js数组删除元素 js清空数组的方法
js删除数组指定的某个元素
首先可以给JS的数组对象定义一个函数,用于查找指定的元素在数组中的位置,即索引,代码为:
1 2 3 4 5 6 | Array.prototype.indexOf = function(val) { for (var i = 0; i < this.length; i++) { if (this[i] == val) return i; } return -1; }; |
然后使用通过得到这个元素的索引,使用js数组自己固有的函数去删除这个元素:
代码为:
1 2 3 4 5 6 | Array.prototype.remove = function(val) { var index = this.indexOf(val); if (index > -1) { this.splice(index, 1); } }; |
这样就构造了这样一个函数,比如我有有一个数组:
1 | var emp = ['abs','dsf','sdf','fd'] |
假如我们要删除其中的 'fd' ,就可以使用:
1 | emp.remove('fd'); |
删除的数组的某一项
splice(index,len,[item]) 注释:该方法会改变原始数组。
splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值
index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空
如:arr = ['a','b','c','d']
删除
?
1 2 3 4 5 6 7 8 9 10 11 12 | //删除起始下标为1,长度为1的一个值(len设置1,如果为0,则数组不变) var arr = ['a','b','c','d']; arr.splice(1,1); console.log(arr); //['a','c','d']; //删除起始下标为1,长度为2的一个值(len设置2) var arr2 = ['a','b','c','d'] arr2.splice(1,2); console.log(arr2); //['a','d'] |
替换
1 2 3 4 5 6 7 8 9 10 11 | //替换起始下标为1,长度为1的一个值为‘ttt',len设置的1 var arr = ['a','b','c','d']; arr.splice(1,1,'ttt'); console.log(arr); //['a','ttt','c','d'] var arr2 = ['a','b','c','d']; arr2.splice(1,2,'ttt'); console.log(arr2); //['a','ttt','d'] 替换起始下标为1,长度为2的两个值为‘ttt',len设置的1 |
添加 ---- len设置为0,item为添加的值
1 2 3 4 | var arr = ['a','b','c','d']; arr.splice(1,0,'ttt'); console.log(arr); //['a','ttt','b','c','d'] 表示在下标为1处添加一项'ttt' |
delete方法删除掉数组中的元素后,会把该下标出的值置为undefined,数组的长度不会变
1 2 3 4 | var arr = ['a','b','c','d']; delete arr[1]; arr; //["a", undefined × 1, "c", "d"] 中间出现两个逗号,数组长度不变,有一项为undefined |
清空数组
1 2 3 | var ary = [1,2,3,4]; ary.splice(0,ary.length);//清空数组 console.log(ary); // 输出 [],空数组,即被清空了 |
更多方法总结:
js-清空array数组
1.splice:删除元素并添加新元素,直接对数组进行修改,返回含有被删除元素的数组。
arrayObject.splice(index,howmany,element1,.....,elementX)
index:必选,规定从何处添加/删除元素。
howmany:必选,规定应该删除多少元素。未规定此参数,则删除从 index 开始到原数组结尾的所有元素。
element1:可选,规定要添加到数组的新元素。
<script type ="text/javascript"> var arr = [1,2,3,4]; arr.splice(0,arr.length); document.write(arr);// </script>
2.length属性:设置或返回数组中元素的数目。
arrayObject.length
length=元素最后一个下标+1,length值为0清空数组内的元素(不包括下标不为整数的数组元素)。
设置的length值比当前数组对应的值小,数组将被截断,尾部的元素丢失。
设置的length值比当前数组对应的值大,数组将增大,新的元素被添加到数组尾部,值为 undefined。
Js代码
<script type ="text/javascript"> var arr = [1,2,3,4]; arr.length=0; document.write(arr);// </script>
方式2,length赋值为0
这种方式很有意思,其它语言如Java,其数组的length是只读的,不能被赋值。如
int[] ary = {1,2,3,4};
ary.length = 0;Java中会报错,编译通不过。而JS中则可以,且将数组清空了,
var ary = [1,2,3,4]; ary.length = 0; console.log(ary); // 输出 [],空数组,即被清空了
目前 Prototype中数组的 clear 和mootools库中数组的 empty 使用这种方式清空数组。
方式3,赋值为[]
var ary = [1,2,3,4]; ary = []; // 赋值为一个空数组以达到清空原数组
这里其实并不能说是严格意义的清空数组,只是将ary重新赋值为空数组,之前的数组如果没有引用在指向它将等待垃圾回收。
Ext库Ext.CompositeElementLite类的 clear 使用这种方式清空。
方式2 保留了数组其它属性,方式3 则未保留。很多人认为方式2的效率很高些,因为仅仅是给length重新赋值了,而方式3则重新建立个对象。经 测试 恰恰是方式3的效率高。测试代码:
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
alert(end - start);
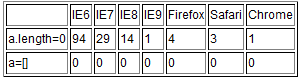
测试结果:

以上结果可看到:方式3更快,效率更高。因此如果不保留原数组的其它属性Ext采用的方式更值得推荐。
以上这篇JS删除数组里的某个元素方法就是小编分享给大家的全部内容了
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:js右下角弹出广告代码
- 下一篇:解决ios audio无法自动播放、循环播放的问题

