jquery和css中瀑布流布局的实现方法
一. js中瀑布流布局的实现方法
今天记录的是我毕设中着重体现的布局风格--瀑布流布局。
说到瀑布流布局,先上张图片来说明一下什么是瀑布流好了。

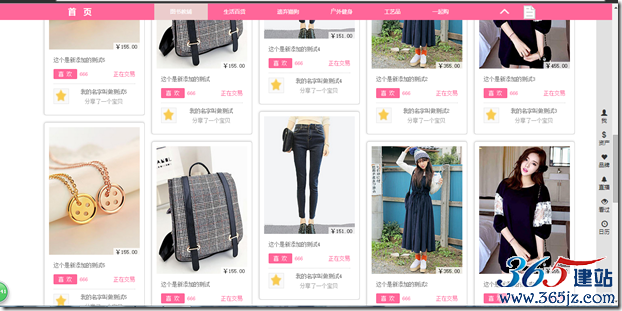
这个是我毕设中的一个截图(内容是我暂时从其他网站上爬下来测试的….),那么我们从这张图片中就能看到大致来说瀑布流就是一些等宽不等高的图片来排列展示的,因为每张图片都不一样大,以及我在图片下面展示了各种信息都不一样,所以导致这些展示的框它们的高度都不统一,那么为什么却要要求它们之间的宽度相同呢?这就是瀑布流实现的关键了。
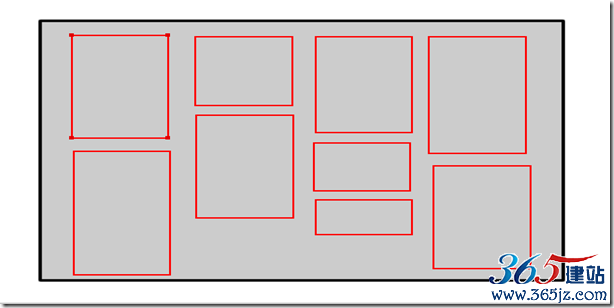
那么我们就来一步步的说明它是如何实现的,这个过程中也就理解了为什么是这样设计的了,首先,我们要在页面中排列出所要展示的框的个数,下面是这个瀑布流的结构图:

这张图片中白色的部分我们就当作是浏览器的可视区域了,那么中间这个灰色的部分我给他取名叫做‘main’,用来存放中间展示的图片,并且与页面中的其他元素分开,那么第一个问题就来了,我们如何知道在这个main中到底改放几张图片呢?而且这个main的宽度又该怎么定呢?上代码!
#main{
position: relative; text-align: center; margin: 0 auto;
}我们先给它设置一下相对定位,并将这个div设置成居中,这里有个地方要注意的是,之前看了很多例子使用 text-align: center 将div居中后发现并不起效,那是因为在设置text-align的同时并没有指定它的margin值,我们要将margin值也同时设置了之后居中的效果才会生效,因为要和页面顶部的导航栏配合,所以我在这里将margin的第一个值设置为0,第二个设置为自动(auto),为什么这么设置呢?
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。在这里要注意一下的是在css中,margin和padding这样的属性设置值的时候都是顺时针设置的,也就是上,右,下,左,这个顺序来的。
那么当margin的值为四个的时候这4个的值依次为:上外边距,右外边距,下外边距,左外边距。
当为三个值的时候顺序依次为:上外边距,左右外边距,下外边距。
当为两个值的时候顺序依次为:上下外边距,左右外边距。
当为一个值的时候就是全部的外边距了。
现在我们就要开始放图片了,这也就是为什么我们要使用等宽的图片了,因为宽度固定我们才能动态的算出不同大小的浏览器能放几张图片来展示了。
这里我并没有先设置main的宽度,而是在计算出放置几张图片之后才设置它的宽度,因为我们不仅仅是展示图片,还有图片下面的内容,所以在计算每张图片的宽度的时候要将包裹图片的容器也算进来,也就是上面图片中红色框的宽度,而且由于每个展示框之间还有margin值,所以我们在计算的时候也是要考虑的,因为我使用的是jquery,所以在这里我通过 outerWidth() 方法来取得宽度值。
//动态添加瀑布图片的功能函数
function waterfall(){
//取得展示框对象
var $boxs = $( "#main>div" );
// 一个块框的宽
var w = $boxs.eq( 0).outerWidth();
//每行中能容纳的展示框个数【窗口宽度除以一个块框宽度】
var cols = Math.floor( ($( window ).width()-30) / w );
//给最外围的main元素设置宽度和外边距
$('#main').width(w*cols).css('margin','o auto');
//用于存储 每列中的所有块框相加的高度。
var hArr=[];
$boxs.each( function( index, value ){
var h = $boxs.eq( index).outerHeight();
if( index < cols ){
hArr[ index ] = h; //第一行中的num个块框 先添加进数组HArr
}else{
var minH = Math.min.apply( null, hArr );//数组HArr中的最小值minH
var minHIndex = $.inArray( minH, hArr );
$( value).css({
'position':'absolute','top':minH+'px', 'left':minHIndex*w + 'px'
});
//数组 最小高元素的高 + 添加上的展示框[i]块框高
hArr[ minHIndex ] += $boxs.eq( index).outerHeight();//更新添加了块框后的列高
}
});
}这里的思路就是先取得浏览器的可视宽度,然后通过除以每个展示框的宽度来计算出一排可以展示多少个展示框的,然后通过一个数组 hArr来保持每一列的高度,我在这里使用jquery中的each方法来循环保存每一列的高度,这里传入的两个参数,index是展示框的索引号,value为这个展示框的jquery对象。
首先根据索引号来取到对应展示框的高度,这个高度是包含了margin的全部宽度,然后将这个值保存在数组中,由于之前求出了每一行最多的块数,所以在这里进行一个判断,将第一行首先填满,然后开始填充第二排的展示框,我使用Math.min.apply()方法来取得数组中的最小值,然后通过jquery提供的 inArray() 方法来取得最小值所在的是哪一列,第一个参数是最小值,第二个参数是需要判断的数组,然后我们将对应的展示框填充进去,最后将新加入的展示框的完整高度加上之前最小的高度重新保存到数组中,继续循环判断,从而不断的新增展示框。
那么现在我们就要通过后台传来的json数据动态的生成新的展示框来提供添加了,因为每个项目所要展示的内容都不一样,我在这里就不展示具体的代码 了,接下来就是要通过监听滚动条的滑动来判断什么时候开始动态添加新展示框了。
接下来我就讲一下我判断的思路,首先是在第一组展示框添加完成后取得最后一个展示框的填充高度,然后加上这个展示框自身高度的一边,因为我觉得用户一般会浏览到最后一个的附近的时候就该开始动态填充了,所以我在这里就判断当前滚动条滚动的距离是不是大于页面默认的高度加上最后一个展示框到屏幕顶端的高度,如果大于了说明就该继续填充展示框了:
//监听滚动条
window.onscroll=function(){
if(checkscrollside()){
AddWaterfall
(dataInt);//这个是动态填充新展示框的函数
waterfall();
};
}
//判断是否需要继续加载瀑布流
function checkscrollside(){
var $lastBox = $('#main>div').last();
var lastBoxDis = $lastBox.offset().top + Math.floor($lastBox.outerHeight()/2);
var scrollTop = $(window).scrollTop();
var documentH = $(window).height();
return (lastBoxDis<scrollTop+documentH)?true:false;
}现在整个瀑布流的展示就完成了,今天在这里记录下来,留已备用。
二.CSS实现瀑布流等分布局效果,兼容各大主流浏览器
效果如下:

代码:
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
body{background:#eee;}
*{padding:0;margin:0;}
.main{width:1200px;margin:50px auto;}
.main::after{content:"";display:block;clear:both;}
.main .column-item{width:1200px;}/*不用设置高度*/
.main .mg0{margin-right:0;}
.main .column-item .box{float:left;width:292px;/*=(1200-30)/4 = 292.5*/padding:0 5px;}/*关键点,因为column-item不设置高度,所以只要设置float:left;那么所有的box就会向左边浮动,得到所需的4分列效果*/
.main .column-item .pl0{padding-left:0;}/*头尾两边都要清掉相应以便的padding,不然不会得到4分等列效果*/
.main .column-item .prl0{padding-right:0;}
.footer{height:50px;width:1200px;margin:50px auto;background:blue;clear:both;font-size:40px;color:#fff;text-align: center;}
</style>
</head>
<body>
<div>
<div>
<div class="box pl0">
<div style="height:150px;background:blue;">1</div>
<div style="height:110px;background:rgb(12, 192, 192);margin-top:10px;">2</div>
</div>
</div>
<div>
<div>
<div style="height:170px;background:rgb(133, 12, 106);">2</div>
<div style="height:60px;background:rgb(212, 149, 12);margin-top:10px;">1</div>
</div>
</div>
<div>
<div>
<div style="height:55px;background:red;">2</div>
<div style="height:240px;background:pink;margin-top:10px;">3</div>
</div>
</div>
<div class="column-item mg0">
<div class="box prl0">
<div style="height:75px;background:green;">3</div>
<div style="height:123px;background:pink;margin-top:10px;">3</div>
</div>
</div>
</div>
<div>footer</div>
</body>
</html>总结:
实现相应的效果关键点在两点
1、.main .column-item{width:1200px;}/不用设置高度/,因为不设置高度,所以说4个.main .column-item都会叠加在一起
2、.main .column-item .box{float:left;}因为设置了左浮动,所以设置相应的等分,就会出现4个等分布局的情况,至于为什么,得好好去理解float的原理 推介看下 float属性的理解
3、.main .column-item .pl0{padding-left:0;} .main .column-item .prl0{padding-right:0;}/头尾两边都要清掉相应以便的padding,不然不会得到4分等列效果/
三.简单实用的jQuery响应式网格瀑布流布局
html代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单实用的jQuery响应式网格瀑布流布局-365建站</title>
<link rel="stylesheet" type="text/css" href="css/styles.css">
<!--[if IE]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<article>
<header>
<h1>简单实用的jQuery响应式网格瀑布流布局插件 <span>A Pinterest-like Responsive Grid System with jQuery </span></h1>
<div>
<a class="htmleaf-icon icon-htmleaf-home-outline" href="http://www.htmleaf.com/" title="jQuery之家" target="_blank"><span> jQuery之家</span></a>
<a class="htmleaf-icon icon-htmleaf-arrow-forward-outline" href="http://www.htmleaf.com/jQuery/pubuliuchajian/201509222604.html" title="返回下载页" target="_blank"><span> 返回下载页</span></a>
</div>
</header>
<div>
<a href="#">
<img src="img/1.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</a>
<div>
<img src="img/2.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/3.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/4.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/5.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/6.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/7.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/8.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/9.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/10.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/11.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/12.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/13.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/14.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
<div>
<img src="img/15.jpg" />
<h2>Cursus cursus proin auctor in in ac, nunc, tortor</h2>
</div>
</div>
</article>
<script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jaliswall.js"></script>
<script type="text/javascript">
$(function(){
$('.wall').jaliswall({ item: '.article' });
});
</script>
</body>
</html>css代码:
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{display:block;}audio,canvas,video{display:inline-block;}audio:not([controls]){display:none;height:0;}[hidden]{display:none;}html{font-family:sans-serif;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%;}body{margin:0;}a:focus{outline:thin dotted;}a:active,a:hover{outline:0;}h1{font-size:2em;margin:0.67em 0;}abbr[title]{border-bottom:1px dotted;}b,strong{font-weight:bold;}dfn{font-style:italic;}hr{-moz-box-sizing:content-box;box-sizing:content-box;height:0;}mark{background:#ff0;color:#000;}code,kbd,pre,samp{font-family:monospace,serif;font-size:1em;}pre{white-space:pre-wrap;}q{quotes:"\201C" "\201D" "\2018" "\2019";}small{font-size:80%;}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline;}sup{top:-0.5em;}sub{bottom:-0.25em;}img{border:0;}svg:not(:root){overflow:hidden;}figure{margin:0;}fieldset{border:1px solid #c0c0c0;margin:0 2px;padding:0.35em 0.625em 0.75em;}legend{border:0;padding:0;}button,input,select,textarea{font-family:inherit;font-size:100%;margin:0;}button,input{line-height:normal;}button,select{text-transform:none;}button,html input[type="button"],input[type="reset"],input[type="submit"]{-webkit-appearance:button;cursor:pointer;}button[disabled],html input[disabled]{cursor:default;}input[type="checkbox"],input[type="radio"]{box-sizing:border-box;padding:0;}input[type="search"]{-webkit-appearance:textfield;-moz-box-sizing:content-box;-webkit-box-sizing:content-box;box-sizing:content-box;}input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration{-webkit-appearance:none;}button::-moz-focus-inner,input::-moz-focus-inner{border:0;padding:0;}textarea{overflow:auto;vertical-align:top;}table{border-collapse:collapse;border-spacing:0;}@font-face {
font-family: 'icomoon';
src:url('../fonts/icomoon.eot?rretjt');
src:url('../fonts/icomoon.eot?#iefixrretjt') format('embedded-opentype'),
url('../fonts/icomoon.woff?rretjt') format('woff'),
url('../fonts/icomoon.ttf?rretjt') format('truetype'),
url('../fonts/icomoon.svg?rretjt#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body, html { font-size: 100%; padding: 0; margin: 0;}
/* Reset */
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/* Clearfix hack by Nicolas Gallagher: http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
body{
background: #f9f7f6;
color: #404d5b;
font-weight: 500;
font-size: 1.05em;
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", "FontAwesome", sans-serif;
}
a{color: #2fa0ec;text-decoration: none;outline: none;}
a:hover,a:focus{color:#74777b;}
.htmleaf-container{
margin: 0 auto;
text-align: center;
overflow: hidden;
}
.htmleaf-content {
font-size: 150%;
padding: 1em 0;
}
.htmleaf-content h2 {
margin: 0 0 2em;
opacity: 0.1;
}
.htmleaf-content p {
margin: 1em 0;
padding: 5em 0 0 0;
font-size: 0.65em;
}
.bgcolor-1 { background: #f0efee; }
.bgcolor-2 { background: #f9f9f9; }
.bgcolor-3 { background: #e8e8e8; }/*light grey*/
.bgcolor-4 { background: #2f3238; color: #fff; }/*Dark grey*/
.bgcolor-5 { background: #df6659; color: #521e18; }/*pink1*/
.bgcolor-6 { background: #2fa8ec; }/*sky blue*/
.bgcolor-7 { background: #d0d6d6; }/*White tea*/
.bgcolor-8 { background: #3d4444; color: #fff; }/*Dark grey2*/
.bgcolor-9 { background: #ef3f52; color: #fff;}/*pink2*/
.bgcolor-10{ background: #64448f; color: #fff;}/*Violet*/
.bgcolor-11{ background: #3755ad; color: #fff;}/*dark blue*/
.bgcolor-12{ background: #3498DB; color: #fff;}/*light blue*/
/* Header */
.htmleaf-header{
padding: 1em 190px 1em;
letter-spacing: -1px;
text-align: center;
}
.htmleaf-header h1 {
font-weight: 600;
font-size: 2em;
line-height: 1;
margin-bottom: 0;
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", "FontAwesome", sans-serif;
}
.htmleaf-header h1 span {
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", "FontAwesome", sans-serif;
display: block;
font-size: 60%;
font-weight: 400;
padding: 0.8em 0 0.5em 0;
color: #c3c8cd;
}
/*nav*/
.htmleaf-demo a{color: #1d7db1;text-decoration: none;}
.htmleaf-demo{width: 100%;padding-bottom: 1.2em;}
.htmleaf-demo a{display: inline-block;margin: 0.5em;padding: 0.6em 1em;border: 3px solid #1d7db1;font-weight: 700;}
.htmleaf-demo a:hover{opacity: 0.6;}
.htmleaf-demo a.current{background:#1d7db1;color: #fff; }
/* Top Navigation Style */
.htmleaf-links {
position: relative;
display: inline-block;
white-space: nowrap;
font-size: 1.5em;
text-align: center;
}
.htmleaf-links::after {
position: absolute;
top: 0;
left: 50%;
margin-left: -1px;
width: 2px;
height: 100%;
background: #dbdbdb;
content: '';
-webkit-transform: rotate3d(0,0,1,22.5deg);
transform: rotate3d(0,0,1,22.5deg);
}
.htmleaf-icon {
display: inline-block;
margin: 0.5em;
padding: 0em 0;
width: 1.5em;
text-decoration: none;
}
.htmleaf-icon span {
display: none;
}
.htmleaf-icon:before {
margin: 0 5px;
text-transform: none;
font-weight: normal;
font-style: normal;
font-variant: normal;
font-family: 'icomoon';
line-height: 1;
speak: none;
-webkit-font-smoothing: antialiased;
}
/* footer */
.htmleaf-footer{width: 100%;padding-top: 10px;}
.htmleaf-small{font-size: 0.8em;}
.center{text-align: center;}
/****/
.related {
color: #fff;
background: #333;
text-align: center;
font-size: 1.25em;
padding: 0.5em 0;
overflow: hidden;
}
.related > a {
vertical-align: top;
width: calc(100% - 20px);
max-width: 340px;
display: inline-block;
text-align: center;
margin: 20px 10px;
padding: 25px;
font-family: "Segoe UI", "Lucida Grande", Helvetica, Arial, "Microsoft YaHei", FreeSans, Arimo, "Droid Sans", "wenquanyi micro hei", "Hiragino Sans GB", "Hiragino Sans GB W3", "FontAwesome", sans-serif;
}
.related a {
display: inline-block;
text-align: left;
margin: 20px auto;
padding: 10px 20px;
opacity: 0.8;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
-webkit-backface-visibility: hidden;
}
.related a:hover,
.related a:active {
opacity: 1;
}
.related a img {
max-width: 100%;
opacity: 0.8;
border-radius: 4px;
}
.related a:hover img,
.related a:active img {
opacity: 1;
}
.related h3{font-family: "Microsoft YaHei", sans-serif;}
.related a h3 {
font-weight: 300;
margin-top: 0.15em;
color: #fff;
}
/* icomoon */
.icon-htmleaf-home-outline:before {
content: "\e5000";
}
.icon-htmleaf-arrow-forward-outline:before {
content: "\e5001";
}
@media screen and (max-width: 50em) {
.htmleaf-header {
padding: 3em 10% 4em;
}
.htmleaf-header h1 {
font-size:2em;
}
}
@media screen and (max-width: 40em) {
.htmleaf-header h1 {
font-size: 1.5em;
}
}
@media screen and (max-width: 30em) {
.htmleaf-header h1 {
font-size:1.2em;
}
}* {
margin: 0;
padding: 0;
}
body {
font-family: sans-serif;
margin: 24px;
background: #f0f0f0;
color: #505050;
}
a {
text-decoration: none;
color: black;
}
.article {
display: block;
margin: 0 0 30px 0;
padding: 12px;
background: white;
border-radius: 3px;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.05);
transition: all 220ms;
}
.article:hover {
box-shadow: 0px 2px 3px 1px rgba(0, 0, 0, 0.1);
transform: translateY(-5px);
transition: all 220ms;
}
.article > img {
display: block;
width: 100%;
margin: 0 0 24px 0;
}
.article h2 {
text-align: center;
font-size: 14px;
text-transform: uppercase;
margin: 0 0 12px 0;
}
.wall {
display: block;
position: relative;
}
.wall-column {
display: block;
position: relative;
/*width: 33.333333%;*/
width: 25%;
float: left;
padding: 0 12px;
box-sizing: border-box;
}
@media (max-width: 640px) {
.wall-column {
width: 50%;
}
}
@media (max-width: 480px) {
.wall-column {
width: auto;
float: none;
}
}js代码:
"use strict";"object"!=typeof window.CP&&(window.CP={}),window.CP.PenTimer={programNoLongerBeingMonitored:!1,timeOfFirstCallToShouldStopLoop:0,_loopExits:{},_loopTimers:{},START_MONITORING_AFTER:2e3,STOP_ALL_MONITORING_TIMEOUT:5e3,MAX_TIME_IN_LOOP_WO_EXIT:2200,exitedLoop:function(o){this._loopExits[o]=!0},shouldStopLoop:function(o){if(this.programKilledSoStopMonitoring)return!0;if(this.programNoLongerBeingMonitored)return!1;if(this._loopExits[o])return!1;var t=this._getTime();if(0===this.timeOfFirstCallToShouldStopLoop)return this.timeOfFirstCallToShouldStopLoop=t,!1;var i=t-this.timeOfFirstCallToShouldStopLoop;if(i<this.START_MONITORING_AFTER)return!1;if(i>this.STOP_ALL_MONITORING_TIMEOUT)return this.programNoLongerBeingMonitored=!0,!1;try{this._checkOnInfiniteLoop(o,t)}catch(n){return this._sendErrorMessageToEditor(),this.programKilledSoStopMonitoring=!0,!0}return!1},_sendErrorMessageToEditor:function(){try{if(this._shouldPostMessage()){var o={action:"infinite-loop",line:this._findAroundLineNumber()};parent.postMessage(JSON.stringify(o),"*")}else this._throwAnErrorToStopPen()}catch(t){this._throwAnErrorToStopPen()}},_shouldPostMessage:function(){return document.location.href.match(/boomerang/)},_throwAnErrorToStopPen:function(){throw"We found an infinite loop in your Pen. We've stopped the Pen from running. Please correct it or contact support@codepen.io."},_findAroundLineNumber:function(){var o=new Error,t=0;if(o.stack){var i=o.stack.match(/boomerang\S+:(\d+):\d+/);i&&(t=i[1])}return t},_checkOnInfiniteLoop:function(o,t){if(!this._loopTimers[o])return this._loopTimers[o]=t,!1;var i=t-this._loopTimers[o];if(i>this.MAX_TIME_IN_LOOP_WO_EXIT)throw"Infinite Loop found on loop: "+o},_getTime:function(){return+new Date}},window.CP.shouldStopExecution=function(o){return window.CP.PenTimer.shouldStopLoop(o)},window.CP.exitedLoop=function(o){window.CP.PenTimer.exitedLoop(o)};
(function ($) {
$.fn.jaliswall = function (options) {
this.each(function () {
var defaults = {
item: '.wall-item',
columnClass: '.wall-column',
resize: true
};
var prm = $.extend(defaults, options);
var container = $(this);
var items = container.find(prm.item);
var elemsDatas = [];
var columns = [];
var nbCols = getNbCols();
init();
function init() {
nbCols = getNbCols();
recordAndRemove();
print();
if (prm.resize) {
$(window).resize(function () {
if (nbCols != getNbCols()) {
nbCols = getNbCols();
setColPos();
print();
}
});
}
}
function getNbCols() {
var instanceForCompute = false;
if (container.find(prm.columnClass).length == 0) {
instanceForCompute = true;
container.append('<div class=\'' + parseSelector(prm.columnClass) + '\'></div>');
}
var colWidth = container.find(prm.columnClass).outerWidth(true);
var wallWidth = container.innerWidth();
if (instanceForCompute)
container.find(prm.columnClass).remove();
return Math.round(wallWidth / colWidth);
}
function recordAndRemove() {
items.each(function (index) {
var item = $(this);
elemsDatas.push({
content: item.html(),
class: item.attr('class'),
href: item.attr('href'),
id: item.attr('id'),
colid: index % nbCols
});
item.remove();
});
}
function setColPos() {
for (var i in elemsDatas) {
if (window.CP.shouldStopExecution(1)) {
break;
}
elemsDatas[i].colid = i % nbCols;
}
window.CP.exitedLoop(1);
}
function parseSelector(selector) {
return selector.slice(1, selector.length);
}
function print() {
var tree = '';
for (var i = 0; i < nbCols; i++) {
if (window.CP.shouldStopExecution(2)) {
break;
}
tree += '<div class=\'' + parseSelector(prm.columnClass) + '\'></div>';
}
window.CP.exitedLoop(2);
container.html(tree);
for (var i in elemsDatas) {
var html = '';
var content = elemsDatas[i].content != undefined ? elemsDatas[i].content : '';
var href = elemsDatas[i].href != href ? elemsDatas[i].href : '';
var classe = elemsDatas[i].class != undefined ? elemsDatas[i].class : '';
var id = elemsDatas[i].id != undefined ? elemsDatas[i].id : '';
if (elemsDatas[i].href != undefined) {
html += '<a ' + getAttr(href, 'href') + ' ' + getAttr(classe, 'class') + ' ' + getAttr(id, 'id') + '>' + content + '</a>';
} else {
html += '<div ' + getAttr(classe, 'class') + ' ' + getAttr(id, 'id') + '>' + content + '</a>';
}
container.children(prm.columnClass).eq(i % nbCols).append(html);
}
}
function getAttr(attr, type) {
return attr != undefined ? type + '=\'' + attr + '\'' : '';
}
});
return this;
};
}(jQuery));如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

