HTML5离线缓存Manifest使用方法
什么是manifest?
简单来说manifest能让你的应用在无网的情况下也能访问。
其实Manifest是一个简单的 文本文件,它的扩展名是任意的,定义需要缓存的文件、资源,当第一次打开时,浏览器会自动缓存相应的资源。
Manifest 的特点:
-
离线浏览:即当网络断开时,可以继续访问你的页面。
-
访问速度快:将文件缓存到本地,不需每次都从网络上请求。
-
稳定性:做了Manifest缓存,遇到突发网络故障或者服务器故障,继续访问本地缓存。

如何使用?
<!DOCTYPE HTML><html manifest="demo.appcache">...</html>
你需要在你想要缓存的web app的每一页中都包含 manifest 属性。如果一个页面没有 manifest属性,它将不会被缓存(除非在manifest文件中显式指定了这 个页面)。这意味着只要用户访问的页面包含manifest属性,它都将会被加入application cache中。这样,就不用在manifest文件中指定需要缓存哪些页面了。
Manifest属性可以指定一个绝对URL或是一个相对路径,但是,一个绝对URL需要和web app是同源的。一个manifest文件可以是任何扩展文件类型,但必须有正确的mime-type,比如在Apache中添加
“AddType text/cache-manifest .appcache”。
Manifest文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
-
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
-
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
-
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
一个完整的manifest文件:
CACHE MANIFEST # 2012-02-21 v1.0.0 /theme.css /logo.gif /main.js NETWORK: login.asp FALLBACK: /html5/ /404.html
CACHE MANIFEST是必须的,#后面是注释,下面是需要cache的文件,需要相对路径,NETWORK是需要每次请求加载的文件。 可以使用星号来指示所有其他资源/文件都需要因特网连接:
NETWORK: *
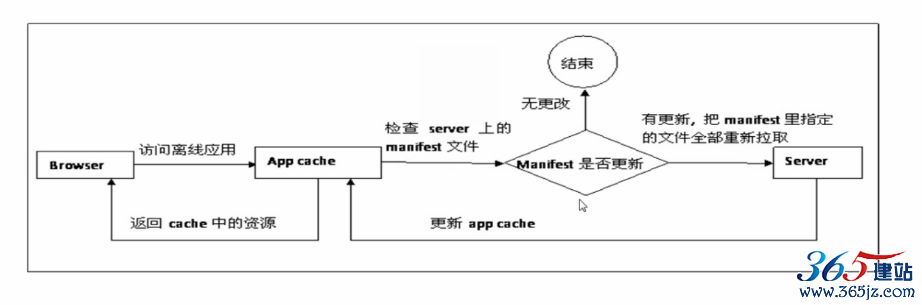
FALLBACK是如果无法建立因特网连接,则用 "404.html" 替代 /html5/ 目录中的所有文件。 更新机制 有三种方式更新manifest缓存: 1、用户清空浏览器缓存; 2、manifest文件被修改,哪怕是注释(所以可以通过修改注释来更新文件) 3、由程序来更新
缓存状态 在程序可以通过window.applicationCache属性来查看缓存状态。
var appCache = window.applicationCache;
switch (appCache.status) {
case appCache.UNCACHED: // UNCACHED == 0
return ‘UNCACHED’;
break;
case appCache.IDLE: // IDLE == 1
return ‘IDLE’;
break;
case appCache.CHECKING: // CHECKING == 2
return ‘CHECKING’;
break;
case appCache.DOWNLOADING: // DOWNLOADING == 3
return ‘DOWNLOADING’;
break;
case appCache.UPDATEREADY: // UPDATEREADY == 4
return ‘UPDATEREADY’;
break;
case appCache.OBSOLETE: // OBSOLETE == 5
return ‘OBSOLETE’;
break;
default:
return ‘UKNOWN CACHE STATUS’;
break;
};
为了通过编程更新cache,首先调用 applicationCache.update()。这将会试图更新用户的 cache(要求manifest文件已经改变)。最后,当 applicationCache.status 处于 UPDATEREADY 状态时, 调用applicationCache.swapCache(),旧的cache就会被置换成新的。
var appCache = window.applicationCache;
appCache.update(); // Attempt to update the user’s cache. …
if (appCache.status == window.applicationCache.UPDATEREADY) {
appCache.swapCache(); // The fetch was successful, swap in the new cache. }
注意:像这样使用 update()和swapCache()并不会将更新后的资源 呈现给用户。这仅仅是让浏览器检查manifest文件是否发生了更新,然后下载指定的更新内容,重新填充app cache。因此,要让用户看到更新后的内容,需要两次页面下载,一次是更新app cache,一次是更新页面内容。
为了让用户能看到你的站点的最新版本,设置一个监听器来监听页面加载时的updateready 事件。
// Check if a new cache is available on page load. window.addEventListener(‘load’, function(e) {
window.applicationCache.addEventListener(‘updateready’, function(e) {
if (window.applicationCache.status == window.applicationCache.UPDATEREADY) {
// Browser downloaded a new app cache.
// Swap it in and reload the page to get the new hotness.
window.applicationCache.swapCache();
window.location.reload();
} else {
// Manifest didn’t changed. Nothing new to server.
}
}, false);
}, false);
监听事件,对不同的状态做出相应处理:
var appCache = window.applicationCache; // Fired after the first cache of the manifest.appCache.addEventListener(‘cached’, handleCacheEvent, false); // Checking for an update. Always the first event fired in the sequence. appCache.addEventListener(‘checking’, handleCacheEvent, false); // An update was found. The browser is fetching resources. appCache.addEventListener(‘downloading’, handleCacheEvent, false); // The manifest returns 404 or 410, the download failed, // or the manifest changed while the download was in progress. appCache.addEventListener(‘error’, handleCacheError, false); // Fired after the first download of the manifest. appCache.addEventListener(‘noupdate’, handleCacheEvent, false); // Fired if the manifest file returns a 404 or 410. // This results in the application cache being deleted. appCache.addEventListener(‘obsolete’, handleCacheEvent, false); // Fired for each resource listed in the manifest as it is being fetched. appCache.addEventListener(‘progress’, handleCacheEvent, false); // Fired when the manifest resources have been newly redownloaded. appCache.addEventListener(‘updateready’, handleCacheEvent, false);
如果manifest文件或者该文件中指定的某个资源下载失败,那么整个更新都会失败。在这种情况下,浏览器会继续试用老的application cache。
注意事项:
1. 站点离线存储的容量限制是5M
2. 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
3. 引用manifest的html必须与manifest文件同源,在同一个域下
4. 在manifest中使用的相对路径,相对参照物为manifest文件
5. CACHE MANIFEST字符串应在第一行,且必不可少
6. 系统会自动缓存引用清单文件的 HTML 文件
7. manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
8. FALLBACK中的资源必须和manifest文件同源
9. 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
10. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
11. 当manifest文件发生改变时,资源请求本身也会触发更新
简介:Manifest 其实就是web应用的一种缓存机制,主要用于现在webapp应用中,它是浏览器自己的一种机制,随着移动互联网时代的到来,网络可靠性降低,如果我们已经将需要的文件缓存下下来,一旦网络无法访问,也能继续访问。
而且做好相应资源的缓存可以带来更好的用户体验,当用户使用自己的流量上网时,本地缓存不仅可以提高用户访问速度,而且大大节约用户的使用流量。
先来看下我们公司实际项目中的使用情况。(阿里淘点点也使用了manifest)
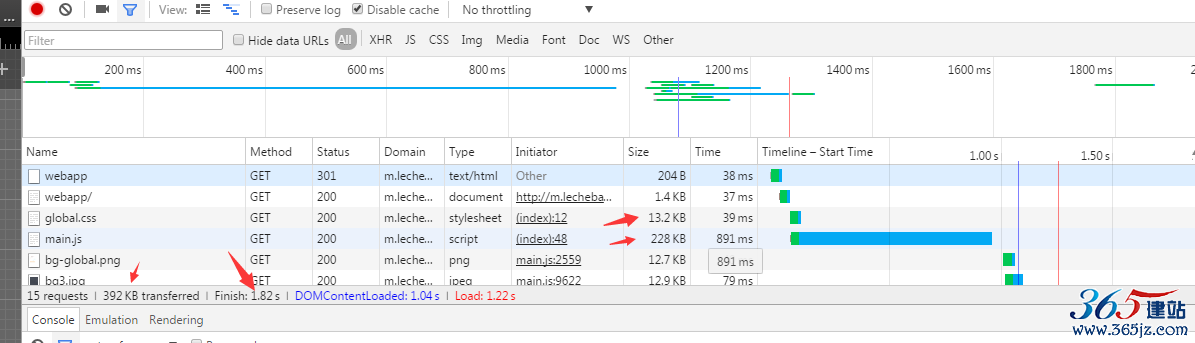
第一次加载时:整体请求是392KB耗时1.82s

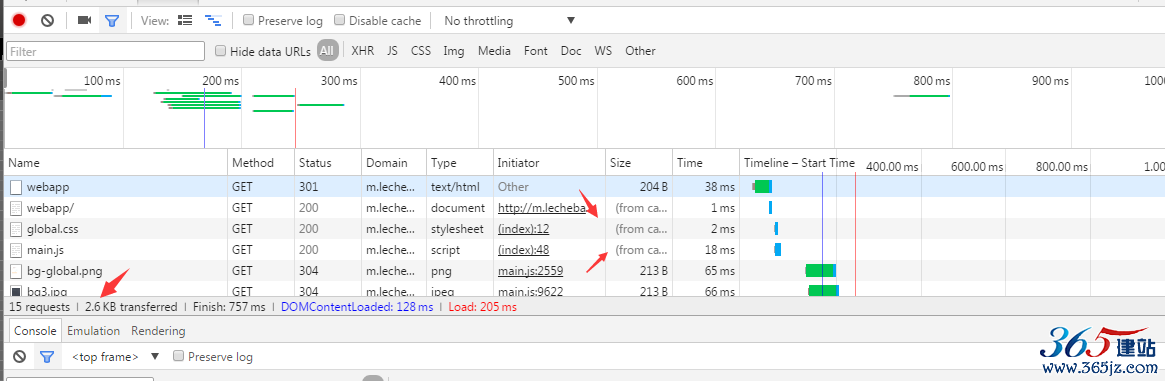
当本地做了manifest缓存后:大小变成了2.6KB,请求时间缩短为757ms,这大大提高了用户的体验和节约了用户的流量。

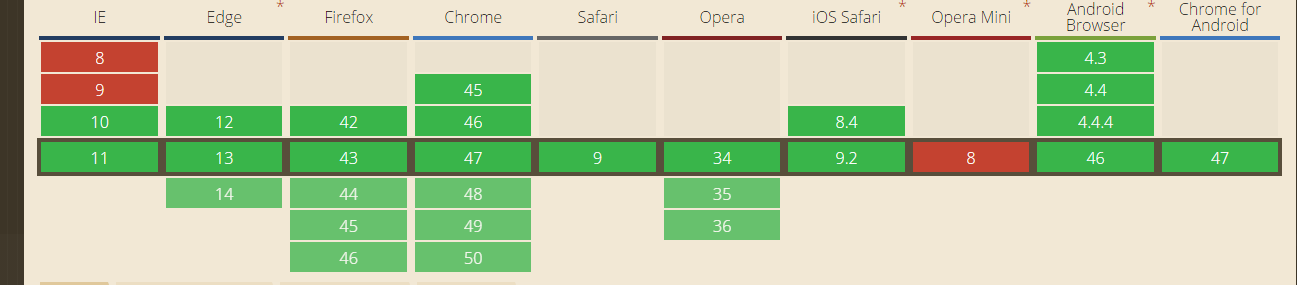
但是Manifest不是W3C标准的机制,使用过程中会或多或少遇见一些坑,但总体还是利大于弊,我们公司项目和淘点点都使用了Manifest。下面的截图显示各浏览器对Manifest的支持情况。

Manifest的使用:
html新增了一个manifest属性,可以用来指定当前页面的manifest文件。
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可:
<html manifest="index.manifest"> 或<html manifest="http://www.example.com/index.manifest">
1、manifest 的引入可以使绝对路径也可以是相对路径,如果你使用的是绝对路径,你的manifest文件必须和你的站点挂在同一个域名下。
2、manifest文件你可以保存为任意的扩展名,但mine-type 必须是 text/cache-manifest。
<html manifest="index.manifest"> 或 <html manifest="index.cache"> 在服务器上部署时需要在服务器上添加相应的mie-type

3、manifest 标签应该包含到你需要缓存资源的页面,当第一次打开该页面时,浏览器会解析该页面中的mainfest,并缓存里面列举的资源,同时该页面也会自动会被浏览器缓存,即使该页面没有在Manifest中列出。
注意: "/page-url/", "/page-url/?something", "/page-url/?something-else" Manifest 会当成不同的页面,如果page-url 页面中包含了 Manifest 属性则浏览器会将该页面中列举出来的资源分别保存,所以Manifest最好使用在SPA(单页应用)项目中。
在Chrome中,可以使用
chrome://appcache-internals/ 查看你缓存在本地的资源文件。
Manifest文件结构:
接下来详细说说manifest的细节,一个典型的manifest文件代码结构像下面这样:

manifest文件,基本格式为三段: CACHE, NETWORK,与 FALLBACK,其中NETWORK和FALLBACK为可选项。
而第一行CACHE MANIFEST为固定格式,必须写在前面。
以#号开头的是注释,可以是版本号,时间戳等等。一般会在这写个版本号,用来在缓存的文件更新时,更改manifest的作用:浏览器已经缓存下来的缓存,只有当manifest文件发生了改变才会更新本地缓存,即使你的代码发生了
更新,本地浏览器也是不知道的,所以每次发布代码时你可以更改下#后面的信息比如版本号或者时间,告诉浏览器相应的更新本地缓存。
1、第一行是CACHE MANIFEST 这是必须需要的。
2、CACHE(必须) 标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径。这里列举出来的文件,当第一次加载下来时,会被浏览器缓存在本地。
3、NETWORk 这一部分是要绕过缓存直接读取的文件,可以使用通配符 *,大多数网站使用 * 。 当使用* 时 表示出 CACHE指定文件外,其它所有页面都需要联网访问。
4、FALLBACK (可选) 当资源无法访问时,浏览器使用后备资源去替代。第二个表示后备页面。两个 URI 都必须使用相对路径并且与清单文件同源。可以使用通配符。
下面的例子中,如果无法建立因特网连接,则用 “404.html” 替代 /html5/ 目录中的所有文件。
FALLBACK: /html5/ /404.html
下面的例子中,当任何页面无法访问时跳转到 “404.html”页。
FALLBACK: *.html /404.html 注意: 1 必须在第一行 2、3、4 直接的顺序是随意的,并且在同一个manifest文件中可以出现多次,多次和一次效果一样。 添加 manifest 属性的页面会自动被浏览器缓存,不需要再CACHE节点中再次添加。
如何更新缓存
如下三种方式,可以更新缓存:
-
更新manifest文件
-
通过javascript操作
-
清除浏览器缓存
给manifest添加或删除文件,都可更新缓存,如果我们更改了js,而没有新增或删除,前面例子中注释中的版本号,可以很好的用来更新manifest文件。
html5中引入了js操作离线缓存的方法,下面的js可以手动更新本地缓存。
window.applicationCache.update();
如果用户清除了浏览器缓存(手动或用其他一些工具)都会重新下载文件。
我们可以使用代码手动更新manifest缓存,一旦webapp源码更新,会自动更新本地manifest缓存,使用户始终访问到最新的源码。
window.applicationCache.addEventListener('updateready', function(e) { if (window.applicationCache.status == window.applicationCache.UPDATEREADY) { window.applicationCache .swapCache(); if (confirm('A new version of this site is available. Load it?')) { window.location.reload(); } } else { // Manifest didn't changed. Nothing new to server. } }, false);
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:什么是manifest文件及用法
- 下一篇:建站后网站发布到互联网上的流程

