jquery的ajax和getJson实现跨域获取json数据(Cors/jsonp)
Cors实现跨域ajax,基本原理:客户端不变,服务器端在返回响应数据时,添加响应头让浏览器允许其通过,
Cors实现跨域ajax很简便,但不是所有浏览器都支持;jsonp实现跨域,只能get请求;
一、浏览器发送简单请求:服务器直接添加响应头实现跨域
问:什么是简单请求?
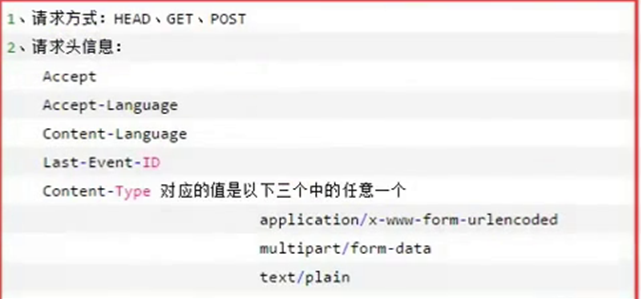
答:请求方式为head、get、post,且请求头信息满足条件

(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
注意:允许携带cookie时,必须制定域名,不能用*,
另外:jsonp方式跨域,默认传递cookie,
实际上getJson方式的根本原理和ajax使用jsonp的方式是一样的。
在请求页面上使用Access-Control-Allow-Origin标头。
使用如下标头可以接受全部网站请求:
header('Access-Control-Allow-Origin:*')
使用如下标头可以接受指定网站请求:
header('Access-Control-Allow-Origin:http://www.abc.com')
所以,服务器写法:
header('Access-Control-Allow-Origin:*');
die( json_encode(array('msg'=>'msg....')) );ajax写法和平常一样:
<!DOCTYPE html>
<html class="">
<head>
<meta charset="utf-8" />
<title>测试</title>
<script src="https://www.365jz.com/templets/axskin/js/jquery.js"></script>
<body>
<script>
$.ajax({
url:'http://192.168.1.124/homekoo.com/zde/cors_1.php',
dataType:'json',
success:function(data){
alert(data.msg);
}
});
</script>
</body>
</html>
jquery中常用getJson来调用获取远程的数据,并通过json格式返回。函数的原型如下:
1 jQuery.getJSON(url,data,success(data,status,xhr))
参数
描述
url
必需。规定将请求发送的哪个 URL。
data
可选。规定连同请求发送到服务器的数据。
success(data,status,xhr)
可选。规定当请求成功时运行的函数。
额外的参数:
response - 包含来自请求的结果数据
status - 包含请求的状态
xhr - 包含 XMLHttpRequest 对象
该函数是简写的ajax函数,实际上等价于:
1 jQuery.getJSON(url,data,success(data,status,xhr))
下面我们来看如何使用getJson跨域获取数据。
html页面示例代码:
$(function(){
$("#ww").click(function(){
$.getJSON("http://zenphoto.1youku.org/zp-core/getimg1.php?&cid=257&square=9&jsoncallback=?",
function (result) {
alert(result.img_url);
}
);
});
});执行原理:
发送请求时需要传一个callback的回调函数名到服务器端,服务器端拿到这个回调函数名,再将返回数据用参数的形式反回到客户端,这样客户端就能够调到。
所以发送请求URL的地址后面一定要上jsoncallback=?这样的参数,jquery会将?号自动替换成自动生成的回调函数的名称。
所以最终的实际请求为:http://api.taobao.com/apitools/ajax_props.do&jsoncallback=jsonp1322444422697
所以和ajax的方式想比较,也就是callback函数一个是自动生成的函数名,一个是手工指定的函数名。
通过jQuery的ajax进行跨域,这其实是采用的jsonp的方式来实现的。
jsonp是英文json with padding的缩写。它允许在服务器端生成script tags至返回至客户端,也就是动态生成javascript标签,通过javascript callback的形式实现数据读取.
html代码:
//首先要引入jquery的js包
jQuery(document).ready(function(){
$.ajax({
type : "get", //jquey是不支持post方式跨域的
async:false,
url : "http://api.taobao.com/apitools/ajax_props.do", //跨域请求的URL
dataType : "jsonp",
//传递给请求处理程序,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonp: "jsoncallback",
//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
jsonpCallback:"success_jsonpCallback",
//成功获取跨域服务器上的json数据后,会动态执行这个callback函数
success : function(json){
//do something when sucess
}
});
});服务端php:
$jsonp=$_GET['callback'];
$output=$jsonp.'({"name":"value",.....})';
exit($output);jsonp的原理:
首先在客户端注册一个callback (如:'jsoncallback'), 然后把callback的名字(如:success_jsonpCallback)传给服务器端对应的处理函数。
服务器先生成需要返回给客户端的 json 数据。然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数(jsoncallback)的值(success_jsonpCallback) 。
最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
客户端浏览器,解析script标签,并将服务器端返回的数据,作为参数,
传入到了客户端预先定义好的 callback 函数(如上例中jquery $.ajax()方法封装的的success: function (json))里。
实际上跨域是通过动态增加script来加载数据,无法直接获得数据,所以需要使用回调函数。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

