1.从400变成404
我相信有很多人都用过Ajax技术来获取数据,一般都是使用get来获取的,但是敏感信息就不能继续用get了,于是就换成了post,但是用post的时候有时候发生一些奇怪的事情,比如直接访问是400,加上header和data访问是404,这就令人疑惑了,为什么不是从一开始就报错404呢?
2.400的原因
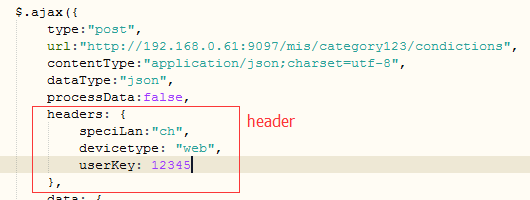
400在http状态码中的意思是服务器不理解你的请求,这时候你应该检查一下自己的请求格式,因为post是提交的header和body(data),如果你没有header那么报错是正常的,检查header可以用Postman这个谷歌插件来检查,这插件可以告诉你缺少什么参数或者是格式是否正确,使用方法就不赘述了建议百度。一般header格式如下

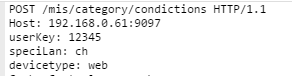
下面是http格式的头部

3.404的原因
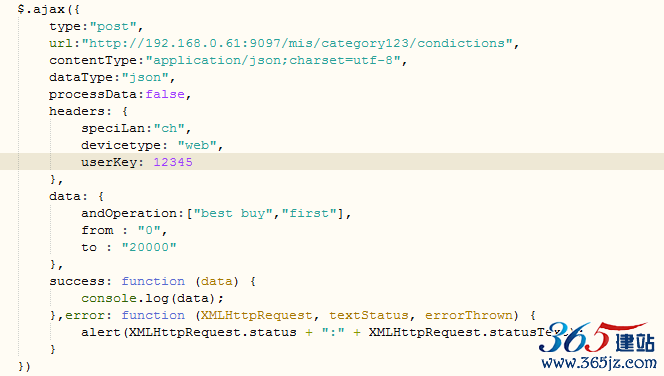
如果你加上头部却404了,那么千万不要慌张,这时候你已经请求成功了,只是数据404了而以,不要看见页面上写着404就慌张了,这时候你应该注意自己的body(data)内容,看过http的应该都懂,header是请求头,body里面才是真实的数据,数据不带是查不出东西的,而且data格式一般是特殊的,你得和后台好好商量body格式问题,是字符串还是对象的body,这里我举两个例子,下面这个是对象格式

这时候控制台输出的data格式是这样的:
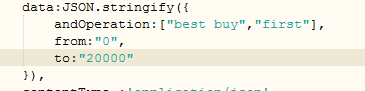
这里如果你的后台是接受字符串的格式,那么你就会报错404,那你就该换种格式,应该把对象用JSON.stringify把body(data)转化成字符串格式,如图

这里的data如果你输出就能发现它的格式是:
这里是简单的字符串拼接而已,如果你有时间你甚至可以自己拼这么一串字符然后当body传过去