie/js-cookie
这里以一个表单元素示例:
注意:运行该示例需要在服务器端运行。<script src="../jquery.js"></script>
<script src="../js.cookie.js"></script>
<script>
$(function() {
console.log("notShow " + Cookies.get("notShow"));
if("true" == Cookies.get("notShow")){
$("#dialog").hide();
}
$("button").on("click", function hideDialog() {
$("#dialog").hide();
var isCancel = $("#hide")[0].checked;
Cookies.set("notShow", isCancel);
console.log(Cookies.get("notShow"));
})
})
</script>
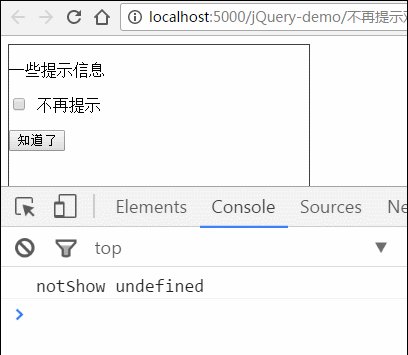
<div id="dialog">
<form>
<p>一些提示信息</p>
<p>
<label for="hide">
<input type="checkbox" id="hide"> 不再提示
</label>
</p>
<button type="button">知道了</button>
</form>
</div>
效果:

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

