javascript 正则表达式用法
什么是正则表达式?
正则表达式也叫做匹配模式(Pattern),它由一组具有特定含义的字符串组成,通常用于匹配和替换文本。
Wiki:正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。正则表达式通常缩写成“regex”,单数有regexp、regex,复数有regexps、regexes、regexen。
通常情况下,如果一个文本中出现了多个匹配,正则表达式返回第一个匹配,如果将 global 设置为 true,则会返回全部匹配;匹配模式是大小写敏感的,如果设置了 ignore case 为 true,则将忽略大小写区别。
有时侯正则表达式也简称为表达式、匹配模式或者模式,它们可以互换。 这里默认 global 和 ignore case 均为 true。
精通 JS正则表达式 (精通?标题党 )
正则表达式可以:
•测试字符串的某个模式。例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式。这称为数据有效性验证
•替换文本。可以在文档中使用一个正则表达式来标识特定文字,然后可以全部将其删除,或者替换为别的文字
•根据模式匹配从字符串中提取一个子字符串。可以用来在文本或输入字段中查找特定文字
正则表达式语法
一个正则表达式就是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。该模式描述在查找文字主体时待匹配的一个或多个字符串。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
创建正则表达式
javascript代码
var re = new RegExp();//RegExp是一个对象,和Aarray一样
//但这样没有任何效果,需要将正则表达式的内容作为字符串传递进去
re =new RegExp("a");//最简单的正则表达式,将匹配字母a
re=new RegExp("a","i");//第二个参数,表示匹配时不分大小写
RegExp构造函数第一个参数为正则表达式的文本内容,而第一个参数则为可选项标志.标志可以组合使用
•g (全文查找)
•i (忽略大小写)
•m (多行查找)
javascript代码
var re = new RegExp("a","gi");//匹配所有的a或A
正则表达式还有另一种正则表达式字面量的声明方式
javascript代码
var re = /a/gi;
和正则表达式相关的方法和属性
正则表达式对象的方法
•test,返回一个 Boolean 值,它指出在被查找的字符串中是否存在模式。如果存在则返回 true,否则就返回 false。
•exec,用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。
•compile,把正则表达式编译为内部格式,从而执行得更快。
正则表达式对象的属性
•source,返回正则表达式模式的文本的复本。只读。
•lastIndex,返回字符位置,它是被查找字符串中下一次成功匹配的开始位置。
•1...1...9,返回九个在模式匹配期间找到的、最近保存的部分。只读。
•input (),返回执行规范表述查找的字符串。只读。∙lastMatch(),返回执行规范表述查找的字符串。只读。•lastMatch(&),返回任何正则表达式搜索过程中的最后匹配的字符。只读。
•lastParen (+),如果有的话,返回任何正则表达式查找过程中最后括的子匹配。只读。∙leftContext(+),如果有的话,返回任何正则表达式查找过程中最后括的子匹配。只读。•leftContext(`),返回被查找的字符串中从字符串开始位置到最后匹配之前的位置之间的字符。只读。
•rightContext ($'),返回被搜索的字符串中从最后一个匹配位置开始到字符串结尾之间的字符。只读。
String对象一些和正则表达式相关的方法
•match,找到一个或多个正则表达式的匹配。
•replace,替换与正则表达式匹配的子串。
•search,检索与正则表达式相匹配的值。
•split,把字符串分割为字符串数组。
测试正则表达式是如何工作的!
javascript代码
//test方法,测试字符串,符合模式时返回true,否则返回false
var re = /he/;//最简单的正则表达式,将匹配he这个单词
var str = "he";
alert(re.test(str));//true
str = "we";
alert(re.test(str));//false
str = "HE";
alert(re.test(str));//false,大写,如果要大小写都匹配可以指定i标志(i是ignoreCase或case-insensitive的表示)
re = /he/i;
alert(re.test(str));//true
str = "Certainly!He loves her!";
alert(re.test(str));//true,只要包含he(HE)就符合,如果要只是he或HE,不能有其它字符,则可使用^和$
re = /^he/i;//脱字符(^)代表字符开始位置
alert(re.test(str));//false,因为he不在str最开始
str = "He is a good boy!";
alert(re.test(str));//true,He是字符开始位置,还需要使用$
re = /^he$/i;//$表示字符结束位置
alert(re.test(str));//false
str = "He";
alert(re.test(str));//true
//当然,这样不能发现正则表达式有多强大,因为我们完全可以在上面的例子中使用==或indexOf
re = /\s/;// \s匹配任何空白字符,包括空格、制表符、换页符等等
str= "user Name";//用户名包含空格
alert(re.test(str));//true
str = "user Name";//用户名包含制表符
alert(re.test(str));//true
re=/^[a-z]/i;//[]匹配指定范围内的任意字符,这里将匹配英文字母,不区分大小写
str="variableName";//变量名必须以字母开头
alert(re.test(str));//true
str="123abc";
alert(re.test(str));//false
当然,仅仅知道了字符串是否匹配模式还不够,我们还需要知道哪些字符匹配了模式
javascript代码
var osVersion = "Ubuntu 8";//其中的8表示系统主版本号
var re = /^[a-z]+\s+\d+$/i; //+号表示字符至少要出现1次,\s表示空白字符,\d表示一个数字
alert(re.test(osVersion));//true,但我们想知道主版本号
//另一个方法exec,返回一个数组,数组的第一个元素为完整的匹配内容
re=/^[a-z]+\s+\d+$/i;
arr = re.exec(osVersion);
alert(arr[0]);//将osVersion完整输出,因为整个字符串刚好匹配re
//我只需要取出数字
re=/\d+/;
var arr = re.exec(osVersion);
alert(arr[0]);//8
更复杂的用法,使用子匹配
javascript代码
//exec返回的数组第1到n元素中包含的是匹配中出现的任意一个子匹配
re=/^[a-z]+\s+(\d+)$/i;//用()来创建子匹配
arr =re.exec(osVersion);
alert(arr[0]);//整个osVersion,也就是正则表达式的完整匹配
alert(arr[1]);//8,第一个子匹配,事实也可以这样取出主版本号
alert(arr.length);//2
osVersion = "Ubuntu 8.10";//取出主版本号和次版本号
re = /^[a-z]+\s+(\d+)\.(\d+)$/i;//.是正则表达式元字符之一,若要用它的字面意义须转义
arr = re.exec(osVersion);
alert(arr[0]);//完整的osVersion
alert(arr[1]);//8
alert(arr[2]);//10
注意,当字符串不匹配re时,exec方法将返回null
String对象的一些和正则表达式有关的方法
javascript代码
//replace方法,用于替换字符串
var str ="some money";
alert(str.replace("some","much"));//much money
//replace的第一个参数可以为正则表达式
var re = /\s/;//空白字符
alert(str.replace(re,"%"));//some%money
//在不知道字符串中有多少空白字符时,正则表达式极为方便
str ="some some \tsome\t\f";
re = /\s+/;
alert(str.replace(re,"#"));//但这样只会将第一次出现的一堆空白字符替换掉
//因为一个正则表达式只能进行一次匹配,\s+匹配了第一个空格后就退出了
re = /\s+/g;//g,全局标志,将使正则表达式匹配整个字符串
alert(str.replace(re,"@"));//some@some@some@
//另一个与之相似的是split
var str = "a-bd-c";
var arr = str.split("-");//返回["a","bd","c"]
//如果str是用户输入的,他可能输入a-bd-c也可能输入a bd c或a_bd_c,但不会是abdc(这样就说他输错了)
str = "a_db-c";//用户以他喜欢的方式加分隔符s
re=/[^a-z]/i;//前面我们说^表示字符开始,但在[]里它表示一个负字符集
//匹配任何不在指定范围内的任意字符,这里将匹配除字母处的所有字符
arr = str.split(re);//仍返回["a","bd","c"];
//在字符串中查找时我们常用indexOf,与之对应用于正则查找的方法是search
str = "My age is 18.Golden age!";//年龄不是一定的,我们用indexOf不能查找它的位置
re = /\d+/;
alert(str.search(re));//返回查找到的字符串开始下标10
//注意,因为查找本身就是出现第一次就立即返回,所以无需在search时使用g标志
//下面的代码虽然不出错,但g标志是多余的
re=/\d+/g;
alert(str.search(re));//仍然是10
注意,当search方法没有找到匹配时,将返回-1
类似于exec方法,String对象的match方法也用于将字符串与正则表达式进行匹配并返回结果数组
javascript代码
var str = "My name is CJ.Hello everyone!";
var re = /[A-Z]/;//匹配所有大写字母
var arr = str.match(re);//返回数组
alert(arr);//数组中只会包含一个M,因为我们没有使用全局匹配
re = /[A-Z]/g;
arr = str.match(re);
alert(arr);//M,C,J,H
//从字符串中抽取单词
re = /\b[a-z]*\b/gi;//\b表示单词边界
str = "one two three four";
alert(str.match(re));//one,two,three,four
RegExp对象实例的一些属性
javascript代码
var re = /[a-z]/i;
alert(re.source);//将[a-z]字符串输出
//请注意,直接alert(re)会将正则表达式连同前向斜线与标志输出,这是re.toString方法定义的
每个RegExp对象的实例具有lastIndex属性,它是被查找字符串中下一次成功匹配的开始位置,默认值是-1。 lastIndex 属性被 RegExp 对象的 exec 和 test 方法修改.并且它是可写的.
javascript代码
var re = /[A-Z]/;
//exec方法执行后,修改了re的lastIndex属性,
var str = "Hello,World!!!";
var arr = re.exec(str);
alert(re.lastIndex);//0,因为没有设置全局标志
re = /[A-Z]/g;
arr = re.exec(str);
alert(re.lastIndex);//1
arr = re.exec(str);
alert(re.lastIndex);//7
当匹配失败(后面没有匹配),或lastIndex值大于字符串长度时,再执行exec等方法会将lastIndex设为0(开始位置)
javascript代码
var re = /[A-Z]/;
var str = "Hello,World!!!";
re.lastIndex = 120;
var arr = re.exec(str);
alert(re.lastIndex);//0
RegExp对象的静态属性
javascript代码
//input 最后用于匹配的字符串(传递给test,exec方法的字符串)
var re = /[A-Z]/;
var str = "Hello,World!!!";
var arr = re.exec(str);
alert(RegExp.input);//Hello,World!!!
re.exec("tempstr");
alert(RegExp.input);//仍然是Hello,World!!!,因为tempstr不匹配
//lastMatch 最后匹配的字符
re = /[a-z]/g;
str = "hi";
re.test(str);
alert(RegExp.lastMatch);//h
re.test(str);
alert(RegExp["$&"]);//i ,$&是lastMatch的短名字,但由于它不是合法变量名,所以要。。
//lastParen 最后匹配的分组
re = /[a-z](\d+)/gi;
str = "Class1 Class2 Class3";
re.test(str);
alert(RegExp.lastParen);//1
re.test(str);
alert(RegExp["$+"]);//2
//leftContext 返回被查找的字符串中从字符串开始位置到最后匹配之前的位置之间的字符
//rigthContext 返回被搜索的字符串中从最后一个匹配位置开始到字符串结尾之间的字符
re = /[A-Z]/g;
str = "123ABC456";
re.test(str);
alert(RegExp.leftContext);//123
alert(RegExp.rightContext);//BC456
re.test(str);
alert(RegExp["$`"]);//123A
alert(RegExp["$'"]);//C456
multiline属性返回正则表达式是否使用多行模式,这个属性不针对某个正则表达式实例,而是针对所有正则表达式,并且这个属性可写.(IE与Opera不支持这个属性)
javascript代码
alert(RegExp.multiline);
//因为IE,Opera不支持这个属性,所以最好还是单独指定
var re = /\w+/m;
alert(re.multiline);
alert(RegExp["$*"]);//RegExp对象的静态属性不会因为给RegExp某个对象实例指定了m标志而改变
RegExp.multiline = true;//这将打开所有正则表达式实例的多行匹配模式
alert(RegExp.multiline);
使用元字符注意事项:元字符是正则表达式的一部分,当我们要匹配正则表达式本身时,必须对这些元字符转义.下面是正则表达式用到的所有元字符
( [ { \ ^ $ | ) ? * + .
javascript代码
var str = "?";
var re = /?/;
alert(re.test(str));//出错,因为?是元字符,必须转义
re = /\?/;
alert(re.test(str));//true
使用RegExp构造函数与使用正则表达式字面量创建正则表达式注意点
javascript代码
var str = "\?";
alert(str);//只会输出?
var re = /\?/;//将匹配?
alert(re.test(str));//true
re = new RegExp("\?");//出错,因为这相当于re = /\?/
re = new RegExp("\\?");//正确,将匹配?
alert(re.test(str));//true
既然双重转义这么不友好,所以还是用正则表达式字面量的声明方式
如何在正则表达式中使用特殊字符?
javascript代码
//ASCII方式用十六进制数来表示特殊字符
var re = /^\x43\x4A$/;//将匹配CJ
alert(re.test("CJ"));//true
//也可使用八进制方式
re = /^\103\112$/;//将匹配CJ
alert(re.test("CJ"));//true
//还可以使用Unicode编码
re =/^\u0043\u004A$/;//使用 Unicode,必须使用u开头,接着是字符编码的四位16进制表现形式
alert(re.test("CJ"));
另处,还有一些其它的预定义特殊字符,如下表所示:
字符 描述
\n 换行符
\r 回车符
\t 制表符
\f 换页符(Tab)
\cX 与X对应的控制字符
\b 退格符(BackSpace)
\v 垂直制表符
\0 空字符("")
字符类 ---〉简单类,反向类,范围类,组合类,预定义类
javascript代码
//简单类
var re = /[abc123]/;//将匹配abc123这6个字符中一个
//负向类
re = /[^abc]/;//将匹配除abc之外的一个字符
//范围类
re = /[a-b]/;//将匹配小写a-b 26个字母
re = /[^0-9]/;//将匹配除0-9 10个字符之处的一个字符
//组合类
re = /[a-b0-9A-Z_]/;//将匹配字母,数字和下划线
下面是正则表达式中的预定义类
代码 等同于 匹配
. IE下[^\n],其它[^\n\r] 匹配除换行符之外的任何一个字符
\d [0-9] 匹配数字
\D [^0-9] 匹配非数字字符
\s [ \n\r\t\f\x0B] 匹配一个空白字符
\S [^ \n\r\t\f\x0B] 匹配一个非空白字符
\w [a-zA-Z0-9_] 匹配字母数字和下划线
\W [^a-zA-Z0-9_] 匹配除字母数字下划线之外的字符
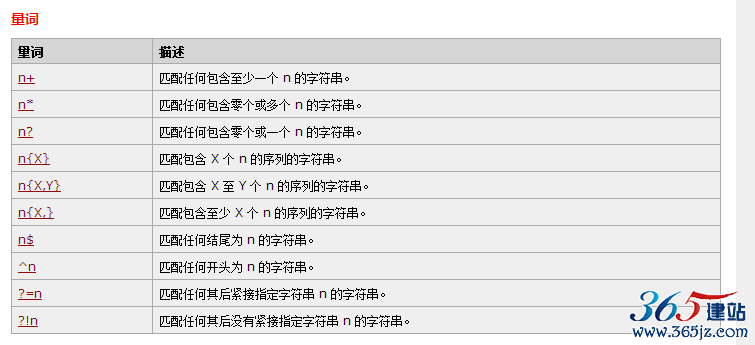
量词(下表量词单个出现时皆是贪婪量词)
代码 描述
* 匹配前面的子表达式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。 * 等价于{0,}。
+ 匹配前面的子表达式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配 "z"。+ 等价于 {1,}。
? 匹配前面的子表达式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does" 中的"do" 。? 等价于 {0,1}。
{n} n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的 'o',但是能匹配 "food" 中的两个 o。
{n,} n 是一个非负整数。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 'o',但能匹配 "foooood" 中的所有 o。'o{1,}' 等价于 'o+'。'o{0,}' 则等价于 'o*'。
{n,m} m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。刘, "o{1,3}" 将匹配 "fooooood" 中的前三个 o。'o{0,1}' 等价于 'o?'。请注意在逗号和两个数之间不能有空格。
贪婪量词与惰性量词
•用贪婪量词进行匹配时,它首先会将整会字符串当成一个匹配,如果匹配的话就退出,如果不匹配,就截去最后一个字符进行匹配,如果不匹配,继续将最后一个字符截去进行匹配,直到有匹配为止。直到现在我们遇到的量词都是贪婪量词
•用惰性量词进行匹配时,它首先将第一个字符当成一个匹配,如果成功则退出,如果失败,则测试前两个字符,依些增加,直到遇到合适的匹配为止
惰性量词仅仅在贪婪量词后面加个"?"而已,如"a+"是贪婪匹配的,"a+?"则是惰性的
javascript代码
var str = "abc";
var re = /\w+/;//将匹配abc
re = /\w+?/;//将匹配a
多行模式
javascript代码
var re = /[a-z]$/;
var str = "ab\ncdef";
alert(str.replace(re,"#"));//ab\ncde#
re =/[a-z]$/m;
alert(str.replace(re,"#"));//a#\ncde#
分组与非捕获性分组
javascript代码
re = /abc{2}/;//将匹配abcc
re = /(abc){2}/;//将匹配abcabc
//上面的分组都是捕获性分组
str = "abcabc ###";
arr = re.exec(str);
alert(arr[1]);//abc
//非捕获性分组 (?:)
re = /(?:abc){2}/;
arr = re.exec(str);
alert(arr[1]);//undefined
候选(也就是所说的“或”)
javascript代码
re = /^a|bc$/;//将匹配开始位置的a或结束位置的bc
str ="add";
alert(re.test(str));//true
re = /^(a|bc)$/;//将匹配a或bc
str ="bc";
alert(re.test(str));//true
当包含分组的正则表达式进行过test,match,search这些方法之后,每个分组都被放在一个特殊的地方以备将来使用,这些存储是分组中的特殊值,我们称之为反向引用
javascript代码
var re = /(A?(B?(C?)))/; /*上面的正则表达式将依次产生三个分组 (A?(B?(C?))) 最外面的 (B?(C?)) (C?)*/ str = "ABC"; re.test(str);//反向引用被存储在RegExp对象的静态属性1—1—9中 alert(RegExp.$1+"\n"+RegExp.$2+"\n"+RegExp.$3); //反向引用也可以在正则表达式中使用\1 ,\2...这类的形式使用 re = /\d+(\D)\d+\1\d+/; str = "2008-1-1"; alert(re.test(str));//true str = "2008-4_3"; alert(re.test(str));//false
使用反向引用可以要求字符串中某几个位置上的字符必须相同.另外,在replace这类方法中可用特殊字符序列来表示反向引用
javascript代码
re = /(\d)\s(\d)/; str = "1234 5678"; alert(str.replace(re,"221"));//在这个里面1表示第一个分组1234,1表示第一个分组1234,2则表示5678
其它——〉正向前瞻,用来捕获出现在特定字符之前的字符,只有当字符后面跟着某个特定字符才去捕获它。与正向前瞻对应的有负向前瞻,它用匹配只有当字符后面不跟着某个特定字符时才去匹配它。在执行前瞻和负向前瞻之类的运算时,正则表达式引擎会留意字符串后面的部分,然而却不移动index
javascript代码
//正向前瞻 re = /([a-z]+(?=\d))/i; //我们要匹配后面跟一个数字的单词,然后将单词返回,而不要返回数字 str = "abc every1 abc"; alert(re.test(str));//true alert(RegExp.$1);//every alert(re.lastIndex);//使用前瞻的好处是,前瞻的内容(?=\d)并不会当成一次匹配,下次匹配仍从它开始 //负向前瞻(?!) re = /([a-z](?!\d))/;i //将匹配后面不包含数字的字母,并且不会返回(?!\d)中的内容 str = "abc1 one"; alert(re.test(str)); alert(RegExp.$1);//one
构建一个验证电子邮箱地址有效性的正则表达式。电子邮箱地址有效性要求(我们姑且这样定义):用户名只能包含字母数字以及下划线,最少一位,最多25位,用户名后面紧跟@,后面是域名,域名名称要求只能包含字母数字和减号(-),并且不能以减号开头或结尾,然后后面是域名后缀(可以有多个),域名后缀必须是点号连上2-4位英文字母
javascript代码
var re = /^\w{1,15}(?:@(?!-))(?:(?:[a-z0-9-]*)(?:[a-z0-9](?!-))(?:\.(?!-)))+[a-z]{2,4}$/;
===============================================================
定义
在javascript我们可以通过内建的类来定义一个正则表达式。
1 | var reName = new RegExp("nowamagic"); |
实际上RegExp类的构造函数可以接受两个参数,除了本身需要匹配的模式字符串外,还可以定义指定额外处理方式的第二个参数。
1 | var reName = new RegExp("nowamagic","i");//忽略大小写 |
我很好奇输出reName会得到什么结果呢?于是:
1 | document.write(reName); |
得到结果:/nowamagic/i,于是我们得到javascript中正则表达式的第二种定义方法(perl风格):
1 | var reName = /nowamagic/; |
那第二个参数呢?当然,同样可以为其指定第二个参数:
1 | var reName = /nowamagic/i; |
这两种定义方式都是可行的,完全可以根据个人习惯进行选择。就像可以使用var s = new String(“for a simple life”);定义字符串的同时还可以使用var s = “for a simple life”;来定义是完全相同的。建议使用perl风格的写法,除了简洁外,还省去了使用RegExp构造函数定义时需要对“\”转义的麻烦。
如果要匹配字符“\”,perl风格的写法是:
1 | var res = /\\/; |
而构造函数的写法则需要对两个“\”都进行转义:
1 | var res = new RegExp("\\\\"); |
感觉上是不是就麻烦了很多?
记住,在一个完整的正则表达式中“\”后面总是跟着另外一个字符。
javascript中的正则表达式
其实上面已经在开始讲了javascript对正则表达式的实现方式了,只定义了正则表达式,但是如何在javascript中真正使用正则表达式呢?在javascript中RegExp和String对象都有处理正则表达式的方法。
test -- RegExp的test方法用来测试字符串是否匹配给出的匹配模式,返回布尔值;
exec -- RegExp的exec方法返回包含第一个匹配的的数组或null;
match -- String的match方法返回包含所有匹配子字符串的数组;
replace -- String的replace方法完成string的替换操作,支持正则表达式;
search -- 与String的indexof方法类似,不同的是search支持正则表达式,而不仅仅是字符串;
split -- 按照一定规则拆分字符串并将子字符串存储到数组中的String方法。
关于这些函数的具体使用方法,可以参阅JS的相关函数手册。
一个实例对象除了方法当然还有属性,一个正则表达式有以下属性:
global -- 布尔值,若全局选项g已设置则返回true,否则返回false;
ignoreCase -- 布尔值,若忽略大小写选项i已设置则返回true,否则返回false;
lastIndex -- 整数,使用exec或test方法时被填入,表示下次匹配将会从哪个字符位置开始;
multiline -- 布尔值,表示多行模式选项m是否设置,若设置则返回true,否则返回false;
source -- 正则表达式的元字符串形式。/\\/的source将返回”\\“。
元字符
在正则表达式中有一些特殊的字符符号我们是不能直接使用的,必须对其进行转义后才能使用。如“\”,因为这些字符在正则表达式中有特殊的语法含义,这类字符被称为元字符,正则表达式中的元字符有:
1 | .,\,/,*,?,+,[,(,),],{,},^,$,| |
可能不太好记忆,当无法确定某个字符是否是元字符的时候就勇敢的对其进行转义是没有错的,对不是元字符的字符进行转义是不会出什么问题的,但是如果不对元字符转义就会有意想不到的错误产生了。
分组匹配
一个简单的字符就可以是一个匹配模式,但是现实情况往往不会这么简单。比如我们要匹配一个0-9的数字:
1 | var i = 5; |
2 | var j = 6; |
这个正则表达式要如何书写才能同时匹配这两个数字呢?简单的字符表达式当然无法完成了,这个时候我们就可以为0-9十个数字来定义一个字符集合(字符类)来进行匹配。
1 | var reNum = /[0123456789]/; |
2 | document.write(reNum.test(i));//true |
3 | document.write(reNum.test(j));//true |
使用test方法测试匹配结果都输出了true。
范围匹配
上一个例子使用了分组匹配,但是如果要匹配所有26个英文字母,还要包括大小写,仍然可以使用分组匹配:
1 | var reLetter = /abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ/; |
恩,这个正则表达式是完全正确的,但是是不是感觉太长了,有没有办法让它更为简洁一点?当然是有的,为字符或数字指定一个匹配范围就可以了。
1 | var reNum = /[0-9]/; |
2 | var reLetter = /[a-zA-Z]/; |
这样就可以了,“-”用来定义一个匹配区间,字符的具体顺序由ASCII字符表确定,所以不能写成/A-z/,因为Z-a之间还包含着其他字符。
取非匹配
很多编程语言中都使用“!”取非操作,包括javascript。正则表达式中也有取非操作,比如/[^0-9]/就是一个取非操作的正则表达式了。
1 | var i = 5; |
2 | var s = "o"; |
3 | var rec = /[^0-9]/; |
4 | document.write(rec.test(i));//false |
5 | document.write(rec.test(s));//true |
符号^用来完成取非操作,同时^0-9也是必须包含在[]中的,因为^其实还有另外一种特殊用途。
特殊字符
可能你觉得/[a-zA-Z]/,/[0-9]/还是不够简洁,的确,在正则表达式中一些特定的字符集合可以使用一些特殊的元字符来代替。这些特殊的字符并不是必不可少的,但是却可以给我们带来不少方便。/[0-9]/就完全可以写成这样:
1 | var reNum = /\d/; |
那大小写字母字符类呢?很遗憾,除了POSIX字符类(javascript不支持POSIX字符类)中有支持大小写字母的特殊字符类外并没有专门替代方法。
常见的特殊字符有:
\d 任何一个数字字符,等价于[0-9]
\D 任何一个非数字字符,等价于[^0-9]
\w 任何一个字母数字或下划线字符,等价于[a-zA-Z_]
\W 任何一个非字母数字和下划线字符,等价于[^a-zA-Z_]
\s 任何一个空白字符,包括换页符、换行符、回车符、制表符和垂直制表符,等价于[\f\n\r\t\v]
\S 任何一个非空白字符,等价于[^\f\n\r\t\v]
. 换行和回车以外的任何单个字符,等价于[^\n\r]
相同字母大小写总是进行取非操作的。
十六进制和八进制字符
在正则表达式中使用十六进制或八进制字符也是完全可行的,他们所匹配的字符即是由其转换成十进制后的数值在ASCII中所对应的字符。
1 | var reAt = /\x40/;//十六进制字符\x40(64)对应字符“@” |
2 | var reA = /\0101/;//八进制字符\0101(65)对应字符“A” |
重复匹配
以匹配一个email地址为例,mymail@mail.com这样的一个email地址必须包括一个合法的用户名mymail,@符号以及一个合法的域。其中用户名和域名的字符个数都是无法判断的,但是有一点是肯定的——用户名必须至少是一个字符,域名至少是两个字符中间还必须有一个点号。于是我们可以这样做:
1 | var reMail = /\w+@\w+\.\w+/i; |
2 | var email = "mymail@mail.com"; |
3 | document.write(reMail.test(email));//true |
“+”表示字符出现一次或多次,至少出现一次。这个正则表达式其实并不能匹配所有合法的email地址,后面我们继续完善。
除了“+”可以指定至少匹配一次外,还有很多其他的可以指定匹配次数的方式。
? 出现零次或一次,最多一次
* 出现任意次(零次、一次、多次)
+ 出现一次或多次,至少一次
{n} 能且只能出现n次
{n,m} 至少出现n次,最多出现m次
www.gogle.com,www.google.com,www.gooogle.com这三个网址都能正确地打开google的首页,于是就可以用{n,m}匹配其中的1个,2个或3个字母”o”。
1 | var gogle = "www.gogle.com"; |
2 | var google = "www.google.com"; |
3 | var gooogle = "www.gooogle.com"; |
4 | var reGoogle = /w{3}\.go{1,3}gle\.com/i; |
5 | document.write(reGoogle.test(gogle));//true |
6 | document.write(reGoogle.test(google));//true |
7 | document.write(reGoogle.test(gooogle));//true |
在上面的正则表达式中,我们使用了{3}来制定字符“w”能且只
能出现3次,用{1,3}来制定字母“o”可以出现1到3次。
防止过度匹配
有这样一段HTML文本:
var html = "<em>nowamagic</em>for a simple life<em>http://nowamagic.net/</em>";
如果现在要讲<em></em>及其中间的文本匹配出来,正则表达式可以这样写:
var reEm1 = /<em>.*<\/em>/gi; document.write(html.match(reEm1));//"<em>nowamagic</em>for a simple life<em>http://nowamagic.net/</em>" var reEm2 = /<em>.*?<\/em>/gi; document.write(html.match(reEm2));//<em>nowamagic</em>,<em>http://nowamagic.net/</em>
当使用贪婪模式的时候,”.*”会最大程度地进行字符匹配,所以输出了整个字符串。而在惰性模式中,”.*?”只进行最小限度的匹配,所以完整的输出了我们需要的字符串。
惰性模式的语法很简单,即是在贪婪模式后面加上一个“?”即可。
* –> *?
+ –> +?
{n,} –> {n,}?
位置匹配
1 | var s = “_Don’t do it!”; |
如何将单词“do”匹配出来?it’s easy!
1 | var reDo = /do/gi; |
2 | document.write(s.match(reDo));//Do,do |
但是这个简单的正则表达式/do/gi将“don’t”中的“do”也进行了匹配,可这并不是想要的结果。而在正则表达式中有专门用来进行单词边界匹配的限定符”\b“。
1 | var reDo = /\bdo\b/gi; |
2 | document.write(s.match(reDo));//do |
“\b”到底匹配的什么呢?”\b”匹配的是一个位置,一个位于”\w“(字母,数字,下划线)和”\W“之间的位置。
既然有”\b”,那有”\B”吗?当然,他和”\b“刚好相反,由来匹配一个不是单词边界的位置。比如上例中匹配”don’t”中的”do”时”\B”就可派上用场。
1 | var reDo = /\Bdo\B/gi; |
2 | document.write(s.match(reDo));//Do |
在介绍取非匹配的时候介绍^只用位于[]并紧跟[方能取非匹配,而^还有另外一种用途——字符串边界匹配。
^ 用来匹配字符串开头
$ 用来匹配字符串结尾
比如我们要匹配一个http://nowamagic.net形式的net域名:
1 | var url = "http://nowamagic.net"; |
2 | var reUrl = /^(http):\/\/nowamagic\.(net)$/gi; |
3 | document.write(reUrl.test(url));//true |
正则表达式reUrl限制url必须以”http”开头,以”net”结尾。
又如经常被扩展的string方法trim:
1 | function trim(s){ |
2 | return s.replace(/(^\s*)|(\s*$)/g,""); |
3 | } |
同时我们可以在整个模式的最前面使用(?m)来启用分行匹配模式。这样,^不但匹配正常的字符串开头,还将匹配行分隔符(换行符)后面的开始位置;$不仅匹配正常的字符串结尾,还将匹配行分隔符(换行符)后面的结束位置。
RegExp 三大方法
本文的RegExp采用直接量语法表示:/pattern/attributes。attributes有三个选择,i、m和g,m(多行匹配)不常用直接省略,所以一个pattern(匹配模式)可以表示如下:
var pattern = /hello/ig; |
i(ignore)表示不区分大小写(地搜索匹配),比较简单,以下例子中不加述说;g(global)表示全局(搜索匹配),即找到一个后继续找下去,相对复杂,以下各种方法中会特别介绍。
既然是RegExp的三大方法,所以都是pattern.test/exec/complie的格式。
test
主要功能:检测指定字符串是否含有某个子串(或者匹配模式),返回true或者false。
示例如下:
var s = 'you love me and I love you';var pattern = /you/;var ans = pattern.test(s);console.log(ans); // true |
如果attributes用了g,则可以继续找下去,其中还会涉及lastIndex属性(参照exec中搭配g的介绍)。
exec
主要功能:提取指定字符串中的符合要求的子串(或者匹配模式),返回一个数组存放匹配结果;如果没有,则返回null。(也可自己写方法循环提取所有或者指定index的数据)
exec可以说是test的升级版本,因为它不仅可以检测,而且检测到了可以直接提取结果。
示例如下:
var s = 'you love me and I love you';var pattern = /you/;var ans = pattern.exec(s);console.log(ans); // ["you", index: 0, input: "you love me and I love you"]console.log(ans.index); // 0console.log(ans.input); // you love me and I love you |
输出的东西很有意思。此数组的第 0 个元素是与正则表达式相匹配的文本,第 1 个元素是与 RegExpObject 的第 1 个子表达式相匹配的文本(如果有的话),第 2 个元素是与 RegExpObject 的第 2 个子表达式相匹配的文本(如果有的话),以此类推。
啥叫“与子表达式相匹配的文本”?看下面的例子:
var s = 'you love me and I love you';var pattern = /y(o?)u/;var ans = pattern.exec(s);console.log(ans); // ["you", "o", index: 0, input: "you love me and I love you"]console.log(ans.length) // 2 |
所谓的子表达式就是pattern里()内的东西(具体可以参考下文对子表达式的介绍)。再看上面例子的数组长度,是2!!index和input只是数组属性(chrome中以上的输出可能会让人误会)。
除了数组元素和 length 属性之外,exec() 方法还返回两个属性。index 属性声明的是匹配文本的第一个字符的位置。input 属性则存放的是被检索的字符串 string。我们可以看得出,在调用非全局的 RegExp 对象的 exec() 方法时,返回的数组与调用方法 String.match() 返回的数组是相同的。
如果使用 “g” 参数,exec() 的工作原理如下(还是以上的例子 ps:如果test使用g参数类似):
找到第一个 “you”,并存储其位置
如果再次运行 exec(),则从存储的位置(lastIndex)开始检索,并找到下一个 “you”,并存储其位置
当 RegExpObject 是一个全局正则表达式时,exec() 的行为就稍微复杂一些。它会在 RegExpObject 的 lastIndex 属性指定的字符处开始检索字符串 string。当 exec() 找到了与表达式相匹配的文本时,在匹配后,它将把 RegExpObject 的 lastIndex 属性设置为匹配文本的最后一个字符的下一个位置。这就是说,我们可以通过反复调用 exec() 方法来遍历字符串中的所有匹配文本。当 exec() 再也找不到匹配的文本时,它将返回 null,并把 lastIndex 属性重置为 0。这里引入lastIndex属性,这货只有跟g和test(或者g和exec)三者搭配时才有作用。它是pattern的一个属性,一个整数,标示开始下一次匹配的字符位置。
实例如下:
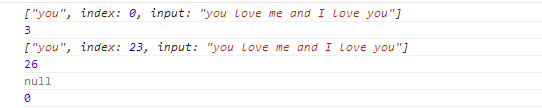
var s = 'you love me and I love you';var pattern = /you/g;var ans;do { ans = pattern.exec(s); console.log(ans); console.log(pattern.lastIndex);}while (ans !== null) |
结果如下:

应该还容易理解,当第三次循环时,找不到“you”了,于是返回null,lastIndex值也变成0了。
如果在一个字符串中完成了一次模式匹配之后要开始检索新的字符串(仍然使用旧的pattern),就必须手动地把 lastIndex 属性重置为 0。
compile
主要功能:改变当前匹配模式(pattern)
这货是改变匹配模式时用的,用处不大,略过。详见JavaScript compile() 方法
String 四大护法
和RegExp三大方法分庭抗礼的是String的四大护法,四大护法有些和RegExp三大方法类似,有的更胜一筹。
既然是String家族下的四大护法,所以肯定是string在前,即str.search/match/replace/split形式。
既然是String的方法,当然参数可以只用字符串而不用pattern。
search
主要功能:搜索指定字符串中是否含有某子串(或者匹配模式),如有,返回子串在原串中的初始位置,如没有,返回-1。
是不是和test类似呢?test只能判断有木有,search还能返回位置!当然test()如果有需要能继续找下去,而search则会自动忽略g(如果有的话)。实例如下:
var s = 'you love me and I love you';var pattern = /you/;var ans = s.search(pattern);console.log(ans); // 0 |
话说和String的indexOf方法有点相似,不同的是indexOf方法可以从指定位置开始查找,但是不支持正则。
match
主要功能:和exec类似,从指定字符串中查找子串或者匹配模式,找到返回数组,没找到返回null
match是exec的轻量版,当不使用全局模式匹配时,match和exec返回结果一致;当使用全局模式匹配时,match直接返回一个字符串数组,获得的信息远没有exec多,但是使用方式简单。
实例如下:
var s = 'you love me and I love you';console.log(s.match(/you/)); // ["you", index: 0, input: "you love me and I love you"]console.log(s.match(/you/g)); // ["you", "you"] |
replace
主要功能:用另一个子串替换指定字符串中的某子串(或者匹配模式),返回替换后的新的字符串 str.replace(‘搜索模式’,'替换的内容’) 如果用的是pattern并且带g,则全部替换;否则替换第一处。
实例如下:
var s = 'you love me and I love you';console.log(s.replace('you', 'zichi')); // zichi love me and I love youconsole.log(s.replace(/you/, 'zichi')); // zichi love me and I love youconsole.log(s.replace(/you/g, 'zichi')); // zichi love me and I love zichi |
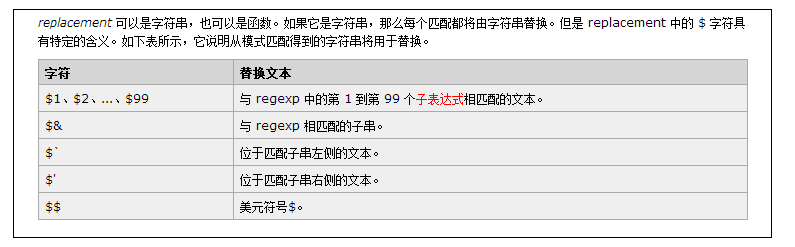
如果需要替代的内容不是指定的字符串,而是跟匹配模式或者原字符串有关,那么就要用到符号有关的东东只和replace有关哦)。

怎么用?看个例子就明白了。
var s = 'I love you';var pattern = /love/;var ans = s.replace(pattern, '$`' + '$&' + "$'");console.log(ans); // I I love you you |
没错,’&’ + “$’”其实就相当于原串了!
replace的第二个参数还能是函数,看具体例子前先看一段介绍:
注意:第一个参数是匹配到的子串,接下去是子表达式匹配的值,如果要用子表达式参数,则必须要有第一个参数(表示匹配到的串),也就是说,如果要用第n个参数代表的值,则左边参数都必须写出来。最后两个参数跟exec后返回的数组的两个属性差不多。
var s = 'I love you';var pattern = /love/;var ans = s.replace(pattern, function(a) { // 只有一个参数,默认为匹配到的串(如还有参数,则按序表示子表达式和其他两个参数) return a.toUpperCase();});console.log(ans); // I LOVE you |
split
主要功能:分割字符串
字符串分割成字符串数组的方法(另有数组变成字符串的join方法)。直接看以下例子:
var s = 'you love me and I love you';var pattern = 'and';var ans = s.split(pattern);console.log(ans); // ["you love me ", " I love you"] |
如果你嫌得到的数组会过于庞大,也可以自己定义数组大小,加个参数即可:
var s = 'you love me and I love you';var pattern = /and/;var ans = s.split(pattern, 1);console.log(ans); // ["you love me "] |
RegExp 字符



\s 任意空白字符 \S相反 空白字符可以是: 空格符 (space character) 制表符 (tab character) 回车符 (carriage return character) 换行符 (new line character) 垂直换行符 (vertical tab character) 换页符 (form feed character)
\b是正则表达式规定的一个特殊代码,代表着单词的开头或结尾,也就是单词的分界处。虽然通常英文的单词是由空格,标点符号或者换行来分隔的,但是\b并不匹配这些单词分隔字符中的任何一个,它只匹配一个位置。(和^ $ 以及零宽断言类似)
\w 匹配字母或数字或下划线 [a-z0-9A-Z_]完全等同于\w
贪婪匹配和懒惰匹配
什么是贪婪匹配?贪婪匹配就是在正则表达式的匹配过程中,默认会使得匹配长度越大越好。
var s = 'hello world welcome to my world';var pattern = /hello.*world/;var ans = pattern.exec(s);console.log(ans) // ["hello world welcome to my world", index: 0, input: "hello world welcome to my world"] |
以上例子不会匹配最前面的hello world,而是一直贪心的往后匹配。
那么我需要最短的匹配怎么办?很简单,加个‘?’即可,这就是传说中的懒惰匹配,即匹配到了,就不往后找了。
var s = 'hello world welcome to my world';var pattern = /hello.*?world/;var ans = pattern.exec(s);console.log(ans) // ["hello world", index: 0, input: "hello world welcome to my world"] |
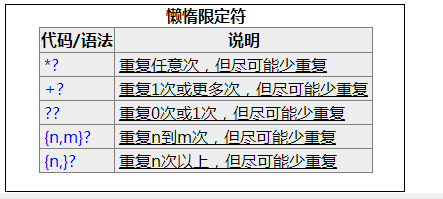
懒惰限定符(?)添加的场景如下:

子表达式
表示方式
用一个小括号指定:
var s = 'hello world';var pattern = /(hello)/;var ans = pattern.exec(s);console.log(ans); |
子表达式出现场景
在exec中数组输出子表达式所匹配的值:
var s = 'hello world';var pattern = /(h(e)llo)/;var ans = pattern.exec(s);console.log(ans); // ["hello", "hello", "e", index: 0, input: "hello world"] |
在replace中作为替换值引用:
var s = 'hello world';var pattern = /(h\w*o)\s*(w\w*d)/;var ans = s.replace(pattern, '$2 $1')console.log(ans); // world hello |
后向引用 & 零宽断言
子表达式的序号问题
简单地说:从左向右,以分组的左括号为标志,第一个出现的分组的组号为1,第二个为2,以此类推。
复杂地说:分组0对应整个正则表达式实际上组号分配过程是要从左向右扫描两遍的:第一遍只给未命名组分配,第二遍只给命名组分配--因此所有命名组的组号都大于未命名的组号。可以使用(?:exp)这样的语法来剥夺一个分组对组号分配的参与权.
后向引用
如果我们要找连续两个一样的字符,比如要找两个连续的c,可以这样/c{2}/,如果要找两个连续的单词hello,可以这样/(hello){2}/,但是要在一个字符串中找连续两个相同的任意单词呢,比如一个字符串hellohellochinaworldworld,我要找的是hello和world,怎么找?
这时候就要用后向引用。看具体例子:
var s = 'hellohellochinaworldworld';var pattern = /(\w+)\1/g;var a = s.match(pattern);console.log(a); // ["hellohello", "worldworld"] |
这里的\1就表示和匹配模式中的第一个子表达式(分组)一样的内容,\2表示和第二个子表达式(如果有的话)一样的内容,\3 \4 以此类推。(也可以自己命名,详见参考文献)
或许你觉得数组里两个hello两个world太多了,我只要一个就够了,就又要用到子表达式了。因为match方法里是不能引用子表达式的值的,我们回顾下哪些方法是可以的?没错,exec和replace是可以的!
exec方式:
var s = 'hellohellochinaworldworld';var pattern = /(\w+)\1/g;var ans;do { ans = pattern.exec(s); console.log(ans);} while(ans !== null);// result// ["hellohello", "hello", index: 0, input: "hellohellochinaworldworld"] index.html:69// ["worldworld", "world", index: 15, input: "hellohellochinaworldworld"] index.html:69// null |
如果输出只要hello和world,console.log(ans[1])即可。
replace方式:
var s = 'hellohellochinaworldworld';var pattern = /(\w+)\1/g;var ans = [];s.replace(pattern, function(a, b) { ans.push(b);});console.log(ans); // ["hello", "world"] |
如果要找连续n个相同的串,比如说要找出一个字符串中出现最多的字符:
String.prototype.getMost = function() { var a = this.split(''); a.sort(); var s = a.join(''); var pattern = /(\w)\1*/g; var a = s.match(pattern); a.sort(function(a, b) { return a.length < b.length; }); var letter = a[0][0]; var num = a[0].length; return letter + ': ' + num;}var s = 'aaabbbcccaaabbbcccccc';console.log(s.getMost()); // c: 9 |
如果需要引用某个子表达式(分组),请认准后向引用!
零宽断言
别被名词吓坏了,其实解释很简单。
它们用于查找在某些内容(但并不包括这些内容)之后的东西,也就是说它们像\b,^,$那样用于指定一个位置,这个位置应该满足一定的条件(即断言)
(?=exp)
零宽度正预测先行断言,它断言自身出现的位置的后面能匹配表达式exp。
// 获取字符串中以ing结尾的单词的前半部分var s = 'I love dancing but he likes singing';var pattern = /\b\w+(?=ing\b)/g;var ans = s.match(pattern);console.log(ans); // ["danc", "sing"] |
(?!exp)
零宽度负预测先行断言,断言此位置的后面不能匹配表达式exp
// 获取第五位不是i的单词的前四位var s = 'I love dancing but he likes singing';var pattern = /\b\w{4}(?!i)/g;var ans = s.match(pattern);console.log(ans); // ["love", "like"] |
javascript正则只支持前瞻,不支持后瞻((?<=exp)和(?<!exp))。
关于零宽断言的具体应用可以参考综合应用一节给字符串加千分符。
其他
字符转义
因为某些字符已经被正则表达式用掉了,比如. * ( ) / \ [],所以需要使用它们(作为字符)时,需要用\转义
var s = 'http://www.cnblogs.com/zichi/';var pattern = /http:\/\/www\.cnblogs\.com\/zichi\//;var ans = pattern.exec(s);console.log(ans); // ["http://www.cnblogs.com/zichi/", index: 0, input: "http://www.cnblogs.com/zichi/"] |
分支条件
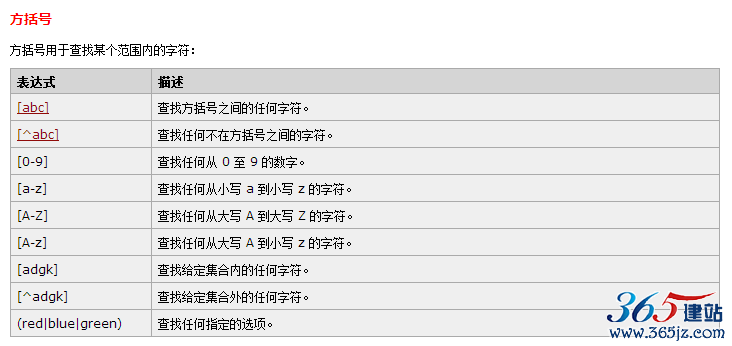
如果需要匹配abc里的任意字母,可以用[abc],但是如果不是单个字母那么简单,就要用到分支条件。
分支条件很简单,就是用|表示符合其中任意一种规则。
var s = "I don't like you but I love you";var pattern = /I.*(like|love).*you/g;var ans = s.match(pattern);console.log(ans); // ["I don't like you but I love you"] |
答案执行了贪婪匹配,如果需要懒惰匹配,则:
var s = "I don't like you but I love you";var pattern = /I.*?(like|love).*?you/g;var ans = s.match(pattern);console.log(ans); // ["I don't like you", "I love you"] |
综合应用
去除字符串首尾空格(replace)
String.prototype.trim = function() { return this.replace(/(^\s*)|(\s*$)/g, "");};var s = ' hello world ';var ans = s.trim();console.log(ans.length); // 12 |
给字符串加千分符(零宽断言)
String.prototype.getAns = function() { var pattern = /(?=((?!\b)\d{3})+$)/g; return this.replace(pattern, ',');}var s = '123456789';console.log(s.getAns()); // 123,456,789 |
找出字符串中出现最多的字符(后向引用)
String.prototype.getMost = function() { var a = this.split(''); a.sort(); var s = a.join(''); var pattern = /(\w)\1*/g; var a = s.match(pattern); a.sort(function(a, b) { return a.length < b.length; }); var letter = a[0][0]; var num = a[0].length; return letter + ': ' + num;}var s = 'aaabbbcccaaabbbcccccc';console.log(s.getMost()); // c: 9 |
常用匹配模式(持续更新)
只能输入汉字:/^[\u4e00-\u9fa5]{0,}$/
总结
test:检查指定字符串中有没有某子串(或某匹配模式),返回true或者false;如有必要可以进行全局模式搜索。
exec:检查指定字符串中有没有某子串(或者匹配模式),如有返回数组(数组信息丰富,可参考上文介绍),如没有返回null;如有必要可以进行全局搜索找出所有子串(或者匹配模式)的信息,信息中含有匹配模式中子表达式所对应的字符串。
compile:修改正则表达式中的pattern
search:检查指定字符串中有没有某子串(或者匹配模式),如有返回子串(或者匹配模式)在原串中的开始位置,如没有返回-1。不能进行全局搜索。
match:检查指定字符串中有没有某子串(或者匹配模式),非全局模式下返回信息和exec一致;如进行全局搜索,直接返回字符串数组。(如不需要关于每个匹配的更多信息,推荐用match而不是exec)
replace:检查指定字符串中有没有某子串(或者匹配模式),并用另一个子串代替(该子串可以跟原字符串或者搜索到的子串有关);如启动g,则全局替换,否则只替换第一个。replace方法可以引用子表达式所对应的值。
split:用特定模式分割字符串,返回一个字符串数组;与Array的join方法正好相反。
子表达式:用括号括起来的正则匹配表达式,用后向引用可以对其进行引用;也可以和exec或者replace搭配获取其真实匹配值。
后向引用 :对子表达式所在分组进行引用。
零宽断言:和\b ^ 以及$类似的某个位置概念。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

