网页布局基础和常见的网页设计布局分析实例
网页布局基础
网页布局参照三个方面:
标准文档流
float
position
1、标准文档流
块级元素
层级元素
Note:两个元素都属于 盒子模型
2、float
left
right
none
Note:设置浮动后,脱离标准文档流;但不脱离标准文本流 ;
当元素设置浮动属性后,会对相邻的元素产生影响,相邻元素指的是紧邻后面的元素。消除影响方法:width:100%;overflow:hidden(包含元素有影响时) 或clear:both(后 面元素有影响时)
对文档流,文本流的理解
对设置浮动后的标签,如果是文档流里的会直接占据它的位置,文本(<p>)会在其周围显示
与position:absolute对比:position:absolute会脱离标准文档流和标准文本流
3、position
相对定位:相对于自身原有位置进行位移,仍处于标准文档流中。
绝对定位:建立了以包含块为基准的定位,完全脱离标准文档流。随即拥有偏移属性和z-index属性
包含块:离它最近的,设置了position的祖先元素
两种情况:
未设置偏移量:无论是否存在已定位祖先元素,都保持在元素初始位置
设置偏移量:无已定位祖先元素,以<html>为偏移参照标准
有已定位祖先元素,以距其最近的已定位祖先元素为偏移参照标准
Note:对于未设置width的元素
默认 100%
但是加上position:absolute之后,按包含元素width来算。
常用的网页设计布局
即便我们看到了很多风格独特、造型时尚的网站,实际上他们的布局在大体上还是有一定规律的,这也就是所谓的常用网页布局。什么事网页设计布局?其实就是网页设计中每一元素分布的位置、占据的空间与板面的划分,选择一个正确的网页布局对网站的整体建设有着举足轻重的作用。常用的网页布局一般分为以下三种:通栏式、左中右式和F式。三种布局分别适用不同类型的企业,下面为你一一讲述,这三种布局的主要特点与选择前提。
一、通栏式

通栏式是现今为流行的布局,所谓的通栏式就是不需要将页面进行纵向的切割,直接横向地展示网页的图文内容。这类型的布局为灵活,而且不受边框的限制,在Banner的制作上,则更显得大气非凡。我们在看很多高科技类企业的产品展示页都是采用这种现代色彩浓厚的布局,更显其高端大气派。虽然这种类型的布局对企业的限制要求并不多,但相对于那些信息量巨大的网站而言,这一类布局却是非常不合适,其主要原因就在于通栏式的承载信息量小,无法承担大量的信息负荷。
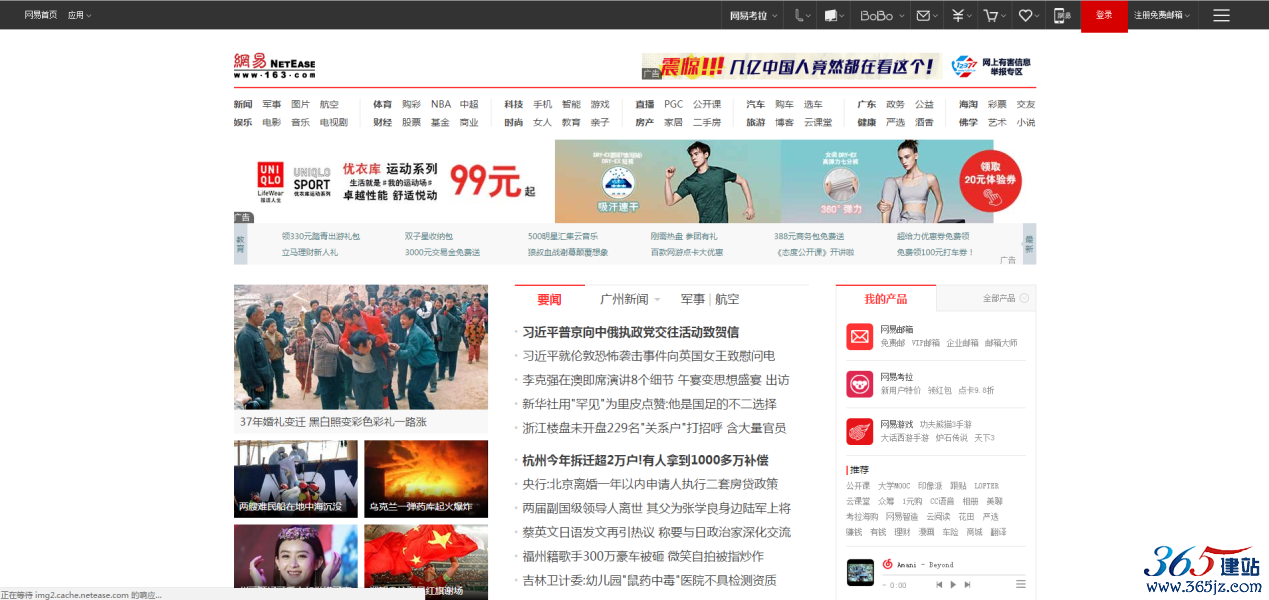
二、左中右式

典型的例子就是各大门户网站,这类布局的主要特点就在于页面可以灵活地进行切割,Banner只占其中的一小部分,但整个页面所承载的信息量相对而言是很多的。这类的布局当然是适合那些信息丰富的网站选择,但有一点要注意的是,尽管信息丰富,也一定要做到排版整洁,富有逻辑性,否则页面反而会显得杂乱无章。
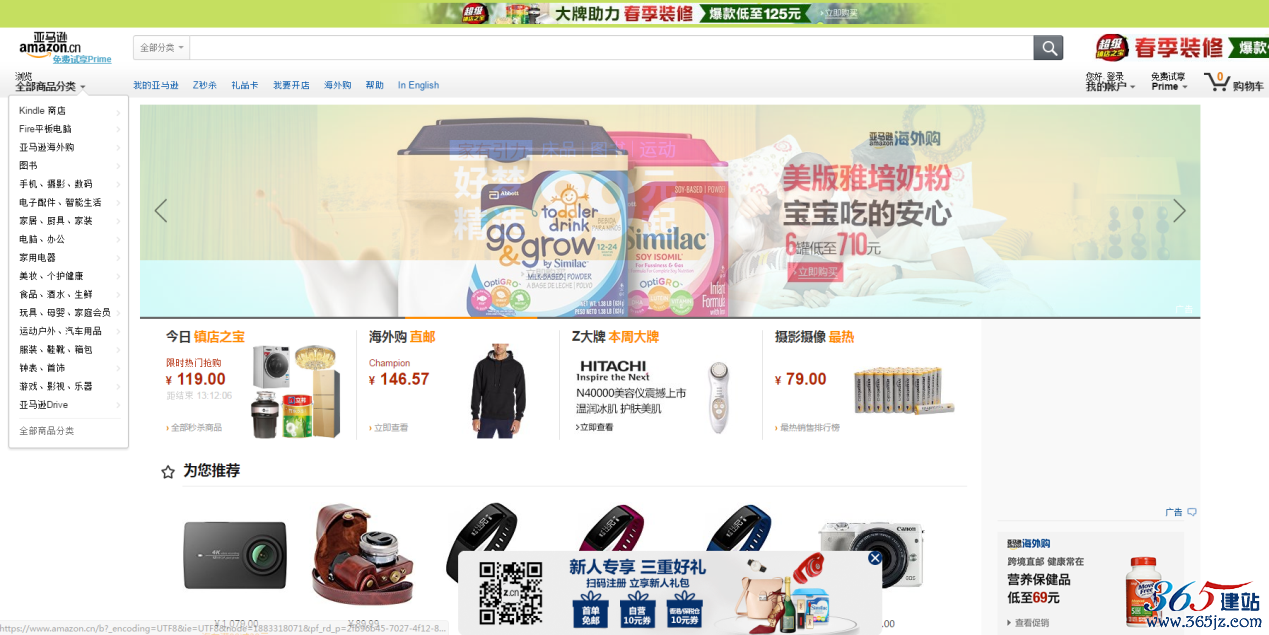
三、F式

所谓的F式是一种形象比喻的说法,就是网页将重点的内容放在左侧,然后遵循用户浏览轨迹的原理,从左上角开始沿左边顺势而下。一般而言都是重要产品与服务信息、网页导航分类栏等主要元素才会被放置在这一位置。典型的例子就是个大电子商务平台,如淘宝、京东等都是选择了F式。当然这一布局的限制相对而言较多,因为不是所有的企业都可以选择,而是那些信息量更为丰富,而且是有着巨大树形结构的网站才会选择这种类型的布局。
企业网站应该怎么进行页面的布局
分享到:
对于网站建设的工作人员来说,网站页面布局的重要性比什么都重要。一个合理的网页布局不仅会受到百度搜索引擎的青睐,更重要的作用是,可以提高用户对网站的体验。用户的体验度提高了,对网站的推广也有一定的好处,对网站推广人员来说,比较轻松。现在网页制作大多都是营销类型的网站,企业网站建设已经不是以前只为打广告而建设的了,企业想要从网站中获取更多的经济利益。网站用户的高体验度会给网站带来高的转化率。所以当谈及如何建立网站的时候,企业往往都会在网站布局的建设上都愿意花很大的工夫。

根据不同的优秀网站进行总结,今天凡科网站建设就来分享一些网站建设在布局上需要注意的问题。
靠前、网站的布局要优先考虑目标用户的体验
不少站长为了能够突出企业的特色,在网站显眼的地方会设置公司的广告或者是企业的一些介绍,联系方式等等。这样的设计,只是方便了外行的用户,对他们而言感觉确实良好。这样企业就会认为建站公司在网页制作的时候考虑到了企业的利益。但是却忽略了一个问题,网站的目标用户访问网站时的体验,很多用户对这样设置非常反感。因为用户想了解的是企业产品或者能提供什么服务。而且这样设置很浪费网站的资源。用户都是通过对产品的了解,然后才决定与企业合作的。而网站显眼的地方却不是这些,用户体验自然就不好了,网站也谈不上什么转化率了。所以网站的布局要注意三个方面:1、网页靠前的位置要设置对用户有价值的内容;2、用吸引眼球的标题以及描述展示网站;3、要考虑搜索引擎的搜索习惯,代码要在靠前的位置。

第二、网站的布局可以采用分类分局,保持网页的秩序
互联网中有很多分类网站,这样可以弥补大型网站的一些不足。大型网站的信息非常多,用户很难找到对自己有用的信息,所以分类网站就开始产生了。作为一个企业,建设一个大型网站是比较困难的,所以我们可以参考分类信息网站的网页制作方式。将网站所有的内容进行分类,这样不仅方便了用户的浏览,信息的查找,在网站的后期发展中,也方便了网站的推广。企业网站可以按照价格、产品的类型、行业、时间等方式进行分类。
第三、简单清晰的网站布局内容
不少网站都有一个习惯,推广人员为了能够在短时间内将网站推广出去,增加搜索引擎对网站的收录,会大量添加网站的信息内容。虽然在短时间内可以起到优化的作用,但是对网站的长期发展就不利了。所以网站的布局内容,一定要简单明了,不要添加与行业无关的内容。这样既能让网页制作变得更加简约,同时用户对网站的体验也比较好。
信息化时代不断在变化,网站建设的根本也要不断变化。网站建设不仅要考虑到搜索引擎的需求,更重要的是网站建设能够为企业带来高效益,因此,网站建设要从用户体验出发。
网页布局与样式
1、布局
不要使用<table>进行布局,因为:table可能会在所有tr、td加载完成以后才显示,所以加载完成之前界面是一片空白;用table布局会将布局方式写在html中,违反了“语义性”原则;用table会影响搜索引擎的抓取,不利于SEO。因此Table用来表达真是表格状数据的东西,布局用Div(层)+Css来做,Div用来圈定元素,CSS用来定义元素的位置。
Div+CSS就是将要布局的内容用<div>切成块,然后使用css描述每个块的大小、位置等。
2、样式
ldisplay:元素是否显示,可选值none(不显示)、block (显示为块级元素,此元素前后会带有换行符。)、inline(显示为内联元素,元素前后没有换行符 )等。
lcursor,鼠标在元素上时显示的光标图标,可选值:cursor(默认光标)、pointer(超链接上的手)、text(输入Bean)、wait(忙沙漏)、help(帮助)等。
lLI不显示圆点:LIST-STYLE-TYPE: none;一般设在li或者ul上。
l应用:图片:不显示边框,见备注。
3、CSS浮动
l浮动
Ø在使用div布局的时候,发现每个div都是按照块的方式出来的,不利于页面的布局,所以CSS就提出元素的浮动技术,可以使得块元素在浮动的情况下在同一行中出现。
l特点
Ø元素在浮动的时候遇到父容器的边框就会卡住
Ø如果子元素和父元素同时向相反的方向浮动,那么先浮动父元素,然后子元素在父亲元素的内部浮动
Ø如果父元素没有浮动而且包含了浮动的子元素,那么浮动的元素就会脱离文档流(重点)
4、lz-index
Ø CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面, 这是我们对z-index 属性普遍的认识.
l注意
Øz-index只能作用在已经定位的元素对象上。
Ø使用javascript控制这种使用”-”作为连接符的样式属性时必须使用驼峰的命名方式:
var element = document.getElementById(”box”);
element.style.position = “relative”;
element.style.zIndex = “9999″;
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

