在Safari上JavaScript new Date()返回Invalid Date的解决方法
最近在做移动Web的时候,在PC上用Chrome调试都成功了,但是在iPhone上真机一测就出现了奇怪的问题。经过一系列调试发现是日期相关的地方出现了问题。起初怀疑是生产环境的问题,但用Mac版的safari调试本地也出现了同样的问题。查阅一些资料后发现,safari中对于JavaScript的new Date函数的支持有一个比较奇怪的问题,不只是safari浏览器,ios上的浏览器都会弹出invalid date,进行new date()转化的时候变成NaN,据说IE也有此问题,查找资料后修改如下。
我们经常用
yyyy-MM-dd HH:mm:ss格式表示日期,如2018-11-11 00:00:00,在js开发中也经常会把此格式字符串格式化为javascript Date类型,如new Date('2018-11-11 00:00:00'),不幸的是此操作在Safari浏览器(不论是Mac还是iPhone)上会报错,返回Invalid Date。如下图所示
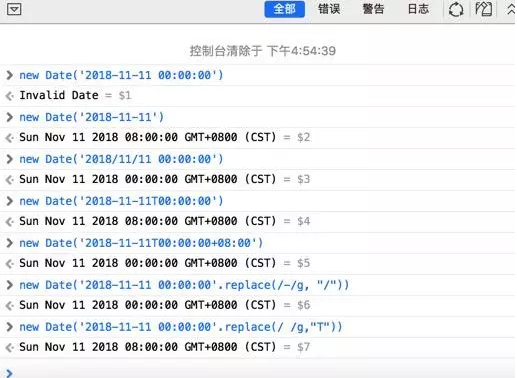
在Mac Safari控制台执行
解决问题
所以在
new Date('yyyy-MM-dd HH:mm:ss')格式化前需要先把字符串转化为Safari支持的格式,可以是yyyy/MM/dd HH:mm:ss或yyyy-MM-ddTHH:mm:ss或其他。看下图
new Date('2018-11-11 00:00:00'.replace(/-/g, "/"))new Date('2018-11-11 00:00:00'.replace(/ /g,"T"))
在Mac Safari控制台执行
注:又由于IE8上根本不支持
-分割的日期,所以这里建议用/分割日期字符串,你也可以不考虑IE8
new Date('2018-11-11 00:00:00'.replace(/-/g, "/"))
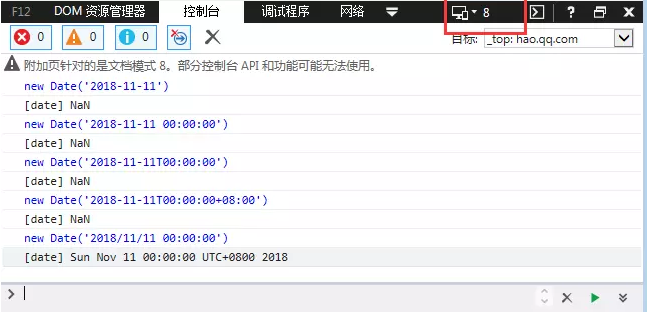
在IE浏览器控制台执行
终极方案
只是支持Safari不支持,每次new Date需要replace感觉很麻烦,所以这里给出一个终极方案,就是修改全局的Date的默认行为,修改后当调用new Date时会先格式化
/**
* 在Safari和IE8上执行 new Date('2017-12-8 11:36:45'); 会得到Invalid Date
* 本函数重写默认的Date函数,以解决其在Safari,IE8上的bug
*/
Date = function (Date) {
MyDate.prototype = Date.prototype;
return MyDate;
function MyDate() {
// 当只有一个参数并且参数类型是字符串时,把字符串中的-替换为/
if (arguments.length === 1) {
let arg = arguments[0];
if (Object.prototype.toString.call(arg) === '[object String]' && arg.indexOf('T') === -1) {
arguments[0] = arg.replace(/-/g, "/");
// console.log(arguments[0]);
}
}
let bind = Function.bind;
let unbind = bind.bind(bind);
return new (unbind(Date, null).apply(null, arguments));
}
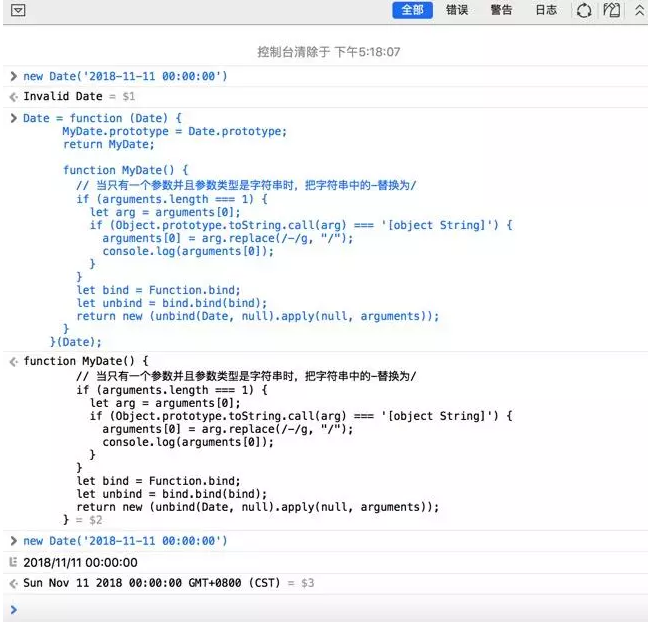
}(Date);如下图执行修改Date的方法后,正常使用
new Date('2018-11-11 00:00:00')将不再报Invalid Date
在Mac Safari控制台执行
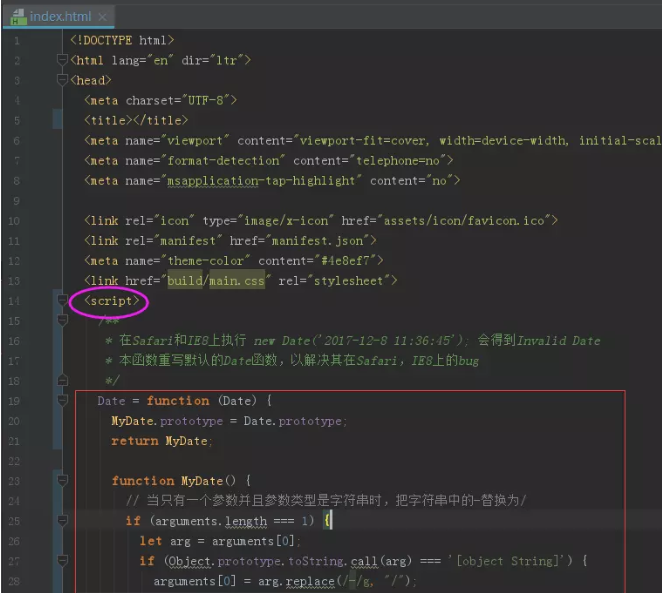
注:这段代码应该放在所有new Date操作之前,如html的
<head>中,如下图是我在ionic项目中的配置位置
通常,由于习惯了SQL中的datetime格式,日期是打成yyyy-mm-dd的格式,然而,safari竟然不支持这样的格式,所以当你输入如下语句时,会返回空的时间,invalid date。
var date = new Date("2016-11-11 11:11:11")
Safari支持的格式是yyyy/mm/dd这样的,差别主要在于短横-与斜杠/,而斜杠这样的格式在其他常见的浏览器中也都是可以正常运行的,所以只需要都换成斜杠就可以了,
转换函数: var date = new Date ("2016-04-17 11:11:11".replace(/-/g,'/'));
这样再进行 var timestamp = date.getTime();即可顺利求出时间戳
如对本文有疑问,请提交到交流论坛,广大热心网友会为你解答!! 点击进入论坛

