JS选项卡效果实现的方法
选项卡在js中是一个重要的存在。他没有那么难,但在工作中却有重要的位置。几乎在每一个网站都能看到选项卡的实例。所以今天写一下选项卡的实现。
我们设想有三个按钮分别来控制三个盒子当我们点击当前的按钮的时候,让对应的盒子显示,让其余的盒子隐藏。
选项卡这个效果估计以后的项目会经常涉及到,对代码还是半熟练的情况下还是写下来吧。
先来布局一个简单的页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
#box{margin: 50px;}
#box li{width: 100px;height: 40px;line-height: 40px;text-align: center;background-color: #d8d8d8;margin-right: 2px;float: left;}
#box .active{background: red;}
#content{clear: both;}
#content div{width: 404px;height: 200px;border: 1px solid #d8d8d8;display: none;}
</style>
</head>
<body>
<div id="box">
<!--这个ul为选项卡的菜单,提供选择项,并且设置其中一个li为默认样式-->
<ul>
<li class="active">新闻</li>
<li>社会</li>
<li>科技</li>
<li>娱乐</li>
</ul>
<!--这个div为选项卡的内容,显示不同菜单的不同内容,并且设置其中一个div为可见,其他隐藏-->
<div id="content">
<div style="display: block;">新闻</div>
<div>社会</div>
<div>科技</div>
<div>娱乐</div>
</div>
</div>
</body>
</html>
选项卡的制作原理是:有若干的选项和对应数量的内容,当对其中一个选项进行操作时,显示对应内容,其他内容不显示。所以,在页面布局的时候,我们先给一个选项设置特殊样式和显示其对应的内容,其他选项样式不变,对应内容隐藏。当操作选项时,把选项的类名改为特殊样式的类名,并且显示对应内容。
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var aLi=oBox.getElementsByTagName('li');
var oCon=document.getElementById('content');
var aDiv=oCon.getElementsByTagName('div');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i; //为每个li添加对应的索引index
aLi[i].onclick=function(){ //循环为每个li添加onclick事件
for(var i=0;i<aLi.length;i++){
aLi[i].className=''; //循环清空li样式
aDiv[i].style.display='none'; //循环隐藏所有div
}
this.className='active'; //当前点击的元素样式变成active
aDiv[this.index].style.display='block'; //this.index 获取当前li对应的索引
}
}
}
</script>
今天在做选项卡效果时遇到了一个非常低级的错误,但却迟迟找不到原因,如下: 这个是我布局的选项卡的菜单,看起来很简单,一个ul包着3个li,其中一个是 |,所以可以点击的菜单项只有两项,没毛病。
<ul id="text">
<li class="active"><a href="javascript:">必备软件</a></li>
<li id="shu">|</li>
<li><a href="javascript:">常用软件</a></li>
</ul>
内容就不看了,接下来我就开始写JS的代码,getElementById什么的巴拉巴拉开始写,写完for循环觉得写完了,然后就运行。。。默认页正常,点击,,空白。?????怎么回事?F12,aLink[i] is undefind;加了一个console.log,检测获取的aLi,aLink,有值,能获取,没错。然后下面循环检测aLink[i],未定义,这是什么情况?在JS代码搞了将近一个小时,换获取方法,换变量名….各种方法,没效果。万万没想到的是,重新检测aLi的时候,发现长度为3。。顿时懵逼,aLink的长度为2,所以肯定有一个找不到。赶紧把第二个li改成span,成功。万恶的 ||||||||。只能说自己的知识还不够,还要继续努力!!!
var oBox=document.getElementById('box');
var oNav=document.getElementById('nav');
var aLi=oNav.getElementsByTagName('li');
var oCon=document.getElementById('con');
var aLink=oBox.getElementsByClassName('hide');
for(var i=0;i<aLi.length;i++){
aLi[i].index=i; //为每个li添加对应的索引index
aLi[i].onclick=function(){ //循环为每个li添加onclick事件
for(var i=0;i<aLi.length;i++){
aLi[i].className=''; //循环清空li样式
aLink[i].style.display='none'; //循环隐藏所有div
}
this.className='active'; //当前点击的元素样式变成active
aLink[this.index].style.display='block'; //this.index 获取当前li对应的索引
}
}
实例:用html+css+js实现选项卡切换效果
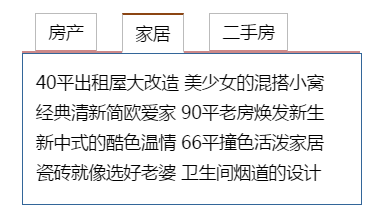
使用之前学过的综合知识,实现一个新闻门户网站上的常见选项卡效果:

文字素材:
房产:
275万购昌平邻铁三居 总价20万买一居
200万内购五环三居 140万安家东三环
北京首现零首付楼盘 53万购东5环50平
京楼盘直降5000 中信府 公园楼王现房
家居:
40平出租屋大改造 美少女的混搭小窝
经典清新简欧爱家 90平老房焕发新生
新中式的酷色温情 66平撞色活泼家居
瓷砖就像选好老婆 卫生间烟道的设计
二手房:
通州豪华3居260万 二环稀缺2居250w甩
西3环通透2居290万 130万2居限量抢购
黄城根小学学区仅260万 121平70万抛!
独家别墅280万 苏州桥2居优惠价248万
先分析基本思路。首先编写HTML,然后再加载样式,最后用JS修改相应的DOM,达到更改选项卡和内容的目的。
一、HTML页面布局
HTML显示的是所有与文字有关的信息,所以在这个页面中与文字有关的信息为上面选项卡的三个标题,以及选项卡的内容。
于是决定标题使用<ul> <li>布局,内容使用<div>布局。编写代码如下:

现在展示出来的样式是这样的:

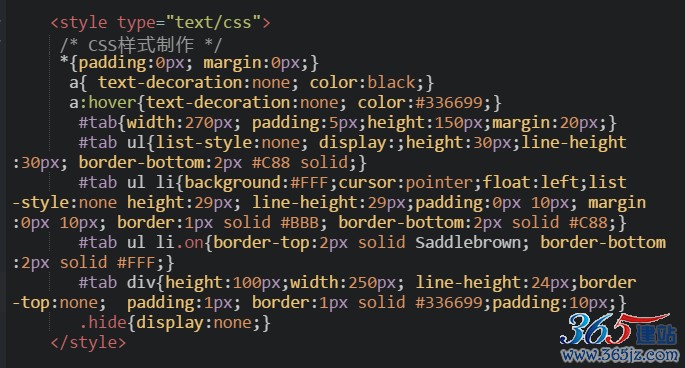
CSS样式
要制作成上图所示的选项卡样式,几个地方需要注意:
1、整个选项卡的样式设置
2、选项卡标题的样式设置
3、选项卡内容的样式设置
4、只能显示一个选项卡的内容,其他选项卡内容隐藏。

写完以后,效果就出来啦。

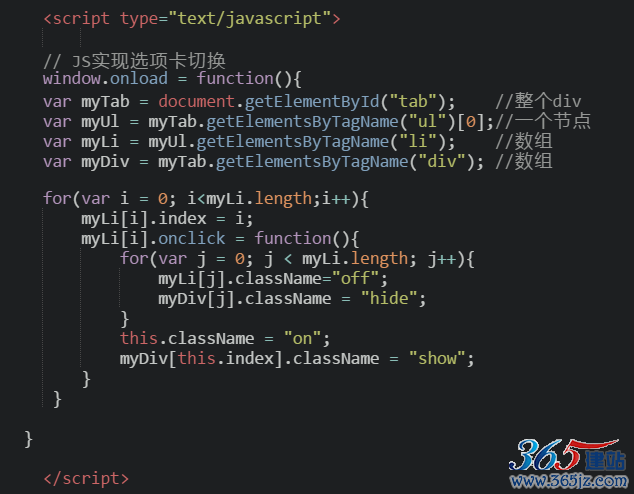
JavaScript实现选项卡切换
1、首先需要获取选项卡标题和选项卡内容
2、选项卡内容有三个,需要循环遍历来操作,得知哪个选项卡和哪个选项内容匹配。
3、通过改变DOM的css类名称,当前点击的选项卡显示,其它隐藏。

完整代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title> 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{padding:0px; margin:0px;}
a{ text-decoration:none; color:black;}
a:hover{text-decoration:none; color:#336699;}
#tab{width:270px; padding:5px;height:150px;margin:20px;}
#tab ul{list-style:none; display:;height:30px;line-height:30px; border-bottom:2px #C88 solid;}
#tab ul li{background:#FFF;cursor:pointer;float:left;list-style:none height:29px; line-height:29px;padding:0px 10px; margin:0px 10px; border:1px solid #BBB; border-bottom:2px solid #C88;}
#tab ul li.on{border-top:2px solid Saddlebrown; border-bottom:2px solid #FFF;}
#tab div{height:100px;width:250px; line-height:24px;border-top:none; padding:1px; border:1px solid #336699;padding:10px;}
.hide{display:none;}
</style>
<script type="text/javascript">
// JS实现选项卡切换
window.onload = function(){
var myTab = document.getElementById("tab"); //整个div
var myUl = myTab.getElementsByTagName("ul")[0];//一个节点
var myLi = myUl.getElementsByTagName("li"); //数组
var myDiv = myTab.getElementsByTagName("div"); //数组
for(var i = 0; i<myLi.length;i++){
myLi[i].index = i;
myLi[i].onclick = function(){
for(var j = 0; j < myLi.length; j++){
myLi[j].className="off";
myDiv[j].className = "hide";
}
this.className = "on";
myDiv[this.index].className = "show";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id = "tab">
<ul>
<li class="off">房产</li>
<li class="on">家居</li>
<li class="off">二手房</li>
</ul>
<div id="firstPage" class="hide">
<a href = "#">275万购昌平邻铁三居 总价20万买一居</a><br/>
<a href = "#">200万内购五环三居 140万安家东三环</a><br/>
<a href = "#">北京首现零首付楼盘 53万购东5环50平</a><br/>
<a href = "#">京楼盘直降5000 中信府 公园楼王现房</a><br/>
</div>
<div id="secondPage" class="show">
<a href = "#">40平出租屋大改造 美少女的混搭小窝</a><br/>
<a href = "#">经典清新简欧爱家 90平老房焕发新生</a><br/>
<a href = "#">新中式的酷色温情 66平撞色活泼家居</a><br/>
<a href = "#">瓷砖就像选好老婆 卫生间烟道的设计</a><br/>
</div>
<div id="thirdPage" class = "hide">
<a href = "#">通州豪华3居260万 二环稀缺2居250w甩</a><br/>
<a href = "#">西3环通透2居290万 130万2居限量抢购</a><br/>
<a href = "#">黄城根小学学区仅260万 121平70万抛!</a><br/>
<a href = "#">独家别墅280万 苏州桥2居优惠价248万</a><br/>
</div>
</div>
</body>
</html>
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

