360安全提示“X-Frame-Options头未设置”的解决方法(IIS)
X-Frame-Options 响应头
X-Frame-Options HTTP响应头是用来确认是否浏览器可以在frame或iframe标签中渲染一个页面,网站可以用这个头来保证他们的内容不会被嵌入到其它网站中,以来避免点击劫持。
我的网站经常被360漏洞检测提示“X-Frame-Options头未设置”,意思是网页可能被别人用iframe框架使用。事实上,我的网页已经通过js程序禁止被iframe框架嵌入使用了。不过,对于使用iis的网站来说,可以设置下iis,无需在网页里编写js代码,就能轻松实现网站的所有网页禁止被iframe框架嵌入使用。本文将给大家介绍iis如何设置禁止网页被iframe框架引用。
危害: 攻击者可以使用一个透明的、不可见的iframe,覆盖在目标网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击iframe页面的一些功能性按钮上,导致被劫持。
X-Frame-Options 响应头
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>, </iframe> 或者 <object> 中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击。
使用 X-Frame-Options
X-Frame-Options 有三个值:
DENY
表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
SAMEORIGIN
表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri
表示该页面可以在指定来源的 frame 中展示。
换一句话说,如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site’ 的配置中:
Header always append X-Frame-Options SAMEORIGIN
- 1
- 1
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http’, ‘server’ 或者 ‘location’ 的配置中:
add_header X-Frame-Options SAMEORIGIN;
配置 IIS
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders>
</httpProtocol>
...
</system.webServer>
配置 TOMCAT
“点击劫持:X-Frame-Options未配置”
因为项目使用的是tomcat服务器,我们不可能在每个页面去添加:
response.addHeader("x-frame-options","SAMEORIGIN");
因此我们使用过滤器,代码如下:
HttpServletResponse response = (HttpServletResponse) sResponse;
response.addHeader("x-frame-options","SAMEORIGIN");
response.addHeader("x-frame-options","SAMEORIGIN");
加在里面就可以了;
结果
在 Firefox 尝试加载 frame 的内容时,如果 X-Frame-Options 响应头设置为禁止访问了,那么 Firefox 会用 about:blank 展现到 frame 中。也许从某种方面来讲的话,展示为错误消息会更好一点。
IIS6设置禁止网页被iframe框架引用
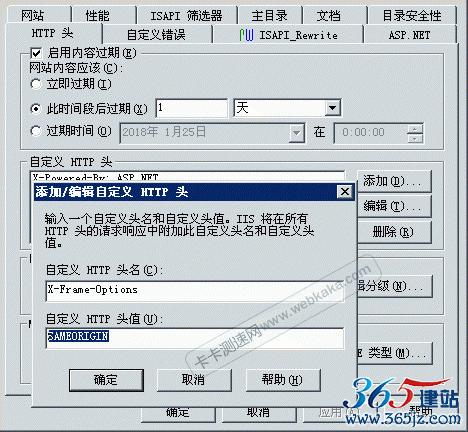
打开网站属性,切换到“HTTP头”标签,然后在“自定义 HTTP 头”里点击“添加”按钮。
在弹出窗口里,自定义 HTTP 头”输入 X-Frame-Options ,“自定义 HTTP 头值”输入 SAMEORIGIN ,点击“确定”按钮,就完成了设置。

IIS6设置禁止网页被iframe框架引用
这里解释一下 SAMEORIGIN ,它表示该页面可以在相同域名页面的 frame 中展示。
X-Frame-Options 有三个值:
DENY
表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
SAMEORIGIN
表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri
表示该页面可以在指定来源的 frame 中展示。uri 是网页地址,如:http://www.webkaka.com/
一句话说,如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
IIS7.5设置禁止网页被iframe框架引用
同IIS6一样,IIS7.5也是通过设置HTTP头来实现。
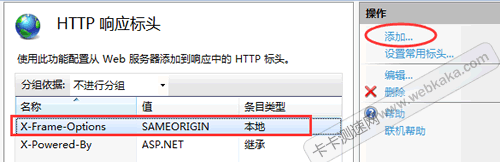
进入 HTTP 响应标头 设置界面,点击“添加...”,然后“名称”输入 X-Frame-Options ,“值”输入 SAMEORIGIN ,点击“确定”按钮,就完成了设置。

IIS7.5设置禁止网页被iframe框架引用
通过JS设置某张网页不允许被iframe框架引用
上面的方法是对整个网站所有网页都有效的,如果只想某个网页禁止被iframe框架引用,该如何处理呢?我们可以通过JS设置某张网页不允许被iframe框架引用。方法其实也挺简单,代码如下:
- <script language="javascript">
- if(window.self != window.top){
- window.top.location.replace(window.self.location);
- }
- </script>
原理是判断 window.self 是否等于 window.top 。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

