PHP中设置ACCESS-CONTROL-ALLOW-ORIGIN跨域请求的方法
什么是跨域?
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子:
http://www.mydomain.com/index.html
调用 http://www.mydomain.com/server.php (非跨域)
http://www.mydomain.com/index.html
调用 http://www.yourdomain.com/server.php (主域名不同:mydomain/yourdomain,跨域)
http://abc.mydomain.com/index.html
调用 http://def.mydomain.com/server.php (子域名不同:abc/def,跨域)
http://www.mydomain.com:8080/index.html
调用 http://www.mydomain.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.mydomain.com/index.html
调用 https://www.mydomain.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
解决办法:
1、JSONP:
使用方式就不赘述了,但是要注意JSONP只支持GET请求,不支持POST请求。
2、代理:
例如www.mydomain.com/index.html需要调用www.yourdomain.com/server.php,可以写一个接口www.mydomain.com/server.php,由这个接口在后端去调用www.yourdomain.com/server.php并拿到返回值,然后再返回给index.html,这就是一个代理的模式。相当于绕过了浏览器端,自然就不存在跨域问题。
3、PHP端修改header(XHR2方式)
可以在文件header里设置ACCESS-CONTROL-ALLOW-ORIGIN,比如:
<?php
header("ACCESS-CONTROL-ALLOW-ORIGIN:http://www.guitoo.cc");
允许guitoo.cc网站来的请求访问
也可以使用*通配符,来允许所有的域名访问
header("ALLOW-CONTROL-ALLOW-ORIGIN:*");
在php接口脚本中加入以下两句即可:
header('Access-Control-Allow-Origin:*');//允许所有来源访问
header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
4.IIS下配置跨域设置Access-Control-Allow-Origin
设置Access-Control-Allow-Origin

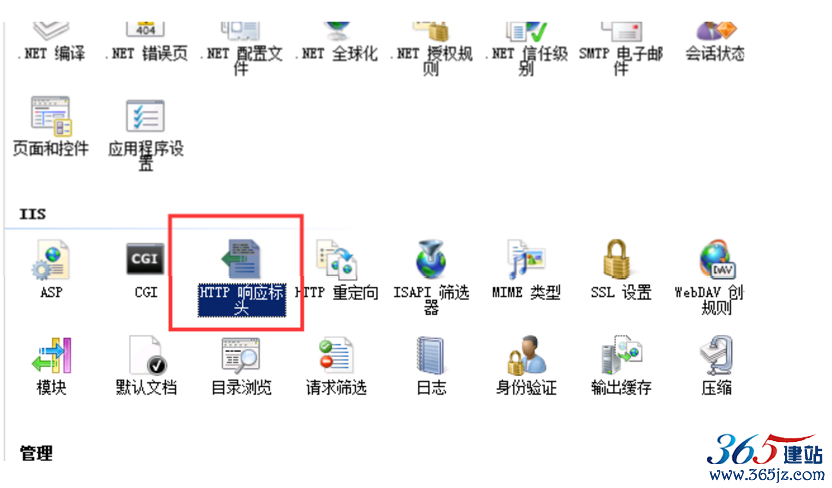
打开IIS,找到“HTTP响应标头”点进去,
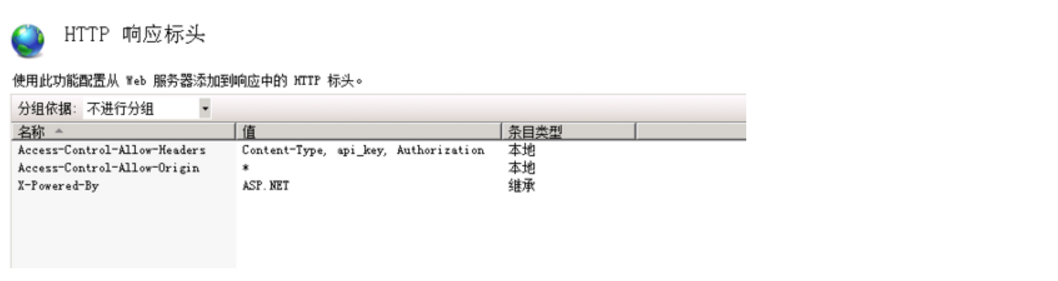
在右侧可以看到添加,然后添加如下标头即可
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*

如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

