ueditor百度编辑器多图上传后,图片顺序乱掉的修改方法
ueditor百度编辑器多图上传后,图片顺序乱掉的修改方法
一、问题:
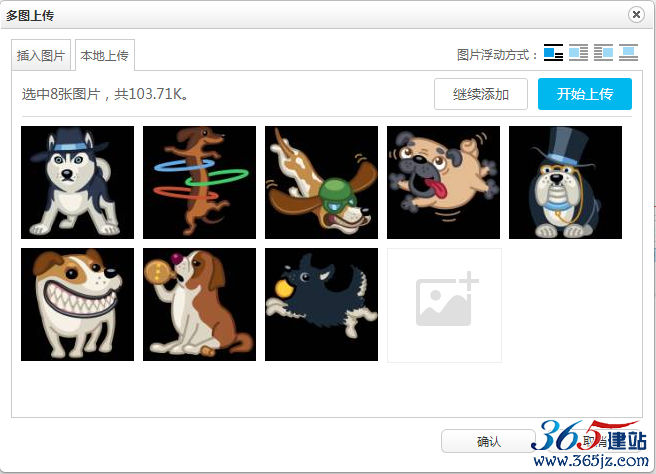
在使用百度编辑 UEditor 多张图片同时上传时,会发生图片上成功后,回调时图片顺序被打乱的问题。这主要是因为百度编辑器 UEditor 的图片上传接口,会优先处理比较大的图片,并返回地址。所以图片顺序发生了变化。
二、原因:
ueditor自从1.4.2版以后,前端上传模块统一改用webuploader,而webuploader是多线程上传的,ueditor对“uploadSuccess”的处理是上传成功一张,就加入到数组中,这样如果靠后图片很小,上传就很快,以至先加入队例,最终加入文本框的顺序也乱了。
三、方法:


上传后,图片的顺序和预期的不一致,需要修改ueditor的源码。
一、找到editor/dialogs/attachment/attachment.js文件
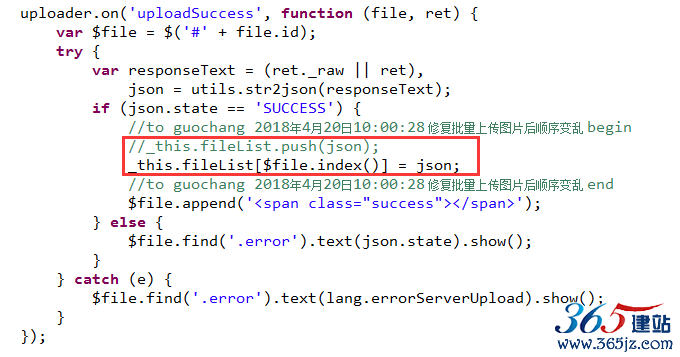
1、将_this.fileList.push(json);修改为_this.fileList[$file.index()] = json;

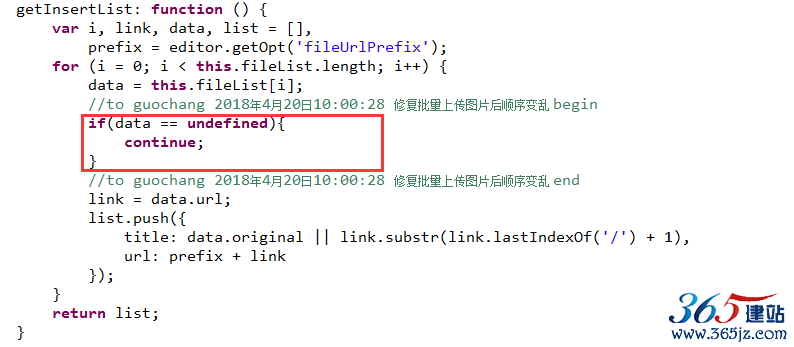
2、考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现undefined项

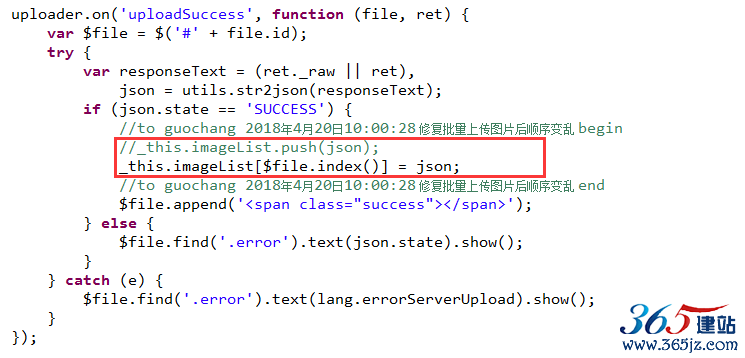
二、找到editor/dialogs/image/image.js文件
1、将_this.imageList.push(json);修改为_this.imageList[$file.index()] = json;

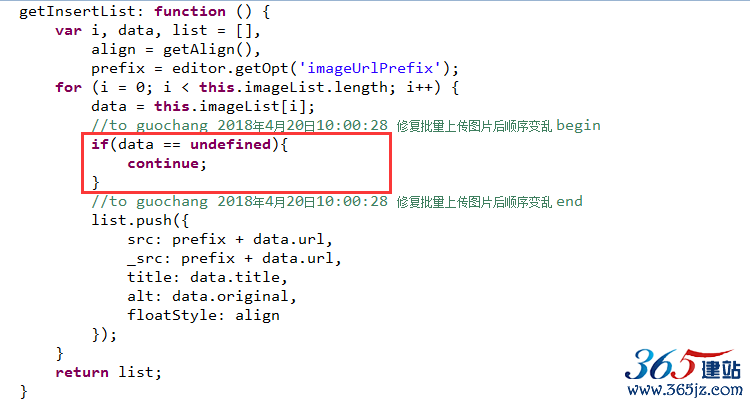
2、同样考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现undefined项

到这里就已经解决了上传图片顺序的问题
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

