CSS Sprites+CSS3 Icon Font图标使用方法
CSS Sprites在国内很多人叫CSS精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。根据具体图标在大图上的位置,给背景定位。
CSS Sprites加速的关键,不是降低质量,而是减少个数。
做成Sprites的很大的原因是图片流量大,想象一下,如果将一些小图片做成字体模式进行显示,会不会很神奇呢?随着CSS3对字体样式的不断丰富,即便在中文网页中对font-face赋于了新的应用场景,那就是用Icon Font代替页面中的图片。现在通常所指的Icon Font,是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。
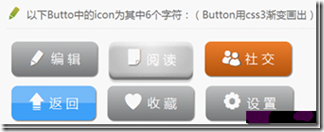
使用字体来实现图标就有很多优势:字体文件小,一般20-50kb;矢量性,在不同的分辨率屏幕上适配缩放不失真;容易编辑和维护,尺寸和颜色可以用css来控制,可以添加一些视觉效果如:阴影、旋转、透明度;透明完全兼容IE6;还不用为sprite icon中的inline-block的兼容性烦恼等等。
由于是字体,所以只支持图片上是纯色的,多种颜色的就不支持了;而且很多图片的效果Icon Font很难很好的实现,所以将二者结合是现在很多公司的做法,如:APPLE、淘宝等。
一.CSS Sprites
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。
1.制作CSS Sprites图片:
1).制图工具
专业制图包括Photoshop、fireworks等。如何从设计稿切图,请看另一篇博文https://www.365jz.com/article/24507
还有一些制作Sprites图片的网站,如:http://css.spritegen.com/。直接上传需要组合的图片,自动组合,并生成代码;但不能根据自己的需要更改图片的位置。
2).制图的思想
CSS Sprites 技术要点总结:
1). 小图片整合时,按照从上到下的顺序,而不要从左到右排列。
这样排列 background-position 的值一目了然,写 css 时方便许多。同时也是为了后期维护着想。想象一下,如果后期维护时,修改其中某个图片的尺寸,那么周围的所有元素的background-position 就会随之改变,这将会是一件很头疼的事情。
2). 小图片整合时尽量靠最左边戒者最右边。
这两个位置很灵活,非常适合摆放文本前的 icon,再写样式时不会受到其它 CSS Sprites 图片干预。综合第 1 点,我们可以沿着最左边和最右边的两侧开始由上至下整合图片。
3). 不建议在不同小图片上下留间隔。
因为这样会导致图片 size 增大从而增加文件的大小。当然,也要给每个图片足够的空间,因为使用这些图片的元素通常都会有大量的内容而且可能会需要扩展的间距,以至于其它图片不会意外出现。
4).图片对等合并
应用CSS Sprites图片时,适当地把对等相同的图像合并,以节省空间及减少体积。
5). 把图片中颜色较近戒相同的组合在一起可以降低颜色数
少色数的图片文件体积会相对的小。
6).在Sprites中把图片放在它要显示的地方的相对的位置
如果我们希望一个图片出现在一个元素的左侧,将那个图片放到 sprite 图片的右边,如图
这样的话,当你通过CSS 移劢背景图片的位置的时候,基本不会有其它的图片出现在它的附近。
7). background-position定位时避免使用 bottom 或 right 等
使用像素的位置来,当增加或变更图片元素时不用修改。
8).图片优化:将图片转成 png8 格式
图片体积及尺寸方面,建议体积保持在100K以内,size为800px(最佳尺寸)。
2.使用CSS Sprites
源代码下载:https://github.com/cnblogs-/css-sprites-demo
使用CSS Sprites建立demo示例,效果如下:

1)Sprites文件

2)实现代码:
新建demo.html,代码如下:

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>切片demo</title> <link rel="stylesheet" type="text/css" href="style/basic.css"></head><body> <div id="header">理解切片</div> <div id="slice"> <h1><a href="###">更多</a></h1> <div> <h2>CSS Sprites + CSS3 Icon Font</h2> <dl> <dt><img src="images/v1.jpg" alt="CSS Sprites+CSS3 Icon Font" /></dt> <dd>CSS Sprites<br>CSS3 Icon Font</dd> </dl> <ul> <li><em>[02-08]</em>制作CSS Sprites图片 </li> <li><em>[02-08]</em>使用CSS Sprites </li> <li><em>[02-08]</em>什么是Icon Font </li> <li><em>[02-08]</em>如制作Icon Font </li> <li><em>[02-08]</em>如何使用Icon Font(依据Iconfont) </li> </ul> </div></div> </body></html>

建立basic.css,代码如下:

* {
padding:0;
margin:0;
}body {
font-size:12px;
background:#fff;
}#header {
font-size:30px;
font-weight:bold;
text-align:center;
margin:30px;
}#slice {
width:400px;
height:415px;
background:url(../images/slice.gif) no-repeat -454px 53px;
margin:0 auto;
}#slice h1 {
font-size:12px;
width:400px;
height:42px;
background:url(../images/slice.gif) no-repeat -454px -13px;
padding-top:7px;
}#slice h1 a {
width:45px;
height:23px;
display:block;
margin-left:auto;
background:url(../images/slice.gif) no-repeat -798px -230px;
text-align:center;
line-height:23px;
color:#fff;
font-size:12px;
text-decoration:none;
margin-right:9px;
}#slice div {
width:400px;
height:340px;
background:#fff url(../images/slice.gif) no-repeat -32px -14px;
padding-top:10px;
}#slice div h2 {
width:371px;
height:31px;
background:#fff url(../images/slice.gif) no-repeat -466px -91px;
font-size:12px;
margin:0 auto;
text-align:center;
line-height:31px;
color:#fff;
margin-bottom:10px;
}#slice div dl {
width:137px;
height:144px;
background:#fff url(../images/slice.gif) no-repeat -495px -171px;
margin:0 auto;
padding-top:8px;
}#slice div dl dt {
width:121px;
height:108px;
background:#fff url(../images/slice.gif) no-repeat -658px -189px;
margin:0 auto;
}#slice div dl dt img {
width:119px;
height:91px;
display:block;
margin:0 auto;
padding-top:1px;
}#slice div dl dd {
text-align:center;
padding:4px 4px 0 4px;
color:#fff;
}#slice div ul {
list-style-type:none;
width:90%;
margin:10px auto;
line-height:200%;
color:#666;
}#slice div ul li {
padding-left:15px;
border-bottom:1px dashed #666;
background:#fff url(../images/slice.gif) no-repeat -456px -140px;
}#slice div ul li em {
float:right;
font-style:normal;
}
3.CSS Sprites使用分析
1)网易163邮箱登陆

163的Sprites文件
![clipboard[4] clipboard[4]](https://www.365jz.com/uploads/allimg/180729/115F42957-8.png)
登陆的html代码:

<div class="loginFormBtn"><button id="loginBtn" class="btn btn-main btn-login" type="submit" tabindex="6">登 录</button><a id="lfBtnReg" class="btn btn-side btn-reg" tabindex="7" target="_blank" href="http://reg.email.163.com/mailregAll/reg0.jsp?from=163mail_right">注 册</a></div>

登陆引用Sprites图片的CSS代码:
.themeCtrla, .loginFormIpt, .headerIntro, .verify-input-line, .themeText li, .btn, .btn-moblogin, .ico, .locationTestTitle, .verSelected, .servSelected, .locationTestTitleClose, #extText li, #mobtips_arr, #mobtips_close {
background-image: url("http://mimg.127.net/index/163/img/2013/bg_v3.png");
}2)淘宝
taobao的Sprites文件
![clipboard[8] clipboard[8]](https://www.365jz.com/uploads/allimg/180729/115F41403-11.png)
看出taobao的登陆没用CSS精灵,而是用在如上显示的栏目中,此处不再解释taobao使用Sprites。我们看一下taobao的登陆:
![taobao[14] taobao[14]](https://www.365jz.com/uploads/allimg/180729/115F444F-12.gif)
登陆的html代码:
<button id="J_SubmitStatic" class="J_Submit" tabindex="5" type="submit">登 录</button>
登陆的CSS代码:

.login-box .submit button {
background: none repeat scroll 0 0 #ff4700;
border: 0 none;
border-radius: 3px;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 16px;
font-weight: 700;
height: 38px;
line-height: 36px;
overflow: hidden;
vertical-align: middle;
width: 255px;
}.login-box .submit button:hover, .login-submit button.hover {
background: none repeat scroll 0 0 #f73500;
}
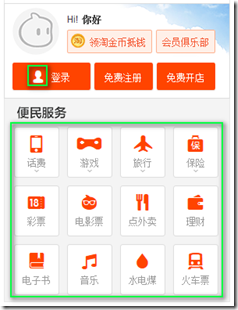
其实taobao的登陆没用CSS精灵,而是背景颜色+字体,没用图片。填入用户名和密码,点击登陆,将文字改为“正在登陆…”。我们再看一下taobao首页的如下区域:

看到登陆中的人头了吗?看到绿色区域里的图标了吗?他们实际是使用的是Icon Font,它们是字,而不是图。看代码:
人头的html代码:
<a class="btn-login" href="//login.taobao.com/member/login.jhtml?f=top&redirectURL=http%3A%2F%2Fwww.taobao.com%2F"><i class="tb-fp-iconfont"></i>登录</a>
话费的html代码:

<a class="mod J_mod mod-hover" data-name="phone" href="http://wt.taobao.com/?ks-menu=cz" data-spm-anchor-id="1.7274553.754893129.1" style="position: relative;"><i class="tb-fp-iconfont"></i><p>话费</p><span class="mod-arrow"></a>

图标都是用
<i class="tb-fp-iconfont"></i>
引用,证明是文字显示为图标。
其实Alibaba早已建成了Iconfont-阿里巴巴矢量图标库,网址:http://iconfont.cn/。下面我们介绍CSS3 Icon Font 。
二.CSS3 Icon Font
1.什么是Icon Font
我们现在通常所指的Icon Font,是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。
网页安全字体与非安全字体:所有平台都预装的字体,被称为“安全字体”,因为它可以保证所有用户的视觉效果是一样的。反之,仅仅少数平台或终端上安装的字体,为非安全字体。
非安全字体的解决方案
1)通过 CSS3 标准下的 @font-face 属性来指定和引入非缺省字体
2)使用cufon-yui.js库进行渲染
Cufon实现原理Cufon 技术的实现策略其实就是以一定标准,在网页相关位置上“画”出了所需要显示的文字字符,并同时替换原先区域所需要显示的文字。借助于浏览器所推出的专有页面绘画方案,如 VML、Canvas 和 SVG 等,来进行页面的绘画。缺点:js库文件比较大,字体需要转换成js文件。
3)Google font 或者 Google API
谷歌字体API实现原理谷歌字体API就是一个支持高质量的开源字体文件的服务,你可以轻而易举地在自己的网站设计中使用这些字体。该字体库还会不断发展,将会有越来越多的字体类型可供你选折。缺点:字体种类有限
4)图片代替:舍去,我们要代替图片。
2.Icon Font能干什么





3.Icon Font的优点
▪字体文件小,一般20-50kb
▪矢量性,在不同的分辨率屏幕上适配缩放不失真
▪容易编辑和维护,尺寸和颜色可以用css来控制,可以添加一些视觉效果如:阴影、旋转、透明度
▪透明完全兼容IE6
▪不用为sprite icon中的inline-block的兼容性烦恼等等
4.制作Icon Font
工具:
1.Photoshop
2.fontcreator,下载地址:http://www.high-logic.com/font-editor/fontcreator.html
3.在线字体转换工具:http://www.fontsquirrel.com/fontface/generator
制作的过程:
1)在UI设计中使用钢笔及形状工具绘制路径填充的矢量ICON。
2)放大路径,栅格化图层,以png24无损压缩格式为每一个字符输出一张图片。
3)在fontcreator中,新建字体文件。选中单个字体元素右键菜单“Import image”导入。
4)在fontcreator中,对字体的参数进行调整。
5)在fontcreator中,按F5对所有字符在类似于记事本中窗口中检查。调整合适后,保存为TTF格式。保存文件名和字体unicode编码。就可以给font-face使用了。6)最后通过在线工具将字体文件转换成我们需要的.eot,.woff,.ttf,.svg多种格式。
Alibaba的Iconfont制作使用AI,具体步骤:http://www.iconfont.cn/help/iconmake.html
5.如何使用(依据Iconfont)
第一步:使用font-face声明字体

@font-face {font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */}
第二步:定义使用iconfont的样式

.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>
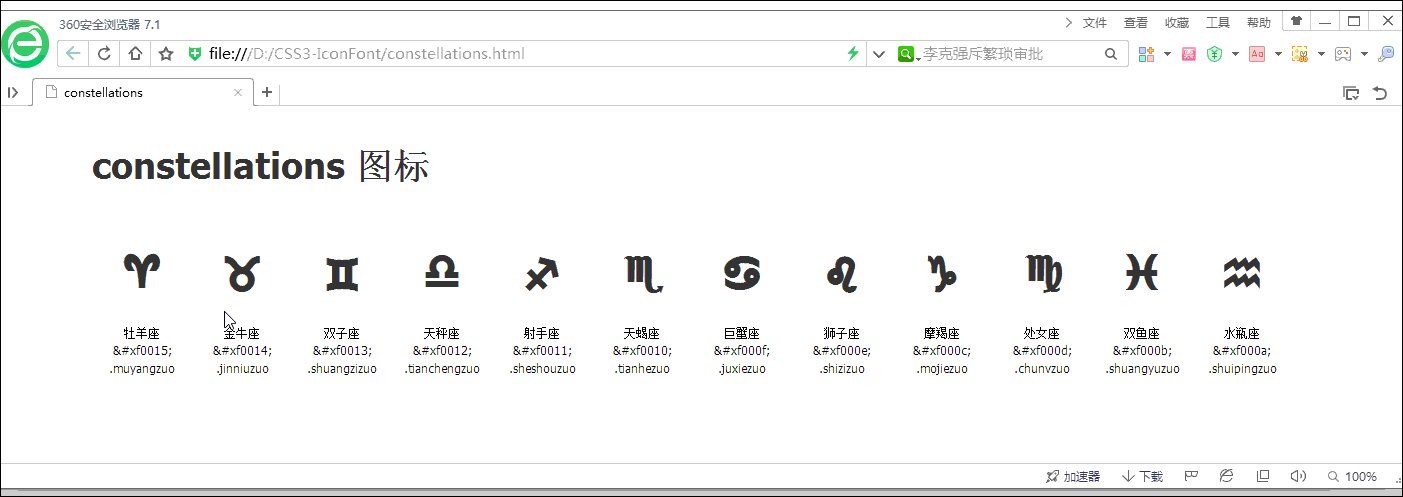
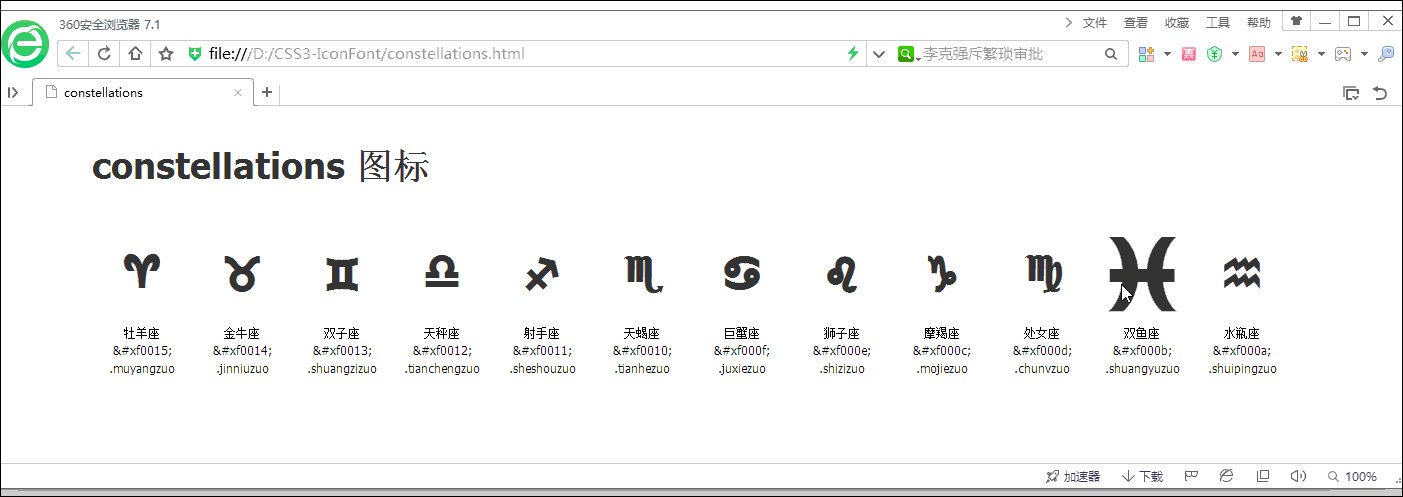
示例如下。源码地址:https://github.com/cnblogs-/css3-iconfont-constellations
新建constellations.html,代码如下:

<!DOCTYPE html><html><head> <meta charset="utf-8"/> <title>constellations</title> <link rel="stylesheet" href="constellations.css"> <link rel="stylesheet" href="iconfont.css"></head><body> <div class="main"> <h1>IconFont 图标</h1> <ul class="icon_lists clear"> <li> <i class="icon iconfont">󰀕</i> <div class="name">牡羊座</div> <div class="code">&#xf0015;</div> <div class="fontclass">.muyangzuo</div> </li> <li> <i class="icon iconfont">󰀔</i> <div class="name">金牛座</div> <div class="code">&#xf0014;</div> <div class="fontclass">.jinniuzuo</div> </li> <li> <i class="icon iconfont">󰀓</i> <div class="name">双子座</div> <div class="code">&#xf0013;</div> <div class="fontclass">.shuangzizuo</div> </li> <li> <i class="icon iconfont">󰀒</i> <div class="name">天秤座</div> <div class="code">&#xf0012;</div> <div class="fontclass">.tianchengzuo</div> </li> <li> <i class="icon iconfont">󰀑</i> <div class="name">射手座</div> <div class="code">&#xf0011;</div> <div class="fontclass">.sheshouzuo</div> </li> <li> <i class="icon iconfont">󰀐</i> <div class="name">天蝎座</div> <div class="code">&#xf0010;</div> <div class="fontclass">.tianhezuo</div> </li> <li> <i class="icon iconfont">󰀏</i> <div class="name">巨蟹座</div> <div class="code">&#xf000f;</div> <div class="fontclass">.juxiezuo</div> </li> <li> <i class="icon iconfont">󰀎</i> <div class="name">狮子座</div> <div class="code">&#xf000e;</div> <div class="fontclass">.shizizuo</div> </li> <li> <i class="icon iconfont">󰀌</i> <div class="name">摩羯座</div> <div class="code">&#xf000c;</div> <div class="fontclass">.mojiezuo</div> </li> <li> <i class="icon iconfont">󰀍</i> <div class="name">处女座</div> <div class="code">&#xf000d;</div> <div class="fontclass">.chunvzuo</div> </li> <li> <i class="icon iconfont">󰀋</i> <div class="name">双鱼座</div> <div class="code">&#xf000b;</div> <div class="fontclass">.shuangyuzuo</div> </li> <li> <i class="icon iconfont">󰀊</i> <div class="name">水瓶座</div> <div class="code">&#xf000a;</div> <div class="fontclass">.shuipingzuo</div> </li> </ul> </div></body></html>

使用font-face声明字体,并定义使用iconfont的样式。新建iconfont.css代码如下:

@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */}.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}.icon-muyangzuo:before { content: "\f0015"; }.icon-jinniuzuo:before { content: "\f0014"; }.icon-shuangzizuo:before { content: "\f0013"; }.icon-tianchengzuo:before { content: "\f0012"; }.icon-sheshouzuo:before { content: "\f0011"; }.icon-tianhezuo:before { content: "\f0010"; }.icon-juxiezuo:before { content: "\f000f"; }.icon-shizizuo:before { content: "\f000e"; }.icon-mojiezuo:before { content: "\f000c"; }.icon-chunvzuo:before { content: "\f000d"; }.icon-shuangyuzuo:before { content: "\f000b"; }.icon-shuipingzuo:before { content: "\f000a"; }
控制样式,新建constellations.css代码如下:

*{margin: 0;padding: 0;list-style: none;}/** 清除内外边距 **/body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, /* structural elements 结构元素 */dl, dt, dd, ul, ol, li, /* list elements 列表元素 */pre, /* text formatting elements 文本格式元素 */form, fieldset, legend, button, input, textarea, /* form elements 表单元素 */th, td /* table elements 表格元素 */ {
margin: 0;
padding: 0;
}/** 设置默认字体 **/body,
button, input, select, textarea /* for ie */ {
font: 12px/1.5 tahoma, arial, \5b8b\4f53, sans-serif;
}h1, h2, h3, h4, h5, h6 { font-size: 100%; }address, cite, dfn, em, var { font-style: normal; } /* 将斜体扶正 */code, kbd, pre, samp { font-family: courier new, courier, monospace; } /* 统一等宽字体 */small { font-size: 12px; } /* 小于 12px 的中文很难阅读,让 small 正常化 *//** 重置列表元素 **/ul, ol { list-style: none; }/** 重置文本格式元素 **/a { text-decoration: none; }a:hover { text-decoration: underline; }/** 重置表单元素 **/legend { color: #000; } /* for ie6 */fieldset, img { border: 0; } /* img 搭车:让链接里的 img 无边框 */button, input, select, textarea { font-size: 100%; } /* 使得表单元素在 ie 下能继承字体大小 *//* 注:optgroup 无法扶正 *//** 重置表格元素 **/table { border-collapse: collapse; border-spacing: 0; }/* 清除浮动 */.ks-clear:after, .clear:after {
content: '\20';
display: block;
height: 0;
clear: both;
}.ks-clear, .clear {
*zoom: 1;
}.main {padding: 30px 100px;}.main h1{font-size:36px; color:#333; text-align:left;margin-bottom:30px; border-bottom: 1px solid #eee;}.icon_lists li{
float:left;
width: 100px;
height:180px;
text-align: center;
}.icon_lists .icon{
font-size: 42px;
line-height: 100px;
margin: 10px 0;
color:#333;
-webkit-transition: font-size 0.25s ease-out 0s;
-moz-transition: font-size 0.25s ease-out 0s;
transition: font-size 0.25s ease-out 0s;
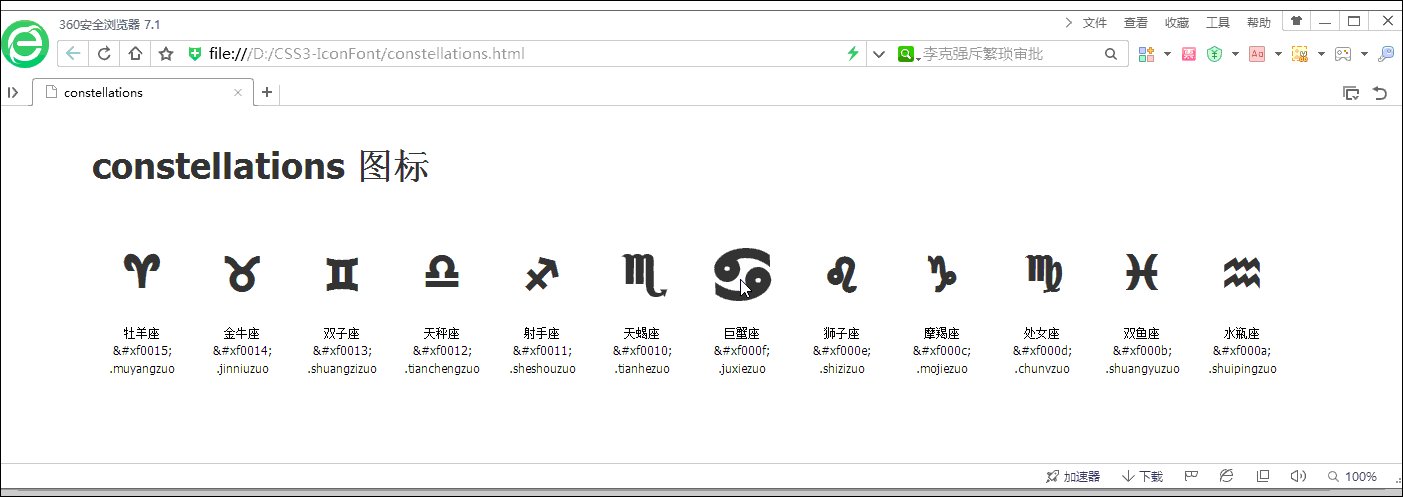
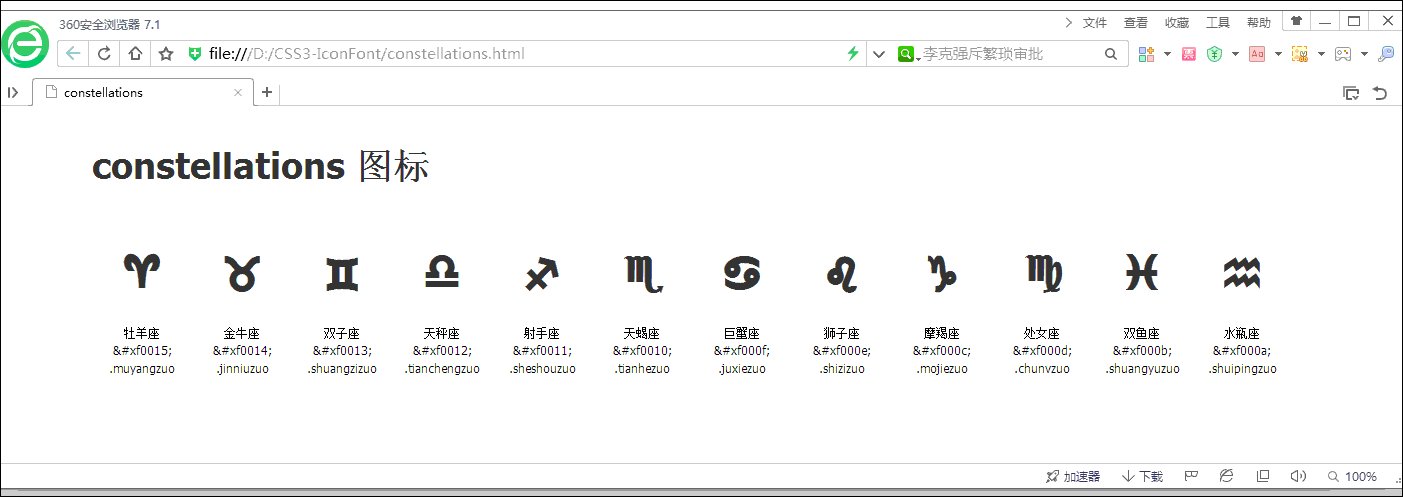
}.icon_lists .icon:hover{
font-size: 100px;
}
效果如下:

6.pc端应用常见问题(Iconfont)
1)字体图标在safair或chrome浏览器下被加粗

以上现象是由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示一个像素了,导致在有背景下的图标显示感觉加粗;所以在应用字体图标的时候需要对图标样式进行抗锯齿处理,CSS代码设置如下:
.iconfont{-webkit-font-smoothing: antialiased;}2)字体图标在IE7浏览器显示中图标右侧出现小方框现象

出现以上现象可以对引用字体图标的非块标签进行以下CSS定义:
display: block;
3)字体图标在pc端的chrome浏览器下出现严重的锯齿

出现以上现象可以对字体图标的边缘进行模糊;(只支持webkit内核浏览器,参数数值不宜设置得很大,这会带来图标加粗的问题)
-webkit-text-stroke-width: 0.2px;
三.总结
Sprites利用减少http请求,减少流量;Icon Font利用其对图标的操作灵敏性,两者结合使用,可以达到很好的效果。
为什么要将icon做成字体?
在很多网站项目中,我们常常会用到各种透明小图标,然后网站要兼容各个浏览器,也可能会有多个尺寸,甚至还要考虑换肤等需求。那么我们就要将这些小图标输出为多种尺寸、颜色和文件格式,比如png8 alpha透明或者png8 index透明等。
比如,twitter用到的各种小icon:
这种情况下,使用字体来实现图标就有很多优势:
字体文件小,一般20-50kb; 容易编辑和维护,尺寸和颜色可以用css来控制; 透明完全兼容IE6; 如何将icon变成字体?
最关键的是要将设计稿中的icon(要有矢量路径,位图没法转化)完美还原成字体,这并不是很麻烦。
我们要用到一些字体编辑软件,比如FontCreator、FontLab等,这里我们用FontLab来演示。
还原步骤很简单:
PSD–>eps–>FontLab,即将PSD转换为illustrator的eps格式,然后将某个字符复制到FontLab中即可。
具体步骤:
打开设计稿psd,将其保存为Photoshop eps格式,我们这里以Qzone中说说发表框的表情icon为例:
在illustrator中打开保存的eps文件:
取消分组,然后点选某个icon,复制。
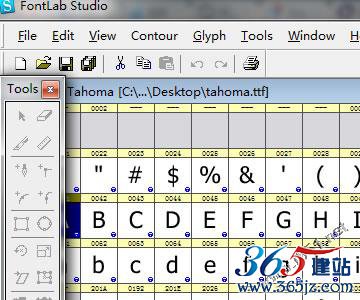
打开FontLab,随便打开一款字体文件,比如tahoma.ttf:
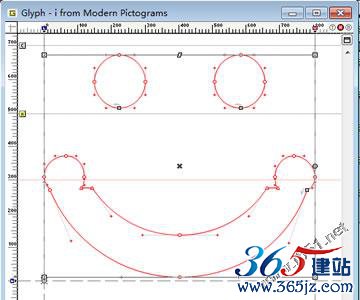
然后双击某个字符,将原有图形删除,粘贴刚才复制的icon对象:
调整图形大小,一个icon就完成还原了。
就是这么简单。所有icon还原完之后,生成字体文件就可以了。
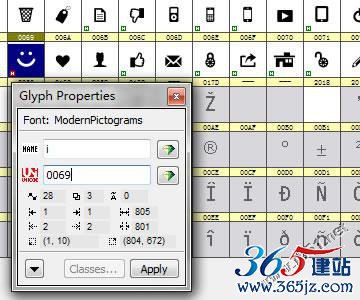
查看字体对应字符,可以在字体列表中,在某个字体上右键查看属性(快捷键Alt+Enter),查看该字体对应的字符:
可以看到字体对应的字符是i,unicode编码是0069。
字体格式的浏览器支持:
目前,各个浏览器对字体格式的支持是最大的区别:
webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,iOS 4.2以下只支持SVG字体; Chrome:除webkit支持的以外,从Chrome 6开始,开始支持woff格式; Firefox:支持.ttf和.otf,从Firefox 3.6开始支持woff格式; Opera:支持.ttf、.otf、.svg。尚不支持woff Opera 11开始支持WOFF(多谢Apostle提醒~~); IE:只支持eot格式,IE9开始支持woff。
注:以上资料来自于:webfonts.info
注:woff是最新的web开放字体格式(web open font format),w3c推荐,主要优势是针对浏览器进行优化,字体文件小。详情可查看wiki:
在CSS中使用icon字体:
先使用font-face声明字体:
复制代码
代码如下:
@font-face {
font-family: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}
然后,在icon元素上使用该字体就好了:
复制代码
代码如下:
.icon{font-family:"emotion" Tahoma;
...
}
最后,在页面中使用这个字体:
复制代码
代码如下:
<span class="icon">i</span>
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
复制代码
代码如下:
.icon{
display:inline-block;
width:16px;
height:16px;/*占个位**/
...
}
.icon:after,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
width:16px;
height:16px;
margin-left:-16px;/*position:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:
总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:前端ps网页切图的方法
- 下一篇:Rewrite规则伪静态的配置和常见正则表达式