表单美化的方法(css/html5/jquery)
主要讲解表单美化,授之以鱼不如授之以渔,所以主要是对方法和思路的分享,对单选按钮、复选按钮(复选框)、文本框及下拉列表进行美化;对象不同,美化方法亦不同,让你网页中的表单与众不同。
正文:
1.表单美化_单选按钮篇
2.表单美化_复选按钮篇
3.表单优化_文本框篇
表单美化_单选按钮篇
目录:

效果图:

第一步:
保存图片:radiobutton.gif

第二步:
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td {
padding: 0;
margin: 0;
}fieldset, img {
border: 0;
}table {
border-collapse: collapse;
border-spacing: 0;
}ol, ul {
list-style: none;
}address, caption, cite, code, dfn, em, strong, th, var {
font-weight: normal;
font-style: normal;
}caption, th {
text-align: left;
}h1, h2, h3, h4, h5, h6 {
font-weight: normal;
font-size: 100%;
}q:before, q:after {
content: '';
}abbr, acronym {
border: 0;
}第三步:
新建radio.html文件
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>表单美化_单选按钮篇</title>
<link type="text/css" rel="stylesheet" href="css/public.css">
<style type="text/css">
body {
font: 12px/22px "微软雅黑";
}
a {
text-decoration: none;
color: #000;
}
.type {
width: 400px;
height: 32px;
border: 1px solid #DFDFDF;
margin: 30px auto 0;
}
.type dl {
height: 32px;
line-height: 32px;
padding-left: 15px;
}
.type dl dt {
float: left;
}
.type dl dd {
float: left;
margin: 0 10px 0 8px;
position: relative;
padding-left: 23px;
}
.type dl dd a {
display: block;
}
.type dl dd a:hover {
color: #CC0000;
text-decoration: underline;
}
.type dl dd b {
width: 20px;
height: 20px;
background: url(./images/radiobutton.gif) no-repeat -15px -18px;
display: block;
position: absolute;
left: 0;
top: 6px;
}
.type dl dd a:hover b {
background-position: -15px -118px;
}
.type dl .selected b, .type dl .selected a:hover b {
background-position: -15px -218px;
}
</style></head><body><div class="type">
<dl id="type">
<dt>配送类型:</dt>
<dd class="selected" onclick="show(0)"><a href="#"><b></b>全部</a></dd>
<dd><a href="#" onclick="show(1)"><b></b>京东配送</a></dd>
<dd><a href="#" onclick="show(2)"><b></b>第三方配送</a></dd>
</dl></div><script type="text/javascript">
function $(id) { return document.getElementById(id);
} function show(index) { var dd = $("type").getElementsByTagName("dd"); for (var i = 0; i < dd.length; i++) { if (i == index) {
dd[i].className = "selected";
} else {
dd[i].className = null;
}
}
}</script></body></html>表单美化_复选按钮篇
目录:

效果图:

第一步:
保存图片:checkbox.gif

第二步:
新建checkbox.html文件
注意:引入前面的公用css样式 public.css
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>表单美化_复选按钮篇</title>
<link type="text/css" rel="stylesheet" href="css/public.css">
<style type="text/css">
.typeList {
width: 540px;
height: 30px;
margin: 50px auto;
border: 1px solid #DFDFDF;
border-width: 1px 0;
overflow: hidden;
}
.typeList ul {
height: 30px;
line-height: 30px;
padding-left: 15px;
}
.typeList ul li {
position: relative;
float: left;
margin-right: 10px;
}
.typeList ul li input {
display: none;
}
.typeList ul li b {
width: 20px;
height: 20px;
background: url("images/checkbox.gif") no-repeat -12px -19px;
display: block;
position: absolute;
top: 6px;
left: 0;
}
.typeList ul li:hover b {
background-position: -12px -119px;
}
.typeList ul .selected b,
.typeList ul .selected:hover b {
background-position: -12px -219px;
}
.typeList ul li label {
padding-left: 23px;
}
</style></head><body><div class="typeList">
<form action="#" method="post" name="typeList">
<ul id="checkList">
<li class="selected">
<input type="checkbox" name="typeList" id="xiao">
<label for="xiao">消费者保障</label>
</li>
<li>
<input type="checkbox" name="typeList" id="broken">
<label for="broken">破损补寄</label>
</li>
<li>
<input type="checkbox" name="typeList" id="sevenDays">
<label for="sevenDays">7天退换</label>
</li>
<li>
<input type="checkbox" name="typeList" id="good">
<label for="good">正品</label>
</li>
<li>
<input type="checkbox" name="typeList" id="ele">
<label for="ele">电子凭证</label>
</li>
<li>
<input type="checkbox" name="typeList" id="wang">
<label for="wang">旺旺在线</label>
</li>
<li>
<input type="checkbox" name="typeList" id="pin">
<label for="pin">品牌授权</label>
</li>
<li>
<input type="checkbox" name="typeList" id="pay">
<label for="pay">货到付款</label>
</li>
<li>
<input type="checkbox" name="typeList" id="credit">
<label for="credit">信用卡</label>
</li>
</ul>
</form>
<script type="text/javascript">
function createTag() {//动态创建b标签 let _li = document.getElementById("checkList").getElementsByTagName("li");
let _label; for (let i = 0; i < _li.length; i++) {
_label = _li[i].getElementsByTagName('label');
let _bTag = document.createElement("b");
_li[i].insertBefore(_bTag, _label[0]); // insertBefore(newnode,existingnode) 方法在您指定的已有子节点之前插入新的子节点。
// newnode 必需。需要插入的节点对象。
// existingnode 可选。在其之前插入新节点的子节点。如果未规定,则 insertBefore 方法会在结尾插入 newnode。 }
} function checkList() {//点击变换效果 let _li = document.getElementById("checkList").getElementsByTagName("li"); for (let i = 0; i < _li.length; i++) {
_li[i].onclick = function () { if(this.className=='selected'){ this.className=null;
}else { this.className='selected';
}
}
}
}
window.onload = function () {
createTag();
checkList();
} </script></div></body></html>表单优化_文本框篇
目录:

效果图:

第一步:
保存图片:
invalid.png

red_asterisk.png

第二步:
新建text.html文件,并引入公用css: public.css
<!DOCTYPE html><html><head><meta charset="utf-8"><title>表单优化_文本框篇</title><link rel="stylesheet" type="text/css" href="css/public.css"><style>/* === Remove input autofocus webkit === */body{font:13px/26px "微软雅黑";}*:focus {outline: none;}.contact{width:720px;background:#F1F1F1;margin:20px auto;padding:10px;}/* === Form Typography === */.contact_form h2{font-size:18px;font-weight:bold;}.contact_form label{font-size:14px;}.form_hint, .required_notification{font-size: 12px;}/* === List Styles === */.contact_form ul {width:720px;list-style-type:none;list-style-position:outside;padding:0px;}.contact_form li{padding:12px; border-bottom:1px solid #DFDFDF;position:relative;} .contact_form li:first-child, .contact_form li:last-child {border-bottom:1px solid #777;}/* === Form Header === */.contact_form h2 {margin:0;display: inline;}.required_notification {color:#d45252; margin:5px 0 0 0; display:inline;float:right;}/* === Form Elements === */.contact_form label {width:150px;margin-top: 3px;display:inline-block;float:left;padding:3px;}.contact_form input {height:20px; width:220px; padding:5px 8px;}.contact_form textarea {padding:8px; width:300px;}.contact_form button {margin-left:156px;}
/* form element visual styles */.contact_form input, .contact_form textarea {
border:1px solid #aaa;
box-shadow: 0px 0px 3px #ccc, 0 10px 15px #eee inset;
border-radius:2px;
padding-right:30px;
-moz-transition: padding .25s;
-webkit-transition: padding .25s;
-o-transition: padding .25s;
transition: padding .25s;}.contact_form input:focus, .contact_form textarea:focus {
background: #fff url(images/red_asterisk.png) no-repeat;
border:1px solid #555;
box-shadow: 0 0 3px #aaa;
padding-right:70px;}/* === HTML5 validation styles === */ .contact_form input:required, .contact_form textarea:required {background: #fff url(images/red_asterisk.png) no-repeat 98% center;}.contact_form input:required:valid, .contact_form textarea:required:valid {background: #fff url(images/valid.png) no-repeat 98% center;box-shadow: 0 0 5px #5cd053;border-color: #28921f;}.contact_form input:focus:invalid, .contact_form textarea:focus:invalid {background: #fff url(images/invalid.png) no-repeat 98% center;box-shadow: 0 0 5px #d45252;border-color: #b03535;}/* === Form hints === */.form_hint {
background: #d45252;
border-radius: 3px 3px 3px 3px;
color: white;
margin-left:8px;
padding: 1px 6px;
z-index: 999;
position: absolute;
display: none;}.form_hint::before {
content: "\25C0";
color:#d45252;
position: absolute;
top:1px;
left:-6px;}.contact_form input:focus + .form_hint {display: inline;}.contact_form input:required:valid + .form_hint {background: #28921f;}.contact_form input:required:valid + .form_hint::before {color:#28921f;}
/* === Button Style === */button.submit {
background-color: #68b12f;
background: -webkit-gradient(linear, left top, left bottom, from(#68b12f), to(#50911e));
background: -webkit-linear-gradient(top, #68b12f, #50911e);
background: -moz-linear-gradient(top, #68b12f, #50911e);
background: -ms-linear-gradient(top, #68b12f, #50911e);
background: -o-linear-gradient(top, #68b12f, #50911e);
background: linear-gradient(top, #68b12f, #50911e);
border: 1px solid #509111;
border-bottom: 1px solid #5b992b;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
box-shadow: inset 0 1px 0 0 #9fd574;
-webkit-box-shadow: 0 1px 0 0 #9fd574 inset ;
-moz-box-shadow: 0 1px 0 0 #9fd574 inset;
-ms-box-shadow: 0 1px 0 0 #9fd574 inset;
-o-box-shadow: 0 1px 0 0 #9fd574 inset;
color: white;
font-weight: bold;
padding: 6px 20px;
text-align: center;
text-shadow: 0 -1px 0 #396715;}button.submit:hover {
opacity:.85;
cursor: pointer; }button.submit:active {
border: 1px solid #20911e;
box-shadow: 0 0 10px 5px #356b0b inset;
-webkit-box-shadow:0 0 10px 5px #356b0b inset ;
-moz-box-shadow: 0 0 10px 5px #356b0b inset;
-ms-box-shadow: 0 0 10px 5px #356b0b inset;
-o-box-shadow: 0 0 10px 5px #356b0b inset;
}</style>
<script src="http://www.jiawin.com/wp-content/themes/javin/js/jquery.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
$('#ads_close').click(function(e){
$('#ads_box').fadeOut();
e.preventDefault();
});
});</script></head><body><div class="contact"><form class="contact_form" action="#" method="post" name="contact_form">
<ul>
<li>
<h2>联系我们</h2>
<span class="required_notification">* 表示必填项</span>
</li>
<li>
<label for="name">姓名:</label>
<input type="text" placeholder="Sunbest" required />
<span class="form_hint">正确格式为:6~18个字符,可使用字母、数字、下划线,需以字母开头</span>
</li>
<li>
<label for="email">电子邮件:</label>
<input type="email" name="email" placeholder="sayingforever@163.com" required />
<span class="form_hint">正确格式为:sayingforever@163.com</span>
</li>
<li>
<label for="website">网站:</label>
<input type="url" name="website" placeholder="http://www.amonyous.com" required pattern="(http|https)://.+"/>
<span class="form_hint">正确格式为:http://www.amonyous.com</span>
</li>
<li>
<label for="message">留言:</label>
<textarea name="message" cols="40" rows="6" placeholder="" required ></textarea>
</li>
<li>
<button class="submit" type="submit">提交</button>
</li>
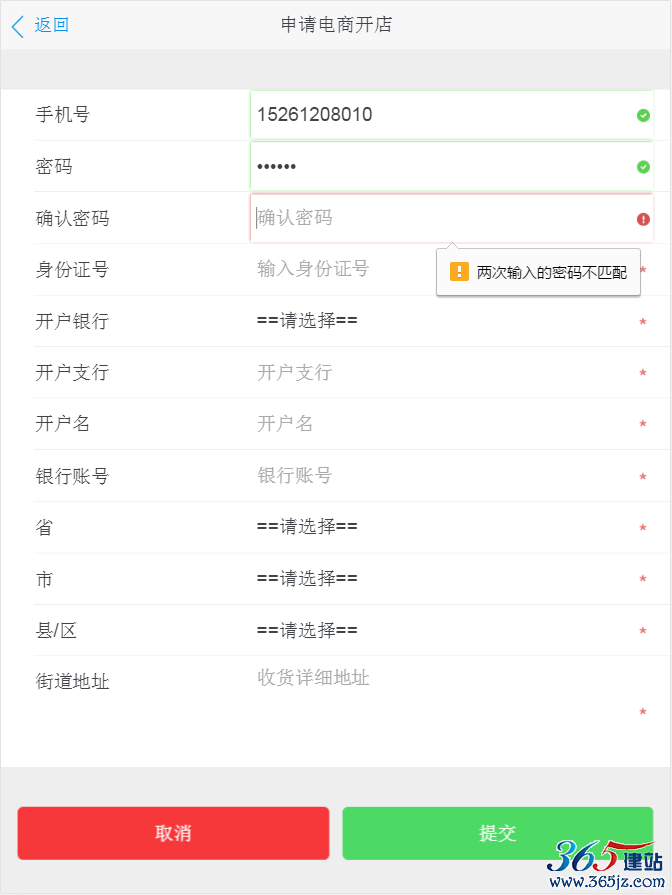
</ul></form></div></body></html>html5自带表单验证-美化改造


神奇的代码
暂且叫做html5.css
/* === HTML5 validation styles === */.myform select:required,.myform input:required,.myform textarea:required { background: #fff url(../img/red_asterisk.png) no-repeat 99% center;
}.myform select:required:valid,.myform input:required:valid,.myform textarea:required:valid { background: #fff url(../img/valid.png) no-repeat 99% center; box-shadow: 0 0 5px #5cd053; border-color: #28921f;
}.myform select:focus:invalid,.myform input:focus:invalid,.myform textarea:focus:invalid { background: #fff url(../img/invalid.png) no-repeat 99% center; box-shadow: 0 0 5px #d45252; border-color: #b03535}完整的html代码
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>申请电商开店</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- boot -->
<link type="text/css" rel="stylesheet" href="{sh::PUB}css/font-awesome.min.css">
<link rel="stylesheet" href="{sh::PUB}sui/css/sm.min.css">
<link rel="stylesheet" href="{sh::PUB}sui/css/sm-extend.min.css">
<link rel="stylesheet" href="{sh::PUB}plugin/html5/css/html5.css">
</head><body>
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left" href="{sh::U('OpenStore/index')}">
<span class="icon icon-left"></span>
返回 </a>
<h1 class='title'>申请电商开店</h1>
</header>
<div class="content">
<form id="reg-form" class="myform" action="" onsubmit="return checkForm();" method="post">
<div class="list-block">
<ul>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-name"></i></div>
<div class="item-inner">
<div class="item-title label">手机号</div>
<div class="item-input">
<input name="UserName" id="UserName" type="text" placeholder="用于登录" pattern="^1[0-9]{10}$" required oninvalid="this.setCustomValidity('请输入正确的号码');" oninput="setCustomValidity('')">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-password"></i></div>
<div class="item-inner">
<div class="item-title label">密码</div>
<div class="item-input">
<input name="Password" id="Password" type="password" placeholder="6~20位" class="" pattern="^[a-zA-Z0-9]\w{5,19}$" required oninvalid="this.setCustomValidity('6~20字母数字或下划线');" oninput="setCustomValidity('')" onchange="checkPassword()">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-password"></i></div>
<div class="item-inner">
<div class="item-title label">确认密码</div>
<div class="item-input">
<input name="Repassword" id="Repassword" type="password" placeholder="确认密码" class="" required onchange="checkPassword()">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-name"></i></div>
<div class="item-inner">
<div class="item-title label">身份证号</div>
<div class="item-input">
<input name="CardId" id="CardId" type="text" placeholder="输入身份证号" required pattern="^([0-9]){18}(x|X)?$" oninvalid="this.setCustomValidity('请输入合法的身份证号');" oninput="setCustomValidity('')">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-gender"></i></div>
<div class="item-inner">
<div class="item-title label">开户银行</div>
<div class="item-input">
<select name="BankTypeId" id="BankTypeId" required>
<option value="">==请选择==</option>
<option value="1">中国银行</option>
<option value="2">中国工商银行</option>
<option value="3">中国农业银行</option>
<option value="5">中国邮政储蓄银行</option>
<option value="6">交通银行</option>
<option value="7">招商银行</option>
</select>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-name"></i></div>
<div class="item-inner">
<div class="item-title label">开户支行</div>
<div class="item-input">
<input type="text" name="BankPlace" id="BankPlace" placeholder="开户支行" required>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-name"></i></div>
<div class="item-inner">
<div class="item-title label">开户名</div>
<div class="item-input">
<input name="AccountName" id="AccountName" type="text" placeholder="开户名" required>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-name"></i></div>
<div class="item-inner">
<div class="item-title label">银行账号</div>
<div class="item-input">
<input name="Account" id="Account" type="text" placeholder="银行账号" required>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-gender"></i></div>
<div class="item-inner">
<div class="item-title label">省</div>
<div class="item-input">
<select name="ProvinceId" id="ProvinceId" required>
<option value="">==请选择==</option>
<volist name="Province" id="vo">
<option value="{sh:$key}">{sh:$vo}</option>
</volist>
<option>江苏省</option>
</select>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-gender"></i></div>
<div class="item-inner">
<div class="item-title label">市</div>
<div class="item-input">
<select name="CityId" id="CityId" required>
<option value="">==请选择==</option>
<option>宿迁市</option>
</select>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media"><i class="icon icon-form-gender"></i></div>
<div class="item-inner">
<div class="item-title label">县/区</div>
<div class="item-input">
<select name="CountyId" id="CountyId" required>
<option value="">==请选择==</option>
<option>宿城区</option>
</select>
</div>
</div>
</div>
</li>
<li class="align-top">
<div class="item-content">
<div class="item-media"><i class="icon icon-form-comment"></i></div>
<div class="item-inner">
<div class="item-title label">街道地址</div>
<div class="item-input">
<textarea name="StreatAddress" id="StreatAddress" placeholder="收货详细地址" required></textarea>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="content-block">
<div class="row">
<div class="col-50"><a href="{sh::U('Store/OpenStore/index')}" class="button button-big button-fill button-danger">取消</a></div>
<div class="col-50"><input type="submit" class="button button-big button-fill button-success" value="提交"></div>
</div>
</div>
</form>
</div>
<script src="{sh::PUB}js/jquery-2.1.0.min.js" type="text/javascript"></script>
<script src="{sh::PUB}plugin/layer/layer.js" type="text/javascript"></script>
<script type="text/javascript">
function checkPassword() { var pass1 = document.getElementById("Password"); var pass2 = document.getElementById("Repassword");
if (pass1.value != pass2.value)
pass2.setCustomValidity("两次输入的密码不匹配"); else
pass2.setCustomValidity("");
} // 验证表单
function checkForm() { // ajax检测账号是否已存在
return false;
} </script></body></html>表单验证是一套系统,它为终端用户检测无效的数据并标记这些错误,是一种用户体验的优化,让web应用更快的抛出错误,但它仍不能取代服务器端的验证,重要数据还要要依赖于服务器端的验证,因为前端验证是可以绕过的。
html5验证的几种类型:
1、valueMissing
目的:确保表单控件中的值已填写。
用法:在表单控件中将required特性设置为true。
示例:
<input type="text" name="myText" required>
详细说明:如果表单控件设置了required特性,那么在用户填写或者通过代码调用方式填值之前,控件会一直处于无效状态。例如,空的文本输入框无法通过必填检查,除非在其中输入任意文本。输入值为空时,valueMissing会返回true。
2、typeMismatch
目的:保证控件值与预期类型相匹配(如numbe、email、URL等).
用法:指定表单控件的type特性值。
示例:
<input type="email" name="myEmail">
详细说明:特殊的表单控件类型不只是用来定制手机键盘, 如果浏览器能够识别出来表单控件中的输入不符合对应的类型规则,比如email地址中没有@符号,或者number型控件的输入值不是有效的数字,那么浏览器就会把这个控件标记出来以提示类型不匹配。无论哪种出错情况,typeMismatch将返回true。
3、patternMismatch
目的:根据表单控件上设置的格式规则验证输入是否为有效格式。
用法:在表单控件上设置pattern特性,井赋予适当的匹配规则。
示例:
<input type="text" name="creditcardnumber" pattern="[0-9]{16}" title="A credit
card number is 16 digits with no spaces or dashes">详细说明:pattern特性向开发人员提供了一种强大而灵活的方式来为表单的控件值设定正则表达式验证机制。当为控件设置了pattern特性 后,只要输入控件的值不符合模式规则,patternMismatch就会返回true值。从引导用户和技术参考两方面考虑,你应该在包含pattern特性的表 单控件中设置title特性以说明规则的作用。
4、tooLong
目的:避免输入值包含过多字符。
用法:在表单控件上设置maxLength特性。
示例:
<input type="text" name="limitedText" maxLength="140">
详细说明:如果输入值的长度超过maxLength, tooLong特性会返回true。虽然表单控件通常会在用户输入时,限制最大长度,但在有些情况下,如通过程序设置,还是会超出最大值。
5、rangeUnderflow
目的:限制数值型控件的最小值。
用法:为表单控件设置min特性,并赋予允许的最小值。
示例:
<input type="range" name="ageCheck" min="18">
详细说明:在需要做数值范围检查的表单控件中,数值很可能会暂时低于设置的下限。此时,ValidityState的rangeUnderflow特性将返回true。
6、rangeOverflow
目的:限制数值型控件的最大值。
用法:为表单控件设置max特性,并赋予允许的最大值。
示例:
<input type="range" name="kidAgeCheck" max="12">
详细说明:与rangeUnderflow类似,如果一个表单控件的值比max更大,特性将返回true。
7、stepMismatch
目的:确保输入值符合min、max及step即设置。
用法:为表单控件设置step特性,指定数值的增量。
示例:
<input type="range" name="confidenceLevel" min="0" max="100" step="5">
详细说明:此约束条件用来保证数值符合min、max和step的要求。换句话说,当前值必须是最小值与step特性值的倍数之和。例如,范围从0到100,step特性值为5,此时就不允许出现17,否则stepMismatch返回true值。
8、customError
目的:处理应用代码明确设置及计算产生的错误。
用法:调用setCustomValidity(message)将表单控件置于customError状态。
示例:
passwordConfirmationField.setCustomValidity("Password values do not match.");详细说明:浏览器内置的验证机制不适用时,需要显示自定义验证错误信息。当输入值不符合语义规则时,应用程序代码应设置这些自定义验证消息。
自定义验证消息的典型用例是验证控件中的值是否一致。例如,密码和密码确认两个输人框的值不匹配。只要定制了验证消息,控件就会处于无效状态,并且customError返回true。要清除错误,只需在控件上调用setCustomValidity("")即可。
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛
您可能感兴趣的文章:
- 上一篇:百度网盘限速破解提速方法
- 下一篇:MySQL性能优化提升访问速度的方法

