js判断识别各种浏览器及ie版本的代码
js判断是否是ie浏览器且给出ie版本
之前懒得写判断ie版本js,因为网上关于这方面的代码太多了,所以从网上拷贝了一个,放到项目上才发现由于时效性的问题,代码不生效。就自己写一个吧。
-
怎么去看浏览器的内核等信息 ---- js的全局对象window子属性navigator.userAgent,这个属性是包含了浏览器信息的相关信息,包括我们需要的浏览器内核
-
navigator.userAgent这个值取出来是个字符串,可以通过string的 indexOf方法或者正则匹配来验证关键字符串
-
ie11和edge的判断方式有所不同,后面我会给出几个图
-
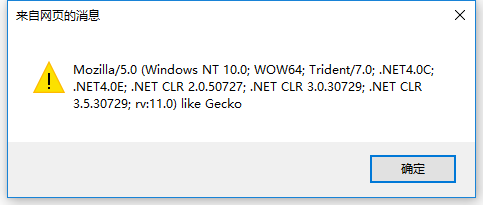
 这个是ie11的userAgent
这个是ie11的userAgent -
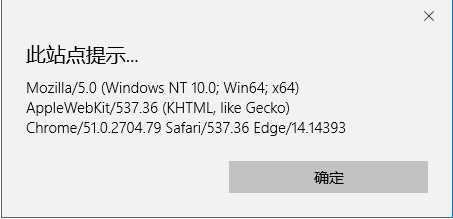
 这个是edge的userAgent
这个是edge的userAgent -
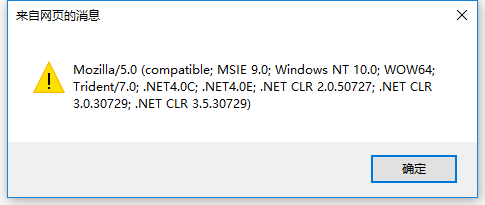
 ie9的userAgent
ie9的userAgent -
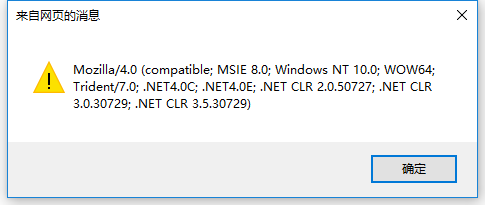
 ie8的userAgent
ie8的userAgent -
 ie10的userAgent
ie10的userAgent
你一定发现了,ie11和edge的userAgent是和ie8,9,10差别蛮大的,那么对用的在写js时需要特别判断,下面给出我写好的一段判断是否是ie且给出ie版本号的js代码段
function IEVersion() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1; //判断是否IE<11浏览器
var isEdge = userAgent.indexOf("Edge") > -1 && !isIE; //判断是否IE的Edge浏览器
var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf("rv:11.0") > -1;
if(isIE) {
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if(fIEVersion == 7) {
return 7;
} else if(fIEVersion == 8) {
return 8;
} else if(fIEVersion == 9) {
return 9;
} else if(fIEVersion == 10) {
return 10;
} else {
return 6;//IE版本<=7
}
} else if(isEdge) {
return 'edge';//edge
} else if(isIE11) {
return 11; //IE11
}else{
return -1;//不是ie浏览器
}
}
通过调用 IEVersion()可以获得返回值,值如下
| 值 | 值类型 | 值说明 |
| -1 | Number | 不是ie浏览器 |
| 6 | Number | ie版本<=6 |
| 7 | Number | ie7 |
| 8 | Number | ie8 |
| 9 | Number | ie9 |
| 10 | Number | ie10 |
| 11 | Number | ie11 |
| 'edge' | String | ie的edge浏览器 |
js判断浏览器,包括Edge浏览器
/*
* 描述:判断浏览器信息
* 编写:LittleQiang_w
* 日期:2016.1.5
* 版本:V1.1
*/
//判断当前浏览类型
function BrowserType()
{
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1; //判断是否Opera浏览器
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera; //判断是否IE浏览器
var isEdge = userAgent.indexOf("Edge") > -1; //判断是否IE的Edge浏览器
var isFF = userAgent.indexOf("Firefox") > -1; //判断是否Firefox浏览器
var isSafari = userAgent.indexOf("Safari") > -1 && userAgent.indexOf("Chrome") == -1; //判断是否Safari浏览器
var isChrome = userAgent.indexOf("Chrome") > -1 && userAgent.indexOf("Safari") > -1; //判断Chrome浏览器
if (isIE)
{
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if(fIEVersion == 7)
{ return "IE7";}
else if(fIEVersion == 8)
{ return "IE8";}
else if(fIEVersion == 9)
{ return "IE9";}
else if(fIEVersion == 10)
{ return "IE10";}
else if(fIEVersion == 11)
{ return "IE11";}
else
{ return "0"}//IE版本过低
}//isIE end
if (isFF) { return "FF";}
if (isOpera) { return "Opera";}
if (isSafari) { return "Safari";}
if (isChrome) { return "Chrome";}
if (isEdge) { return "Edge";}
}//myBrowser() end
//判断是否是IE浏览器
function isIE()
{
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera; //判断是否IE浏览器
if(isIE)
{
return "1";
}
else
{
return "-1";
}
}
//判断是否是IE浏览器,包括Edge浏览器
function IEVersion()
{
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera; //判断是否IE浏览器
var isEdge = userAgent.indexOf("Windows NT 6.1; Trident/7.0;") > -1 && !isIE; //判断是否IE的Edge浏览器
if(isIE)
{
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if(fIEVersion == 7)
{ return "IE7";}
else if(fIEVersion == 8)
{ return "IE8";}
else if(fIEVersion == 9)
{ return "IE9";}
else if(fIEVersion == 10)
{ return "IE10";}
else if(fIEVersion == 11)
{ return "IE11";}
else
{ return "0"}//IE版本过低
}
else if(isEdge)
{
return "Edge";
}
else
{
return "-1";//非IE
}
}
识别各种浏览器的实现原理是根据navigator.userAgent返回值识别:
实现:
unction validBrowser(){ var u_agent = navigator.userAgent; var browser_name='Failed to identify the browser'; if(u_agent.indexOf('Firefox')>-1){ browser_name='Firefox'; }else if(u_agent.indexOf('Chrome')>-1){ browser_name='Chrome'; }else if(u_agent.indexOf('Trident')>-1&&u_agent.indexOf('rv:11')>-1){ browser_name='IE11'; }else if(u_agent.indexOf('MSIE')>-1&&u_agent.indexOf('Trident')>-1){ browser_name='IE(8-10)'; }else if(u_agent.indexOf('MSIE')>-1){ browser_name='IE(6-7)'; }else if(u_agent.indexOf('Opera')>-1){ browser_name='Opera'; }else{ browser_name+=',info:'+u_agent; } document.write('browser_name:'+browser_name+'<br>'); document.write('u_agent:'+u_agent+'<br>'); }
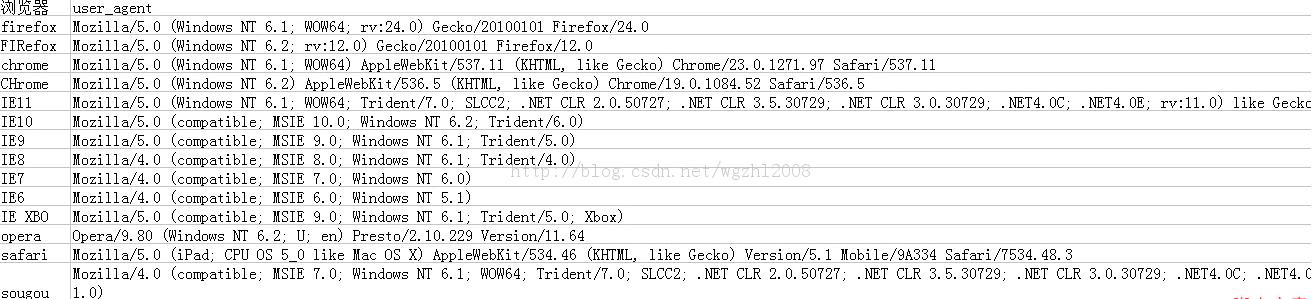
附几种浏览的user_agent..像360的兼容模式用的是IE、极速模式用的是chrom的内核

比如判断360两种模式用下面代码:
if (window.navigator.userAgent.indexOf('compatible') != -1) { alert('360兼容模式'); } if(window.navigator.userAgent.indexOf('AppleWebKit') != -1) { alert('360极速模式'); }
获取浏览器信息需要使用navigator.userAgent 对象 根据获取到的内容判断浏览器信息
亲身测试
navigator.userAgent
IE 11 Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; InfoPath.2; rv:11.0) like Gecko
IE11浏览器 已经不能用msic 来判断是否是IE11了 所以需要换另外一种方式
if (!!window.ActiveXObject || "ActiveXObject" in window) alert("IE") else alert("not IE") }
Chrome Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2950.5 Safari/537.36
Chrome浏览器中不知道 为什么会包含 Chrome和Safari 信息 ,我本人电脑上装了这两种浏览器
Safari Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2
FireFox Mozilla/5.0 (Windows NT 6.1; WOW64; rv:51.0) Gecko/20100101 Firefox/51.0
Opera Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36 OPR/43.0.2442.1144
但是有些博客上面说明是需要判断 “Opera” ,而且不知道为什么会包含Chrome和Safari的信息在里面
QQ浏览器 Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.104 Safari/537.36 Core/1.53.2372.400 QQBrowser/9.5.10551.400
QQ浏览器也包含Chrome和Safrari的信息在理里面。。
其他的浏览器我也没有深入的尝试过。
顺序最好不要改
function myBrowser(){ var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 if (userAgent.indexOf("OPR") > -1||userAgent.indexOf("Opera") > -1) { return "Opera" }//判断是否Opera浏览器 else if (userAgent.indexOf("Firefox") > -1) { return "FF"; } //判断是否Firefox浏览器 else if (userAgent.indexOf("Chrome") > -1){ return "Chrome"; } else if (userAgent.indexOf("Safari") > -1) { return "Safari"; } //判断是否Safari浏览器 else{ //其他 } }
Navigator 对象包含有关浏览器的信息。js就是通过Navigator的属性获取客户端浏览器信息
Navigator 对象属性:
属性
描述
appCodeName 返回浏览器的代码名。
appMinorVersion 返回浏览器的次级版本。
appName 返回浏览器的名称。
appVersion 返回浏览器的平台和版本信息。
browserLanguage 返回当前浏览器的语言。
cookieEnabled 返回指明浏览器中是否启用 cookie 的布尔值。
cpuClass 返回浏览器系统的 CPU 等级。
onLine 返回指明系统是否处于脱机模式的布尔值。
platform 返回运行浏览器的操作系统平台。
systemLanguage 返回 OS 使用的默认语言。
userAgent 返回由客户机发送服务器的 user-agent 头部的值。
userLanguage 返回 OS 的自然语言设置。
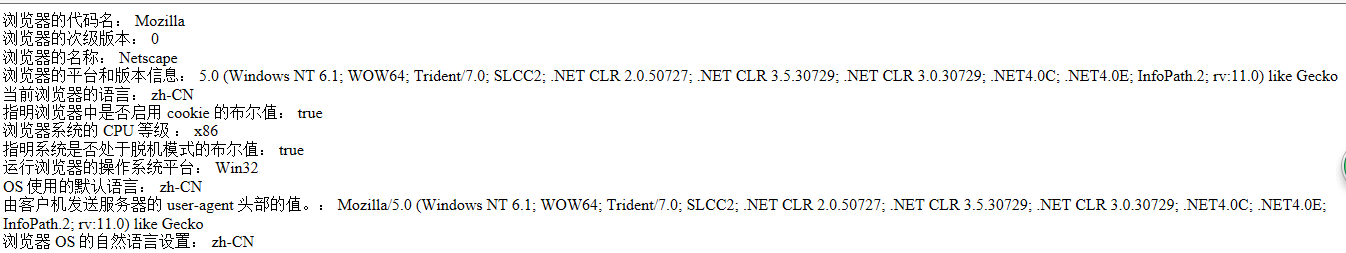
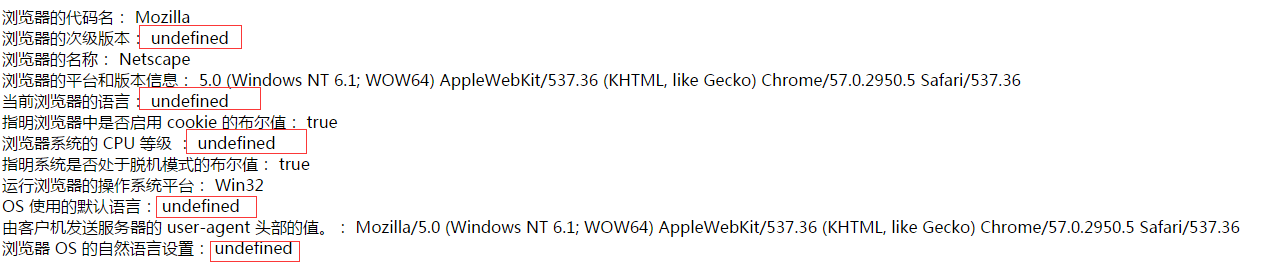
好像除了IE浏览器 其他浏览器有很多属性 都是undefined
这个是IE 11 的

这个是Chrome的

而且除了IE 11之前的版本 其他的浏览器的名称都是 Netscape
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

